Данная инструкция устарела, поддержка способа добавления настроек описанного ниже ограничена.
Новый порядок добавления опций к своему дополнению описан в статье.
Начиная с версии Wp-Recall 9.10.0 появилась возможность удобно добавлять свои настройки к своим дополнениям не заморачиваясь HTML-кодом и другими нюансами. Это стало возможным благодаря новому классу плагина Wp-Recall регулирующего добавление и отображение настроек самого плагина и его дополнений.
Рассмотрим несколько примеров создания настроек к своему дополнению, от простого к сложному.
Основы.
Первое что мы должны сделать, это создать свою функцию, указать в ней, что будем работать с классом Rcl_Options и прописать возврат результата ее работы в фильтр admin_options_wprecall
add_filter('admin_options_wprecall','options_my_addon');
function options_my_addon($options){
$opt = new Rcl_Options();
return $options
}
Далее создадим оболочку нашего блока настроек, прописав его основное название
add_filter('admin_options_wprecall','options_my_addon');
function options_my_addon($options){
$opt = new Rcl_Options();
$options .= $opt->options(
'Наш блок настроек',
$opt->option_block(
array(
//тут будем добавлять контент блока настроек
)
)
);
return $options;
}
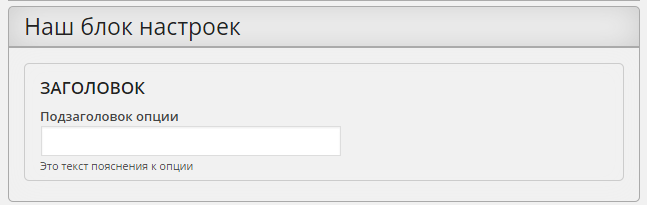
Добавим в наш блок настроек заголовок, подзаголовок и текстовое поле, куда будем вписывать значение опции
add_filter('admin_options_wprecall','options_my_addon');
function options_my_addon($options){
$opt = new Rcl_Options();
$options .= $opt->options(
'Наш блок настроек',
$opt->option_block(
array(
$opt->title('Заголовок'),
$opt->label('Подзаголовок опции'),
$opt->option('text',array('name'=>'size_block')),
$opt->notice('Это текст пояснения к опции')
)
)
);
return $options;
}
После того, как мы сохраним этот код, на странице настроек плагина Wp-Recall появится блок настроек куда уже можно будет сохранять значение опции в текстовом поле, т.е. блок будет вполне рабочим.
Данное значение будет храниться в глобальном массиве настроек плагина Wp-Recall и может быть использовано в вашем дополнении путем указания атрибута name нашей опции как ключа в массиве $rcl_options. В данном случае, опция будет храниться в $rcl_options['size_block'] и будет иметь значение, которое мы пропишем в текстовое поле созданного блока настроек.
На данный момент, можно создавать поля настроек следующих типов:
- text
- number
- url
- textarea
- select
- checkbox
textarea, email, number, url добавляется по тому же принципу, что и поле типа text
$opt->option('textarea',array('name'=>'size_block'))
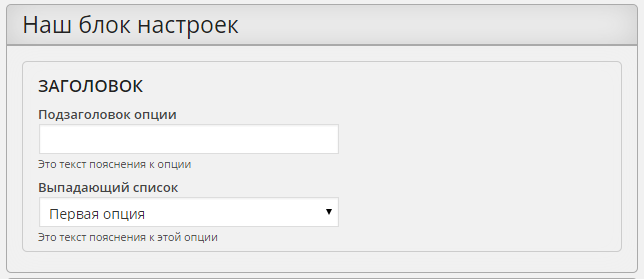
Добавим выпадающий список в блок настроек ниже уже созданного текстового поля.
$options .= $opt->options(
'Наш блок настроек',
$opt->option_block(
array(
$opt->title('Заголовок'),
$opt->label('Подзаголовок опции'),
$opt->option('text',array('name'=>'size_block')),
$opt->notice('Это текст пояснения к опции'),
$opt->label('Выпадающий список'),
$opt->option('select',array(
'name'=>'color_block',
'options'=>array(
'Первая опция',
'Вторая опция',
'Третья опция',
'Последняя опция',
)
)),
$opt->notice('Это текст пояснения к этой опции')
)
)
);
Результатом данного кода будет вывод блока уже такого вида
Рассмотрим подробнее опцию выпадающего списка. Итак, в значении name мы прописываем название нашей опции по которой в дальнейшем будем получать значение этой опции, в данном случае, это color_block, т.е. получать будем так - $rcl_options['color_block']. По-умолчанию, порядок нахождения опций определяет их значение, которое мы будем передавать для использования в массив настроек, начиная от ноля. Например, опция с именем "Первое значение" будем иметь значение 0, а опция с именем "Второе значение" будет иметь значение 1 и тд.
