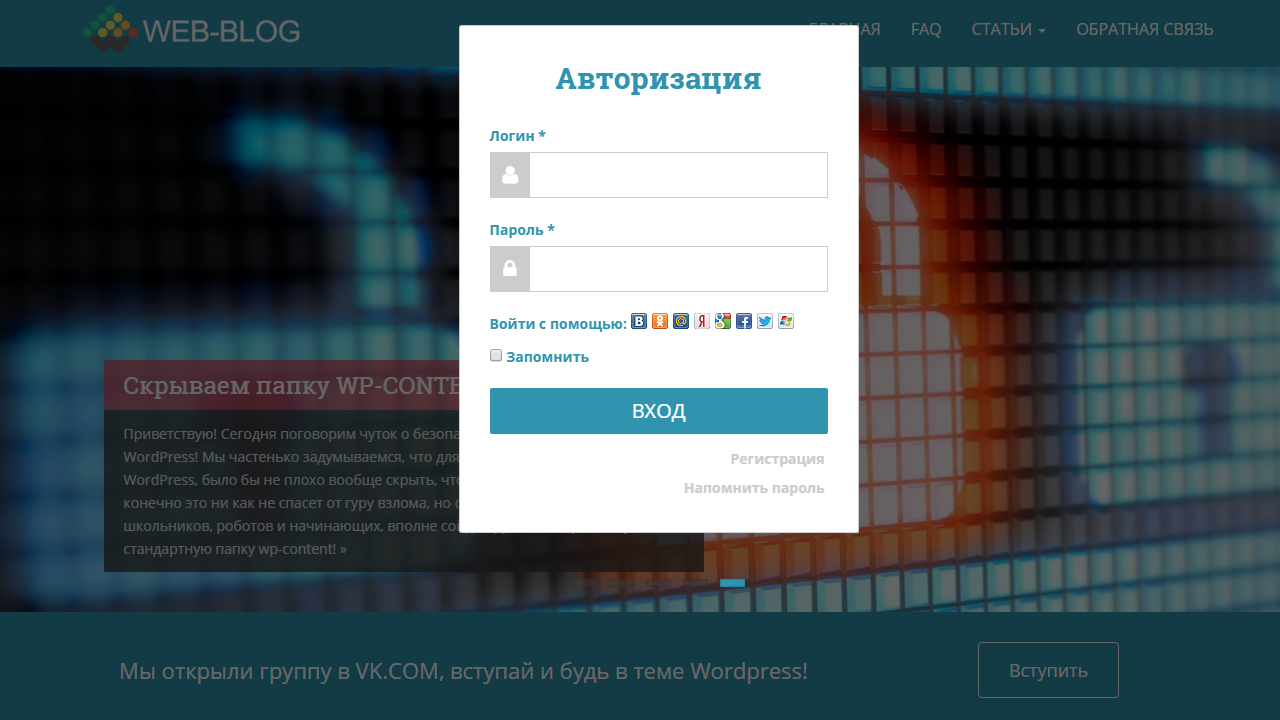
Всем привет! По просьбе не представившихся мне пользователей, выкладываю CSS всплывающего окна авторизации и регистрации, плагина Wp-Recall, как на моем блоге, вот скрины:
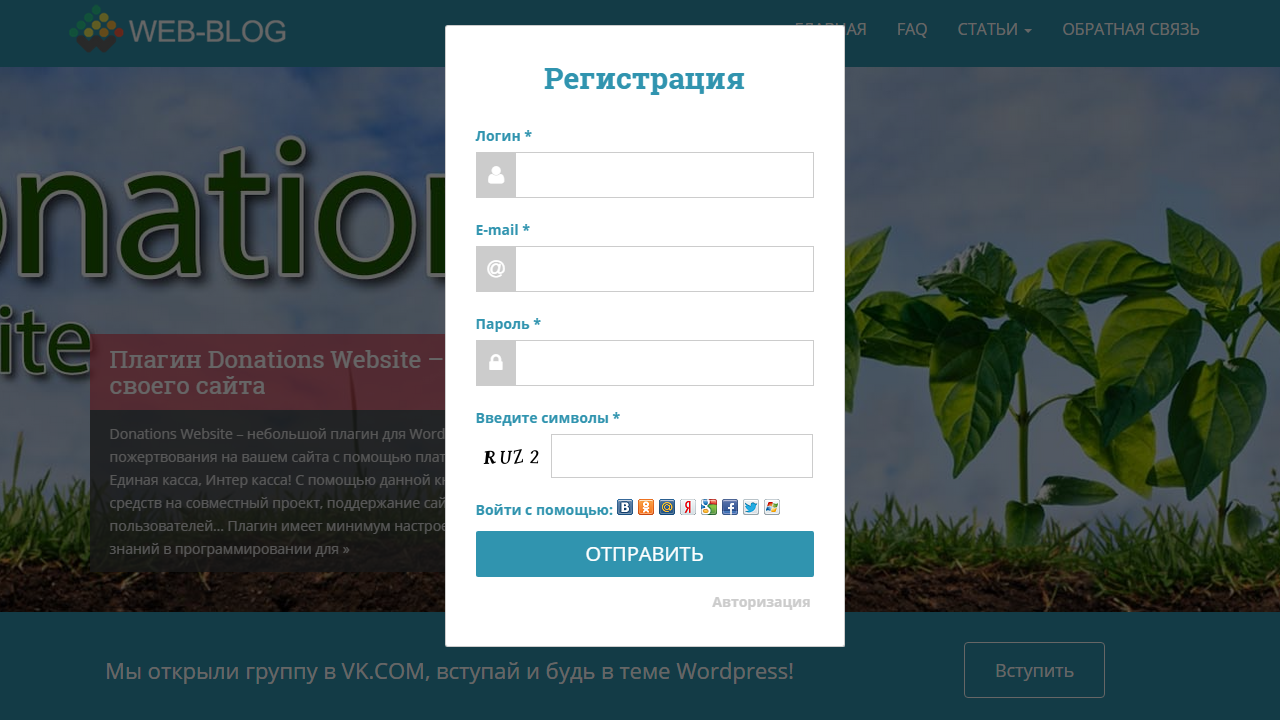
Регистрация
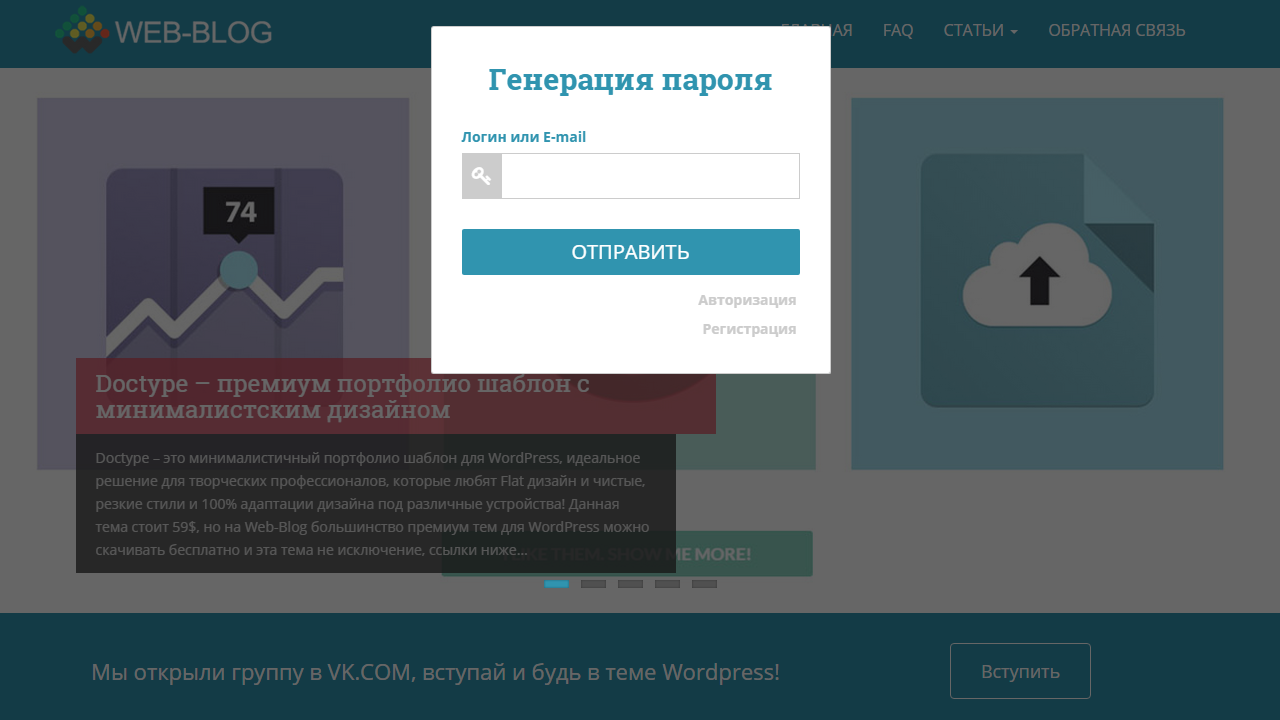
Восстановление пароля
А вот и сам CSS:
/*Вход и регистрация*/
.panel_lk_recall .form-block-rcl .default-field .field-icon
{
position: absolute;
background-color: #CCCCCC;
border-radius: 0px;
font-size: 20px;
padding: 12px 7px 7px;
display: inline-block;
height: 25px;
width: 25px;
text-align: center;
top: -1px;
left: 0px;
color: #909090;
margin-left: 1px;
margin-top: 2px;
}
.panel_lk_recall
{
margin: 0 auto;
max-width: 400px;
width: 100%;
overflow: hidden;
color: #333;
}
.panel_lk_recall.floatform
{
display: none;
z-index: 9999;
position: absolute;
left: 50%;
