На пути к 17-й версии WP-Recall мы получили единое апи кнопок.
API Buttons вошло в ядро плагина в версии 16.21 и описывается классом classes/class-rcl-button.php
Целью введения стала стандартизация кнопок, их внешнего вида и состояний.
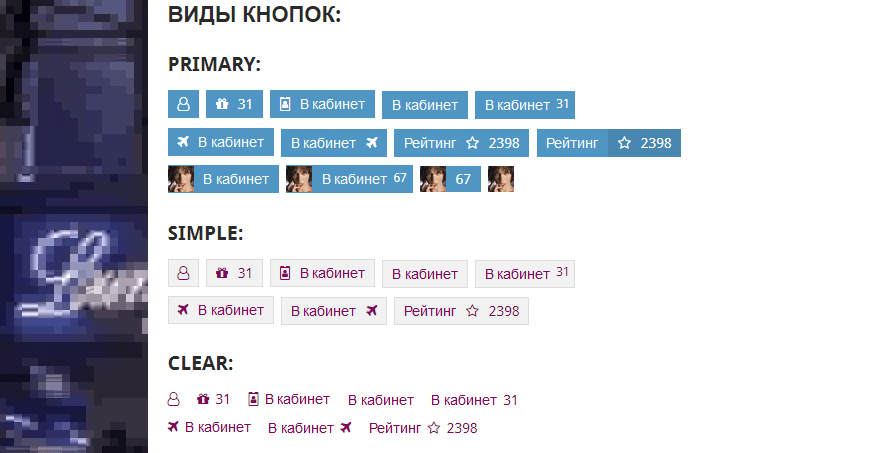
Внешний вид кнопок:
Как видно из скриншота выше - кнопки разделены на 3 основных вида: primary (по умолчанию), simple и clear.
В будущем возможны некоторые косметические изменения в стилях кнопок. Это первая реализация - высказывайтесь "за" и "против" и аргументируйте. Мы открыты к обсуждению.
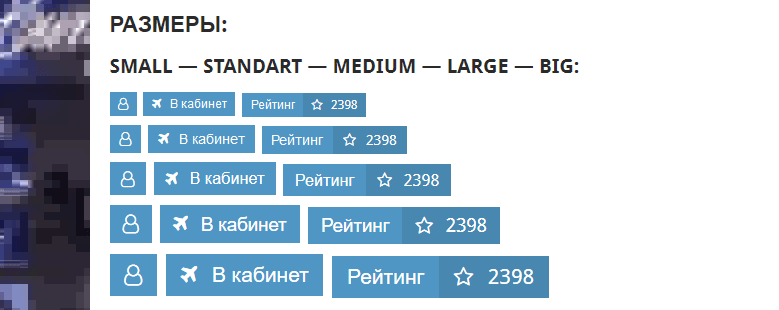
Кнопки имеют размеры:
Кнопки имеют состояния (status): loading, disabled, active и атрибуты. Полный список вы найдёте ниже.
Разработчикам предлагается использовать функцию rcl_get_button( $args ); где в аргументах передают все возможные параметры для формирования кнопки.
Список аргументов:
$args = [
'type' => 'primary', // тип кнопки: primary, simple, clear
'label' => false, // текст кнопки
'counter' => false, // счетчик
'icon' => false, // иконка fa-star-o
'icon_align' => 'left', // положение иконки: left, right
'icon_mask' => false, // маска на иконке: 1 - чтоб включить
'avatar' => false, // аватарка - <img> tag и размер (26)
'size' => 'standart', // размеры - small, standart, medium, large, big
'fullwidth' => false, // кнопка на полную ширину: 1 - чтоб включить
'style' => false, // дополнительный стиль. например: justify-content: space-between;
'title' => false, // атрибут title. Например: В личный кабинет
'href' => 'javascript:void(0);', // урл назначения
'class' => false, // дополнительный класс к кнопке
'id' => false, // дополнительный id к кнопке
'onclick' => false, // для js. например: alert("Клик!")
'data' => false, // data-атрибут. Например: ['feed' => 3]
'submit' => false, // для передачи в js реколл onclick="rcl_submit_form(this);return false;"
'status' => false, // состояние кнопки: loading, disabled, active
'avatar_circle' => false, // только для обертки .rcl-wrap__wiget
];
Базовое использование:
$args = [
'label' => 'В кабинет',
'icon' => 'fa-id-badge',
];
return rcl_get_button( $args );
Получим стандартную кнопку с иконкой:
Примеры:
Простая кнопка - иконка:
$args = [
'icon' => 'fa-user-o',
];
return rcl_get_button( $args );
Текст и иконка справа и счётчик и маска:
$args = [
'label' => 'Рейтинг',
'counter' => '2398',
'icon' => 'fa-star-o',
'icon_align' => 'right',
'icon_mask' => '1',
];
return rcl_get_button( $args );
Аватарка и текст и счетчик:
$args = [
'label' => 'В кабинет',
'counter' => '67',
'avatar' => get_avatar(1, 26), // user_id and sizes
];
return rcl_get_button( $args );
Полная ширина:
$args = [
'label' => 'В кабинет',
'icon' => 'fa-plane',
'fullwidth' => '1',
];
return rcl_get_button( $args );
Полная ширина. Иконки разнесены и ограничения на макс. ширину:
$args = [
'label' => 'В кабинет',
'icon' => 'fa-plane',
'icon_align' => 'right',
'fullwidth' => '1',
'style' => 'justify-content: space-between;max-width: 400px;',
];
return rcl_get_button( $args );
В атрибут style вписывайте дополнительные стили для кнопки. Например можно передать:
$args = [
'label' => 'В кабинет',
'icon' => 'fa-plane',
'style' => 'background:red;box-shadow:6px 6px 12px -6px #000;',
];
return rcl_get_button( $args );
и получим:
Использование состояний кнопок:
status — active:
Активная кнопка (текущая страница, вкладка) — клик по ней не ведет никуда
status — disabled:
для переходных процессов (например пока выполняется js)
status — loading:
режим ожидания и загрузки. Например пока выполняется ajax-запрос
$args = [
'label' => 'В кабинет',
'icon' => 'fa-plane',
'status' => 'loading',
];
return rcl_get_button( $args );
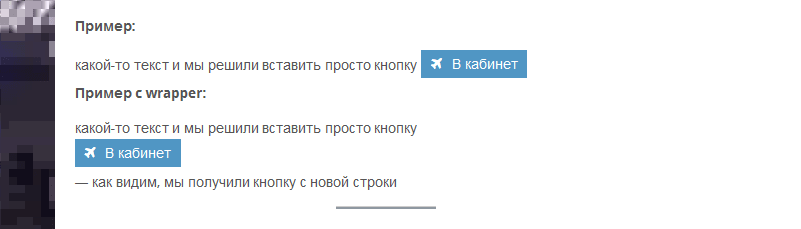
Использование обёрток (wrappers):
Если не оборачивать в дополнительный div — то все кнопки будут горизонтально выравниваться от левого края.