Если же мы захотим присвоить свои значения для опций выпадающего списка, то нам надо будет указать их явно при написании
$opt->option('select',array(
'name'=>'color_block',
'options'=>array(
10=>'Первая опция',
'large'=>'Вторая опция',
5=>'Третья опция',
'medium'=>'Последняя опция',
)
))
Теперь уже "Первая опция" передает значение 10, "Вторая опция" передает значение large, а "Третья опция" - 5 и тд. Как можно заметить в качестве значения опции можно передавать как числовые так и строковые значения. Мы можем указать значение выставляемое по-умолчанию в нашем выпадающем списке. Для этого надо прописать атрибут 'default' и указать для него значение требуемой опции
$opt->option('select',array(
'name'=>'color_block',
'default'=>5,
'options'=>array(
10=>'Первая опция',
'large'=>'Вторая опция',
5=>'Третья опция',
'medium'=>'Последняя опция',
)
))
Теперь, если опция еще не была назначения для выпадающего списка, нам будет показываться "Третья опция" со значением 5, а не первая по списку.
Поле типа checkbox создается по принципу описанному для select:
...
$opt->label('Укажите цвет'),
$opt->option('checkbox',array(
'name'=>'color',
'options'=>array('Синий','Зеленый','Красный')
))
...
Создание подчиненных блоков
Допустим, при выборе "Второй опции" нам потребует показывать скрытый блок с дополнительными настройками, а при выборе других опций списка этот блок необходимо будет скрывать за ненадобностью. Для этого нам потребуется поместить скрытые настройки в оболочку $opt->chlid(), а выпадающий список, который будет влиять на показ и скрытие этого блока назначить его родителем.
Прописываем в выпадаюющем списке атрибут parent со значением true, чтобы назначить эту опцию родительской для скрытого блока
$opt->option('select',array(
'name'=>'color_block',
'default'=>5,
'parent'=>true,//назначаем опцию родительской
'options'=>array(
10=>'Первая опция',
'large'=>'Вторая опция',
5=>'Третья опция',
'medium'=>'Последняя опция',
)
))
Помещаем скрытые настройки в оболочку $opt->chlid() и указываем для нее родителя со значением родителя при котором данный блок будет появляться
$opt->child(
array(
'name'=>'color_block',//атрибут name родителя
'value'=>'large'//значение опции родителя
),
array( //далее содержимое скрытого блока
$opt->label('Подзаголовок опции'),
$opt->option('text',array('name'=>'width_block')),
$opt->notice('Это текст пояснения к опции')
)
)
Теперь при выборе второй опции выпадающего списка нам будет показываться дополнительное скрытое ранее текстовое поле для внесения настроек.
Приведу полный код функции из данной статьи
add_filter('admin_options_wprecall','options_my_addon');
function options_my_addon($options){
$opt = new Rcl_Options();
$options .= $opt->options(
'Наш блок настроек',
$opt->option_block(
array(
$opt->title('Заголовок'),
$opt->label('Подзаголовок опции'),
$opt->option('text',array('name'=>'size_block')),
$opt->notice('Это текст пояснения к опции'),
$opt->label('Выпадающий список'),
$opt->option('select',array(
'name'=>'color_block',
'default'=>5,
'parent'=>true,
'options'=>array(
10=>'Первая опция',
'large'=>'Вторая опция',
5=>'Третья опция',
'medium'=>'Последняя опция',
)
)),
$opt->child(
array(
'name'=>'color_block',
'value'=>'large'
),
array(
$opt->label('Подзаголовок опции'),
$opt->option('text',array('name'=>'size_block')),
$opt->notice('Это текст пояснения к опции')
)
),
$opt->notice('Это текст пояснения к этой опции')
)
)
);
return $options;
}
Разработчики могут также помечать некоторые свои настройки, добавленные через класс Rcl_Options, как расширенные. Для этого следует поместить нужные настройки внутрь метода extend, например:
$options = new Rcl_Options();
$content = $options->option_block( array(
$options->title(__('Title','wp-recall')),
$options->option('select',array(
//обязательная опция
)),
$options->extend(array(
$options->option('number',array(
//расширенная опция...
))
))
));
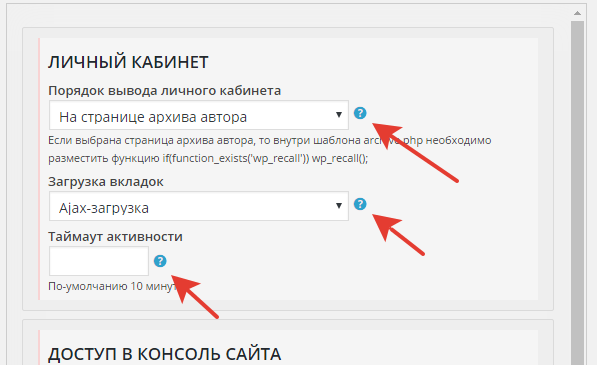
Появилась возможность добавлять для свои опций подробный help, при активации которого будет показано модальное окно с текстом помощи.
