Решил написать эту статью под впечатлением от некоторых пользователей, являющихся администраторами нескольких сайтов, но не имеющими представления о консоли браузера, поэтому постоянно достающими вопросами типа "как мне сменить цвет кнопки" или "у меня не работают личные сообщения, что мне делать?". А на вопросы "какие ошибки выводятся в консоли?" или "что возвращает сервер?" лишь предлагают самому посмотреть.
Вебмастер, который не умеет пользоваться инструментами или вообще не знает о них, никуда не годится, ему стоит приложить определенные усилия в своем развитии и в перерывах между созданием очередного веб-шедевра прочитать данную статью, дабы самостоятельно решать проблемы на своем сайте или, по крайней мере, давать более полную информацию на запросы службы поддержки.
Скажу сразу, в данной статье не будет описываться весь функционал панели, но подробно будет рассмотрен функционал и возможности нескольких, наиболее интересных для начинающего веб-мастера вкладок.
Панель разработчика браузера - наверное самый главный инструмент настоящего вебмастера, который позволяет сложить полную картину происходящего при загрузке страницы сайта и после нее.
Информации получаемой из панели зачастую достаточно, чтобы указать на причину возникновения практически любой проблемы на сайте, пренебрегать этой информацией, как минимум, неразумно.
В наше время, разработчики браузеров не забывают о панели разработчика, она обязательно имеется в любом, более менее современном браузере и можно сказать, что ее наличие является стандартом, так что вы, скорее всего, найдете ее в своем браузере, даже если ранее не подозревали о ее существовании.
Браузеров много, нюансов работы с ними еще больше, но в качестве примера я буду приводить панель браузера Chrom, но пугаться не стоит, принцип ее работы практически у всех браузеров одинаков и сравнивая функционал одного браузера с другим, вы зачастую найдете много общего между их панелями.
Итак, давайте посмотрим на эту панель.
Нажмите клавишу F12 и появиться панель разработчика.
Сразу разбежались глаза, куда смотреть, на что нажимать непонятно. Давайте будем идти по порядку.
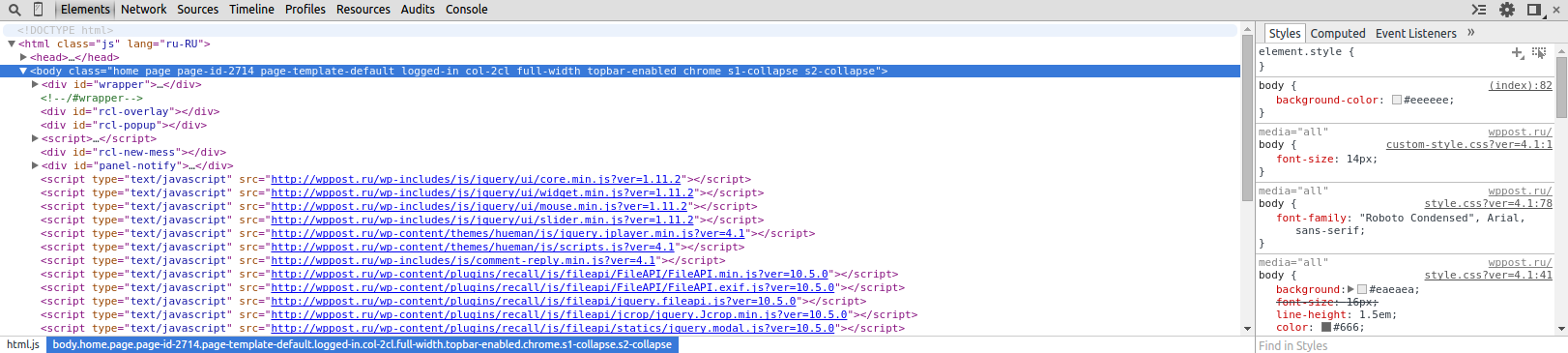
По-умолчанию открыта первая вкладка "Elements".
В этой вкладке выводиться html-код текущей страницы.
Внутри вкладки можно получить полную информацию не только о расположении html-блоков, но и просмотреть какие именно js и css-файлы подключаются при ее загрузке и даже ознакомиться с содержимым этих файлов, просто нажав на соответствующую ссылку в коде страницы.
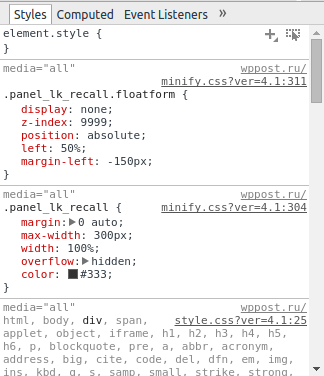
Справа от кода страницы выводится колонка с css-стилями и правилами действующими для текущей страницы или html-блока, который будет вами выделен.
