По умолчанию в форме добавления закладки можно только выбрать группу из существующих. Если хотите создать новую - придется перейти в личный кабинет на вкладку закладок и там добавить группу.
В этой записи я поделюсь рабочим способом добавить возможность создавать новые группы для закладок прямо в форме добавления закладки, без необходимости переходить в ЛК.
Вот как это выглядит:
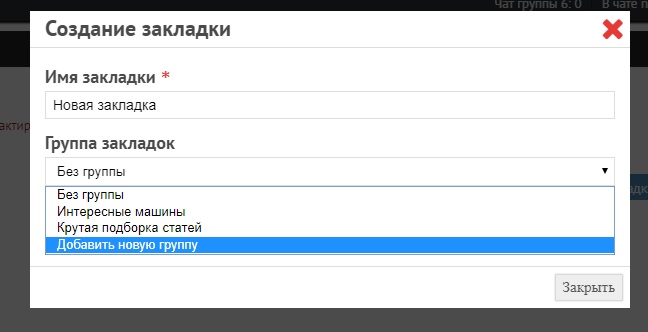
Открываем форму добавления закладки и видим в списке выбора групп новый пункт "Добавить новую группу"
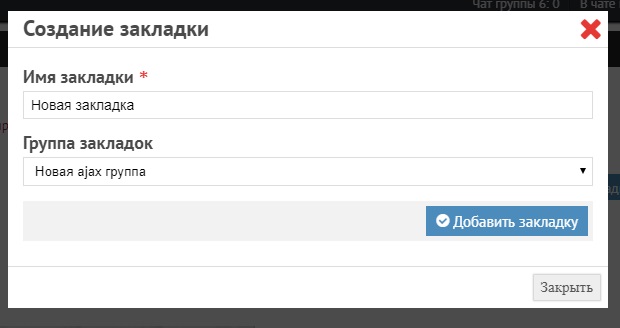
Выбираем этот пункт и появится поле для создания группы:
Указываем новое имя и жмем "Добавить группу", в итоге группа будет создана и автоматически добавлена в выпадающее меню и выбрана:
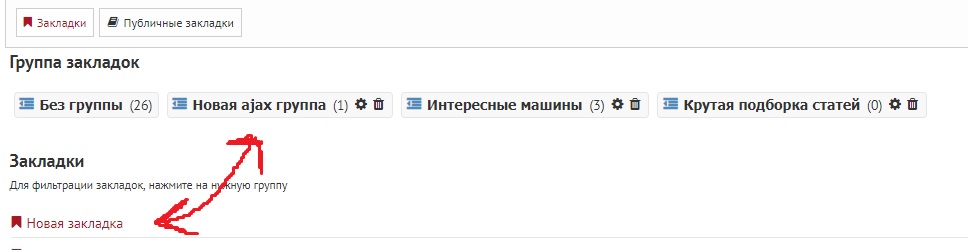
В личном кабинете появится созданная группа:
А теперь код, который надо добавить что бы все это работало:
Вначале вам надо добавить js в ваш файл, например в скрипты темы или куда-то еще:
jQuery(document).on('mouseenter', '.bkm-form #group_id', function(){
if(jQuery(this).find('#add_new_group').length > 0) {
return false;
} else {
jQuery('<option id="add_new_group" value="false">Добавить новую группу</option>').appendTo(jQuery(this));
}
});
jQuery(document).on('change', '.bkm-form #group_id', function(){
if(jQuery(this).val() === 'false') {
jQuery(this).val(0);
if(jQuery('.bkm-form').find('.add-new-group').length == 0) {
jQuery('.bkm-form .submit-box').before('<div class="add-new-group"><input type="text" class="new-group-name" placeholder="Укажите имя группы"> <a href="#" class="recall-button">Добавить группу</a></div>');
}
} else {
if(jQuery('.bkm-form').find('.add-new-group').length > 0) {
jQuery('.bkm-form .add-new-group').remove();
}
}
});
jQuery(document).on('click', '.bkm-form .add-new-group a', function(){
var group_name = jQuery('.bkm-form .add-new-group input').val();
if(group_name.length < 3) {
rcl_notice('Имя группы должно быть не менее 3 символов', 'error', 3000);
return false;
} else {
jQuery.post(Rcl.ajaxurl, { action : 'rcl_add_bkm_group_from_form', group_name : group_name }, function(result){
if(result.content) {
//Добавляем
jQuery('<option value="'+result.group_id+'">'+group_name+'</option>').insertBefore(jQuery('.bkm-form #group_id #add_new_group'));
jQuery('.bkm-form #group_id').val(result.group_id).trigger('change');
} else {
rcl_notice(result.error, 'error', 3000);
}
});
}
return false;
});
Затем надо добавить в functions.php темы функцию для создания группы:
add_action('wp_ajax_rcl_add_bkm_group_from_form', 'rcl_add_bkm_group_from_form');
function rcl_add_bkm_group_from_form() {
global $user_ID;
$group_name = strip_tags(esc_sql($_POST['group_name']));
$group_id = bm_add_group(array(
'user_gr' => $user_ID,
'name_gr' => $group_name,
'status_gr' => 0
));
if(!$group_id) {
wp_send_json(array('error' => 'Ошибка создания группы'));
}
wp_send_json(array('content' => 'Добавлено', 'group_id' => $group_id));
}
Ну и конечно же стили, которые надо добавить, например, в style.css вашей темы
form.bkm-form .add-new-group{
display: flex;
align-items: center;
justify-content: space-between;
}
form.bkm-form .add-new-group a{
margin-left: 10px;
padding: 8px;
}






Работает. Спасибо огромное❗