Разработчики также могут добавлять эту функцию к своим опциям, тем более, что это очень просто реализовать, например:
$options->option('text',array(
'name'=>'name-option',
'label'=>'подзаголовок опции',
'help'=>'Текст помощи, появляющийся в модальном окне',
'notice'=>'пояснительная подпись к опции'
))
В 15-ой версии WP-Recall появилась возможность объединять некоторые опции в один массив, что удобно делать, например, для опций определенного дополнения. Например, объединим две опции внутри массива "group-options":
$options = new Rcl_Options();
$content = $options->option_block( array(
$options->option('select',array(
'name'=>'option1',
'group'=>'group-options'
)),
$options->option('text',array(
'name'=>'option2',
'group'=>'group-options'
))
));
После этого, опции будут храниться внутри массива:
'group-options' => array( 'option1'=> 'value', 'option2'=> 'value' );
Это удобно применять для хранения локальных опций, тогда опции дополнения можно хранить внутри массива только одной опции и вызывать их только одним запросом get_option, а не множеством запросов отдельных значений.
Вот в общем то и все)
Кому то все это может показаться безумно трудным, но на самом деле все достаточно просто, стоит только чуть вникнуть в данный пример и попытаться его применить к своему проекту.
Возможно, кому то не будет хватать каких возможностей в реализации настроек дополнения, это нормально. Все свои идеи и предложения жду в комментариях.




Всё получилось. Спасибо!
Дополню только, что нужно передавать в пользовательскую функцию и вывод кнопок - глобальную переменную настроек:
global $rcl_options;
Андрей - а чекбокс или радиокнопку можно сделать?
Можно конечно сделать и выпадающий список "включить", "выключить" - но хочется и чекбоксом. Так сказать "для полного счастья"
да, чекбоксы есть
Подскажите пожалуйста что я не так делаю, хочу вывести текст из 'textarea'
ошибок не показывает но и не чего не выводит.
add_filter('admin_options_wprecall','options_my_contactform');
function options_my_contactform($options){
$opt = new Rcl_Options();
$options .= $opt->options(
'Правила сайта',
$opt->option_block(
array(
$opt->title('Правила сайта'),
$opt->label('Правила сайта:'),
$opt->option('textarea',array('name'=>'size_block')),
$opt->notice('Это текст Правил сайта')
)
)
);
return $options;
}
add_action('init','add_tab_my_contactform');
function add_tab_my_contactform(){
rcl_tab('myform','my_contactform_recall_block','Правила сайта',array('public'=>0,'class'=>'fa-envelope','order'=>20));
}
function my_contactform_recall_block($user_lk){
return $rcl_options['size_block'] ;
}
function add_tab_myform_rcl($array_tabs){
$array_tabs['myform']='my_contactform_recall_block';
return $array_tabs;
}
add_filter('ajax_tabs_rcl','add_tab_myform_rcl');
внутри функции my_contactform_recall_block перед выводом настройки сначала надо объявить глобальную переменную
global $rcl_options;
Добрый день, Андрей! В работе над аддоном для WP-Recall возник вопрос: "А как подключить стили CSS в своем аддоне?".
wp_register_style и wp_enqueue_style не работают!
Проанализировал код других аддонов, но так и не понял, как подключать свои стили!
http://codeseller.ru/api-rcl/rcl_enqueue_style/
Прошу прощения, короткий вопрос: "Настройки цвета (color) есть? Если нет, то возможна реализация "color" или выбор из списка заранее созданных CSS стилей?".
Не понял, если вам нужна такая настройка то добавляйте, в чем проблема? В статье описаны принципы добавления практически любых настроек, вот ими и пользуйтесь
Спасибо, перечитаю пару раз, пропустил наверно!
С 14-й версии _https://codeseller.ru/post-group/wp-recall-14-0-nastraivaem-svoj-cvet-keshiruem-i-obnovlyaemsya-s-drugogo-domena/ настройкам можно давать локальные значения (собственные, хранящиеся в wp_options), указав:
С 15-й версии WP-Recall _https://codeseller.ru/post-group/wp-recall-15/ локальные настройки (см комментарий мой выше) можно хранить не по одной, а группировать в массив (параметр 'group'). Тогда мы будем одним запросом к бд их получать разом.