Вот тут и начинаются чудеса. Вкладка позволяет редактировать как html-код, так и css-правила.
Выберите интересующий html-блок, выделите его и в правой колонке отобразятся его css-стили. Нажмите правой кнопкой мыши на этом блоке и выберите одно из предложенных действий "Edit as HTML" и вы сможете редактировать html-код данного блока. Результат данного редактирования вы увидите сразу по завершению, все редактирование происходит, так сказать, в режиме онлайн, сразу на странице выводится результат.
Такая же картина с редактированием css-правил для выделенного блока. Вы можете просмотреть какие стили действуют на этот блок в данный момент и, при необходимости скорректировать их, отключить ненужные или наоборот - добавить какое-то свое правило. Результат этих действий будет применен к элементу сразу же.
Не стоит думать, что изменения html и css в этой вкладке каким то образом влияют на реальное положение дел на вашем сервере и вы реально редактируете html и css файлы вашего сайта. Все это происходит лишь в браузере и все изменения вам надо будет перенести в эти файлы самостоятельно.
Если с html-файлами вроде все понятно, один файл - одна страница, то стили страницы могут складываться из множества css-файлов и какие именно файлы надо править необходимо знать точно.
Смотрим в колонку со стилями и замечаем, что рядом с каждым стилевым блоком выводится не только ссылка на css-файл, но и строка, где это правило размещается внутри указанного файла. Воспользовавшись этой информацией вы легко найдете нужный файл на сервере и место для редактирования внутри этого файла.
Освоив данную вкладку вы сможете решать вопросы связанные с внесением небольших изменений в верстку страницы и стилевое отображение ее отдельных элементов, что существенно сэкономит ваше личное время и нервы. Данная вкладка обязательна к изучению в первую очередь.
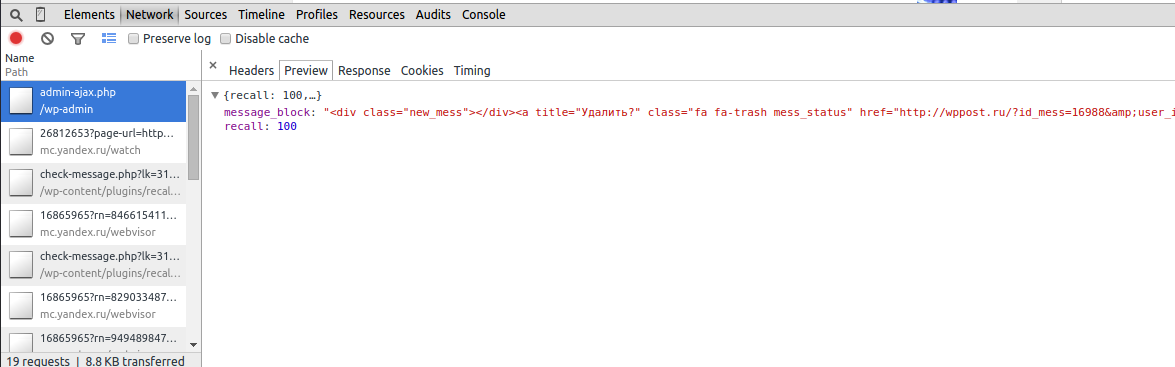
Переходим к следующей вкладке - "Network".
Данная вкладка не дает таких больших возможностей по редактированию как предыдущая, но информация, получаемая в ней не менее ценна. Тут мы можем отслеживать все запросы, отправляемые к нашему серверу во время загрузки текущей страницы и получить ответы нашего сервера в результате этого запроса. Возможно, эта информация слишком сложна для начинающих вебмастеров, где еще мы можем узнать ответ на вопрос "Почему когда я отправляю личное сообщение в чате оно не отправляется?") Если вы решите найти ответ на этот вопрос и вопросы подобные этому сами, то смотрим во вкладку "Network" во все глаза.
Страницы современных сайтов уже не являются статичными html-болванками как это было ранее, скрипты страницы могут сами постоянно посылать различные запросы к серверу или при определенных действиях пользователя, вот они то и будут нам интересны в первую очередь.
