Начиная с версии 13.7.0 плагина WP-Recall в группах каждый администратор группы может управлять выводом контента через виджеты.
Виджеты размещаются в своих контентных зонах, между которыми они могут перемещаться.
В дефолтном шаблоне группы по-умолчанию зарегистрировано три области контента: content, footer и sidebar. Разработчикам своих шаблонов будет полезно узнать как именно производится регистрация и размещение своей области контента в шаблоне группы.
Зарегистрируем новую область контента с идентификатором 'custom-sidebar' и названием 'Мой сайдбар':
add_action('init','add_custom_group_sidebar');
function add_custom_group_sidebar(){
rcl_register_group_area(
array(
'name'=>'Мой сайдбар',
'id'=>'custom-sidebar'
)
);
}
После резмещения этого кода, данная область появится в разделе управления виджетами группы и в нее уже можно будет добавлять нужные виджеты.
Когда область виджетов зарегистрирована, остается только вывести ее в нужном месте шаблона группы:
rcl_group_area('custom-sidebar');
Мы передаем в функцию rcl_group_area идентификатор зарегистрированной области, после этого функция начнет выводить содержимое виджетов, если таковые в этой области имеются.
Регистрация области виджетов достаточно проста, перейдем к рассмотрению порядка создания своего виджета.
Для начала надо создать дочерний класс для класса Rcl_Group_Widget.
if(class_exists('Rcl_Group_Widget')){
class Group_Custom_Widget extends Rcl_Group_Widget {
//здесь задаются основные параметры виджета
function Group_Custom_Widget() {
parent::__construct( array(
'widget_id'=>'group-custom-widget',
'widget_title'=>'Мой виджет',
'widget_place'=>'custom-sidebar'
)
);
}
//здесь будем выводить контент
function widget($args,$instance) {
}
//тут будем размещать настройки виджета
function options($instance){
}
}
}
Итак, мы создали заготовку, свой класс Group_Custom_Widget с тремя методами внутри: одноименным Group_Custom_Widget, widget и options.
Первый метод должен по названию соответствовать названию нашего созданного класса, он содержит массив с основными данными создаваемого виджета:
- widget_id - идентификатор виджета
- widget_title - Заголовок виджета по-умолчанию
- widget_place - идентификатор области виджетов, в котором будем выводить виджет по-умолчанию, можно указывать 'unuses', если хотим размещать виджет в области неиспользуемых виджетов.
Рассмотрим второй метод - widget. Именно тут и производится вывод контента нашего виджета. Метод получает два аргумента: $args и $instance. Первый передает для построения виджета, данные верстки выводимые до и после выводимого контента, а второй получает массив настроек виджета, если такие имеются.
Выведем простейший контент нашего виджета:
function widget($args,$instance) {
global $rcl_group;
extract( $args );
echo $before;
echo 'Happy new year - 2016!';
echo $after;
}
Теперь наш виджет, при размещении в какой-либо области контента будет выводить строку: "Happy new year - 2016!". Это пример создания простейшего виджета, без каких-либо его настроек. Добавим настройки заголовка нашего виджета:
function options($instance){
//тут указываем заголовок виджета по-умолчанию, если он еще не указан
$defaults = array('title' => 'Мой виджет');
$instance = wp_parse_args( (array) $instance, $defaults );
//вывод поля настройки заголовка
echo ''
. '';
}
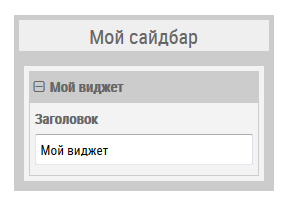
Теперь у нашего виджета появилась настройка заголовка:
Заголовок является основной настройкой поэтому при добавлении этой настройки в методе options ничего больше делать не требуется, заголовок будет выводится в настройках и меняться при выводе в зависимости от введенного значения. Но другие возможные настройки уже потребуют дополнительных действий при выводе контента виджета.
Добавим настройку для смены года при выводе контента нашего виджета:
function options($instance){
$defaults = array('title' => 'Мой виджет','year' => 2016);
$instance = wp_parse_args( (array) $instance, $defaults );
echo ''
. '';
echo ''
. '';
}
Теперь получим текущее значение года из настроек и выведем его в контенте виджета:
function widget($args,$instance) {
global $rcl_group;
extract( $args );
echo $before;
$year = (isset($instance['year']))? $instance['year']: '2016';
echo 'Happy new year - '.$year.'!';
echo $after;
}
Теперь у нашего виджета есть настройка для смены года при выводе поздравления и мы сможем использовать его и в следующем году))
После того как для нашего виджета были созданы настройки и сформирован контент для вывода, мы можем зарегистрировать его в системе виджетов групп:
add_action('init','rcl_group_custom_widget');
function rcl_group_custom_widget(){
rcl_group_register_widget('Group_Custom_Widget');
}
Посмотрим полный код нашего виджета:
add_action('init','rcl_group_custom_widget');
function rcl_group_custom_widget(){
rcl_group_register_widget('Group_Custom_Widget');
}
if(class_exists('Rcl_Group_Widget')){
class Group_Custom_Widget extends Rcl_Group_Widget {
function Group_Custom_Widget() {
parent::__construct( array(
'widget_id'=>'group-custom-widget',
'widget_title'=>'Мой виджет',
'widget_place'=>'custom-sidebar'
)
);
}
function widget($args,$instance) {
global $rcl_group;
extract( $args );
echo $before;
$year = (isset($instance['year']))? $instance['year']: '2016';
echo 'Happy new year - '.$year.'!';
echo $after;
}
function options($instance){
$defaults = array('title' => 'Мой виджет','year' => 2016);
$instance = wp_parse_args( (array) $instance, $defaults );
echo ''
. '';
echo ''
. '';
}
}
}
После добавления этого виджета на сайте у администраторов групп появится возможность вывести этот виджет в своей группе, в любом из зарегистрированных областей контента группы.
По такому принципу можно создавать свои собственные виджеты для вывода любого контента с различными настройками.
Если при формировании настроек или контента виджета вдруг понадобятся данные текущей группы, то вы всегда можете получить их из глобальной переменной $rcl_group - это объект с основными параметрами.



Это не для пользователей, это из серии "остальное допилить напильником" 😆
это не для вас, это для разработчиков
Мне как всегда пригодится. Не "допилить", а сделать.
Хорошо когда в коде есть такие места - получается гибкая интеграция, а не грязные хаки. Для этого и делают апи - чтобы масштабировать проект.
О,Великий Бекон! Все так, как я хотел!!! Моему счастью нет предела!
Статья видимо немного устарела.
Где вам видимо? https://yadi.sk/i/cDNSIcrP3JbCsr
Может не будем просто комментировать без фактов, а покажем что не получилось - что у вас вызвало такие выводы. На форуме пожалуйста.
напишу в форуме
Дополню:
'widget_type' => 'hidden'- выведет контент виджета скрытым в спойлер. Как например с виджетом публикации