— но в таком случае они будут инлайновые. Если вам все же надо чтобы кнопки шли с новой строки — оборачивайте в div с классом rcl-wrap — тогда кнопки будут идти в начале строки и позиционироваться слева (по умолчанию).
Но если нам надо кнопку или несколько кнопок выводить иначе — смотрим примеры ниже: потребуется тег «a» (наши кнопки) обернуть так:
<div class="rcl-wrap rcl-wrap__***">
<a></a>
<a></a>
</div>
rcl-wrap — задает общий контейнер-обертку. После него надо дописывать еще модификатор.
Почему выбрано имя, например:
rcl-wrap__right, а неrcl-wrap__bttn-right? Потому что контейнер-обёртку для позиционирования можно будет использовать не только для кнопок. А вообще глобально (картинки, другие блоки…) — используя единые стили и значит писать меньше стилей придётся
одна кнопка — слева:
Просто rcl-wrap устанавливает выравнивание слева. т.е. для кнопок слева больше писать кроме rcl-wrap не нужно.
одна кнопка — справа:
Добавляем основную обёртку и модификатор: rcl-wrap rcl-wrap__right
пример:
<div class="rcl-wrap rcl-wrap__right">
<a></a>
</div>
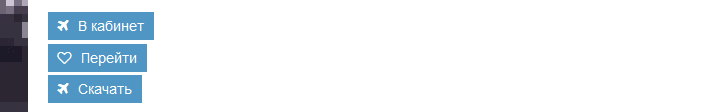
Кнопки вертикально — слева:
Структура:
<div class="rcl-wrap rcl-wrap__vertical">
<a></a>
<a></a>
<a></a>
</div>
Добавляем rcl-wrap__vertical — для расположения столбцом. Выравнивание добавлять не нужно — по умолчанию выравнивается слева:
Кнопки вертикально — справа:
Структура:
<div class="rcl-wrap rcl-wrap__right rcl-wrap__vertical">
<a></a>
<a></a>
<a></a>
</div>
— в этом случае блок позиционируется справа, а кнопки выровнены по левому краю. Если надо их вывести на всю ширину или по центру (при расположении обертки справа и в вертикальном представлении кнопок конечно же) — пишите свои стили. т.к. в этом блоке могут быть разные типы кнопок (с иконками и без, текстовые или нет, ну и так далее) — тут тонко самостоятельно настраивайте под свои задачи.
Пример выравнивания:
<div class="rcl-wrap rcl-wrap__right rcl-wrap__vertical" style="align-items: normal;">
<a></a>
<a></a>
<a></a>
</div>
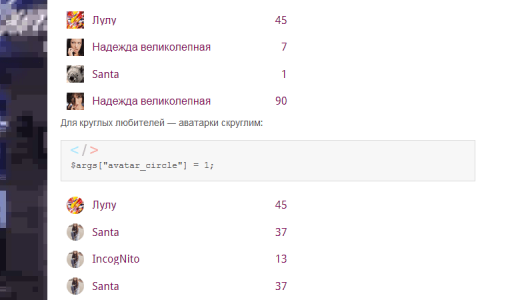
Специальный стиль:
Идеально подойдет для сайдбаров и виджетов, для меню. Готовый к использованию напоминает виджеты ютуба
p.s. ширину здесь я специально ограничил 350px — в стилях апи кнопок ее нет — полная ширина. Учитывайте это.
Структура:
<div class="rcl-wrap rcl-wrap__wiget" style="width: 350px;">
<php
$args["size"] = "medium";
$args["type"] = "clear";
$args["avatar"] = get_avatar(1, 26);
$args["counter"] = "3";
$args["label"] = "Otshelnik-Fm";
echo rcl_get_button($args);
?>
...
</div>
Мы рассмотрели примеры нового апи кнопок и оберток. Уже сейчас можно начинать использовать. И что хорошо - не задумываться о стилизации. Всё стремится к тому чтобы вся экосистема плагина выглядела единой системой.
Есть идеи, замечания, предложения?
- пишите в комментариях.

















Отлично, буду изучать, теперь в выходные не надо искать занятия 😁
да там всё просто))
Изучай - может предложения какие будут.
Было бы неплохо добавить в запись классы, которые можно было бы использовать при формировании кнопки на js
а что за классы?
Что-то я не понял.
Для js там onclick - в него функцию обработчик вписывать - ну и уже ловить
Ну если мне на js надо сформировать кнопку, например среднего размера с иконкой слева, то как это сделать?