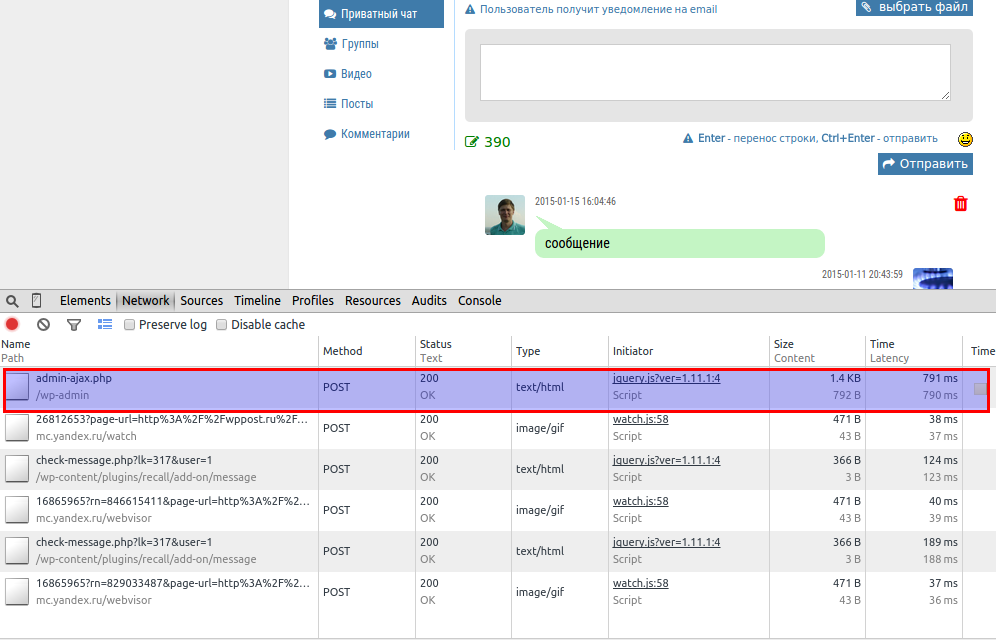
Давайте рассмотрим, какое то пользовательское действие которое отправит запрос на сервер и получит от сервера ответ, например, изменение отправление личного сообщения из приватного чата. Открываем страницу чата, открываем панель разработчика на вкладке "Network" и пытаемся отправить сообщение в чате.
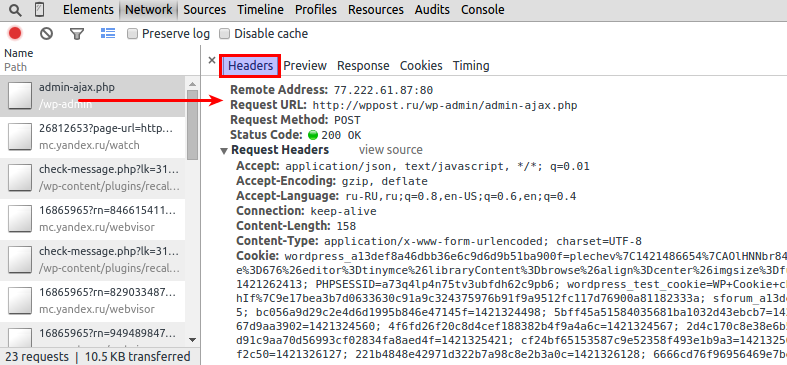
Сразу после того, как будет нажата кнопка "Отправить" во вкладке панели мы сможем наблюдать запрос к файлу сервера, а если нажмем на него, то получим полную информацию о том в какой именно файл отправлялись данные и какие именно данные.
Ответ от сервера можно получить во вкладке Preview данного запроса. Очень важно, чтобы ответ был ожидаемым, тогда и произведенное пользователем действие будет выполнено, иначе возникает ошибка. Если она возникает, то как раз ответ сервера и даст знать о причинах проблемы.
Сервер может возвратить текст ошибки типа "Warning..." или "Fatal Error...", либо возвратить номер ошибки сервера, например 404 или 500, а может такое случиться, что вкладка ответа будет пуста - ответ не был получен. Эта информация очень поможет в решении возникшей проблемы в службе поддержки куда вы с ней обратитесь, она укажет на возможные причины ее возникновения, а зачастую явно покажет, куда надо копать.
Так что не проходим мимо этой вкладки стороной, информация получаемая из нее очень интересна и полезна, хотя бы для общего развития. Всегда полезно знать, что куда уходит и откуда что приходит)
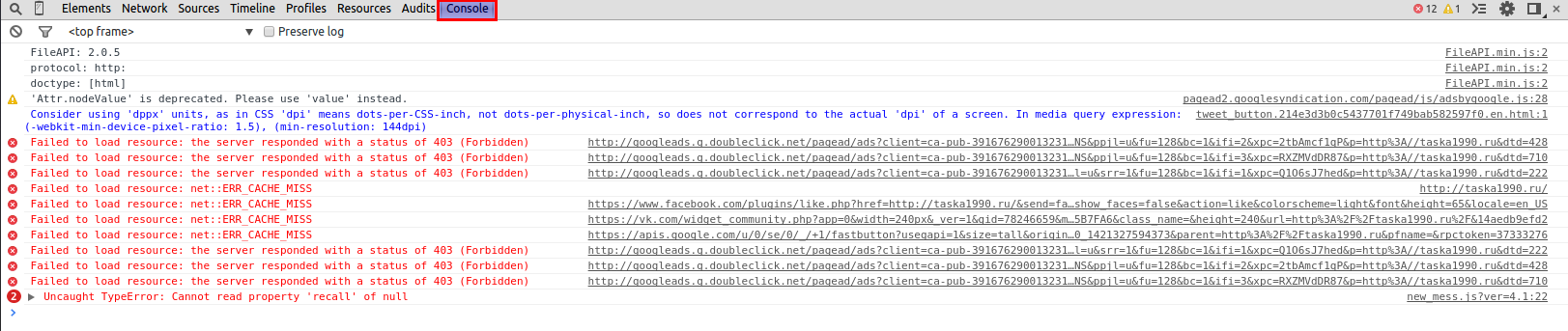
Иногда бывает так, что вроде нажали на кнопку рейтинга или отправили сообщение в личном чате, а ничего не происходит, посмотрели во вкладку "Network" панели браузера, но запросы к серверу просто не отправляются, вероятнее всего, возник конфликт в js-скриптах сайта, значит самое время перейти во вкладку "Console".
Вкладка "Console" выводит лог проблем возникших при загрузке страницы в js-скриптах, чтобы их было можно отследить. Там же могут выводится ошибки возникшие при попытке загрузить отсутствующий файл при загрузке текущей страницы. Критичные проблемы отображаются красным цветом и зачастую именно их решение возвращает работоспособность всему сайту, если она была нарушена.
Информация из вкладки Console очень полезна для вебмастера, позволяет сразу отследить возникновение конфликтов в скриптах при загрузке страницы или банальные ошибки. Текст ошибки сообщает о ее типе и месте ее возникновения, указывается js-файл и место в этом файле, где ошибка была замечена, что помогает в решении этих ошибок.
Загляните в эту вкладку при загрузке страниц на своем сайте, что вы там увидите? Много ли красных сообщений? Очень часто достаточно только одного сообщения об ошибке в этой вкладке, чтобы все скрипты на сайте перестали работать, поэтому пренебрегать этой информацией явно не стоит, а если заметили записи в консоли, то стоит предпринять действия для выявления и устранения проблем. В идеале в консоли красного вообще не должно быть.
Надеюсь теперь, ознакомившись с перечисленными вкладками панели разработчика, вам станет проще работать со своими сайтами, выявлять и устранять возникшие проблемы не обращаясь к специалистам или предоставлять этим специалистам более исчерпывающую информацию о положении дел.






Спасибо! Попробую применить на практике.
Отличный быстрый старт для "веб мастеров" которые научились плагины к вордпрессу включать, а анализировать еще не умеют.
После всех этих действий надо еще подключиться по фтп к своему серверу, зайти в папку logs - там, как правило, лежат логи доступа и логи ошибок сервера к вашем сайтам. Вот логи ошибок и надо смотреть - если там, за период времени, есть ошибки - они тоже помогут в устранении всяких неисправностей.
вполне вероятно, что будет еще несколько статей на тему ликбеза. Описать все в одной статье явно не получиться.
Здесь "для веб-мастеров" надо ставить без кавычек, потому как язык статьи действительно для ВЕБ-МАСТЕРОВ. Одно дело быть специалистом в области программирования, а другое дело доступно и умело это всё разложить и преподать ученику, то есть чайнику. Можно быть гениальным переводчиком и никаким учителем. А для того, чтобы "чайник" действительно воспринял информацию, нужно порою и говорить на его языке, на его уровне. Простите, но это статья явно не для "beginners", а в крайнем случае для "Intermediate", - для тех, кто УЖЕ работает с CSS и не только понимает, но и разбирается в структуре. Я так и не поняла, как поменять фон в личном кабинете....
Перед вами открыт гугл - задайте вопрос ему - там много где написано "beginners" для "beginners". Вопросы html и css - избитая тема на просторах интернетов. Но если вы все же не хотите самообразовываться - то оплатите вип и скачайте аддон по той ссылке что я вам давал. Тут варианты есть - или вы сами делаете - или платите за готовые решения. Но вы же хотите все нахаляву - не приложив собственных усилий.
Меня очень удивляет когда некоторые люди начинают выдавать себя за "веб-мастеров", начинают строить сайты и очень обижаются, когда некоторые статьи и руководства не опускаются до их уровня, а упорно предлагают начать работать головой и развиваться. Все же в какой то момент надо понять, что каждый должен заниматься своим делом или же расти в новом для себя направлении и с благодарностью принимать, ту информацию, что для этого дают.
Вот и занимались бы только "веб-мастерством", где вы - ас, а не попытками доступно изложить материал словами. Есть масса программистов, которые вполне могут чётко и понятно для ученика изложить материал. Доверили бы им эти функции, если словесность - это, увы, не ваша стихия, сэр. Так что Вы правы - каждый должен заниматься своим делом. Успехов.
Мне вообще не ясно, что вы пытаетесь тут доказать. Вы можете с таким же успехом открыть учебник по квантовой механике и начинать ругаться, только потому что вам ничего не понятно. Не понятно? Сожалею. Можете проходить мимо, не ваш уровень.
Карина - Вас никто насильно не заставляет учить. Не хотите - проходите мимо. Все когда начинают сталкиваются с терминами. Если какой-то термин не понятен - идут в гугл и читают по нему - что это такое.
Так в обучении везде - дают потоком информацию - вы ее конспектируете - а непонятки ищете сами. Если же вы записались на платные курсы - то ваш учитель вам объяснит. Но тут не школа. Здесь вы либо принимаете материал и самообразовываетесь - либо идете на платные курсы.
Но есть и такая песня "Даром преподаватели, время со мною тратили"...
А можно статью, как логи читать, пожалуйста!
Искать в гугле, в яндексе умеете? Или не догадались?
Это очень удобно и наглядно! Сам работаю с CSS таким образом)
насчет кнопки не работают это про меня? у меня фаеберд стоит, вот только до конца не плнятно. просто подключал сетку папок сайта, чтобы каждая папка имела свое оформление. вот только с основного сайта передает не статус, а автор инфо. плюнул и сделал все одним сайтом. спасибо за статью
никого конкретно не имел ввиду, не принимайте на свой личный счет) За долгое время у меня сформировался единый образ такого вебмастера, поэтому, конечно, я обобщаю.
я не обижаюсь. очень вам признателен два долгих месяца искал реализации фриланса, перевел кучу тем с английского, учился работе на ливстрит, но только у вас нашел то что мне надо. оставил бы отзыв на форумах только у меня репа -40к из-за не любви к гуглу 🙂 🙂 🙂
можно оставить на серче?
Если оставите отзыв хотя бы в комментариях на продажной странице биржи, буду очень признателен.
Статья полезная, можно более подробно про вкладки сеть и консоль в следующий раз?
Я пользовался консолью браузера, но только html и css, и не подозревал о других возможностях. Буду учиться пользоваться всеми возможностями консоли! Спасибо за статью!
Андрей, спасибо за статью, очень полезная информация и сразу вопрос. css-стиля. ПОнял как поменять цвет текста, а где видно заввание этого файла, что бы его найти на серваке и подправить?
https://yadi.sk/i/LCmBuvHBgFvqS справа css. Наведите курсор и будет показан путь
у сеня такого нет, у меня только вот так https://yadi.sk/i/ARZiXlqwgFzkA
Установите хром или яндекс браузер, там точно есть...
А по аналогии попробовать навести не пробовали? https://yadi.sk/i/B7tkxIBNgG8di
спасибо, попробую
Познавательная статья, кое что из этого знал, но далеко не все. Буду пробовать, Спасибо!
А в сафари есть такая панель?
Safari — Настройки — Дополнительно — Показывать меню разработка в строке меню.
спасибо)
ну вот есть у меня в коде браузера #panel-notify styly.css?ver=4.9.8:1 и где мне искать эту папку, как путь понять из кода?
2й скриншот:
- смотрим там где на скрине "wp-post.ru/minify.css" - подчеркнутая ссылка. Наводим курсор и вот он путь до файла
А можно на примере http://xn--80aocgkdjjks3iya.xn--p1ai/wp-content/uploads/2018/08/bezymyannyj.png
вот где мне поменять слово FACEBOOK на другое, вот у меня в этом всегда проблема(((
Все технические вопросы решаем на форуме поддержки
спасибо за труд - очень полезно , а еще пару статей есть ?
Спасибо!Очень доступно и обьемно!