margin-left: -200px;
}
.panel_lk_recall.floatform .close-popup
{
font-size: 24px;
position: absolute;
right: 0;
margin: 5px 0px 0 0;
color: #FD7777;
display: none;
}
.panel_lk_recall A
{
text-decoration: none;
}
.panel_lk_recall .recall-button, .widget .panel_lk_recall .recall-button
{
color: #FFF;
margin-right: 5px;
}
.panel_lk_recall .buttons
{
overflow: hidden;
}
.panel_lk_recall .username
{
margin: 0 0 10px 0;
}
.panel_lk_recall .author-avatar
{
margin: 0 5px 0 0;
float: left;
}
.panel_lk_recall .buttons > A INPUT
{
display: block;
width: 130px;
text-align: center;
margin: 0 0 5px 0;
}
.panel_lk_recall .buttons P
{
margin: 3px 0;
padding: 5px 0;
overflow: hidden;
}
.panel_lk_recall .form-tab-rcl
{
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #CCCCCC;
border-radius: 3px;
box-shadow: 1px 1px 5px #CCCCCC;
display: none;
font-size: 14px;
/*overflow: hidden;*/
padding: 30px;
}
.panel_lk_recall .form-tab-rcl A
{
min-width: 100px;
padding: 3px;
color: #CCC;
clear: both;
text-align: right;
font-weight: bold;
}
.panel_lk_recall .form-tab-rcl A:hover
{
color: #3094AF;
font-weight: bold;
}
.panel_lk_recall .link-tab-rcl
{
display: block;
}
.panel_lk_recall .form-tab-rcl .error
{
display: block;
font-size: 14px;
padding: 5px;
text-align: center;
}
.panel_lk_recall .form-tab-rcl .success
{
border: 0px solid #008000;
display: block;
font-size: 14px;
font-weight: bold;
padding: 9px 5px;
text-align: center;
color: #FFFFFF;
}
.panel_lk_recall .form-tab-rcl .form-title
{
margin: 5px;
text-align: center;
color: #3094AF;
font-weight: bold;
font-size: 30px;
padding-bottom: 20px;
}
.panel_lk_recall .form-tab-rcl .form-block-rcl
{
margin: 10px 0;
/*overflow: hidden;*/
}
.panel_lk_recall .form-tab-rcl .form-block-rcl INPUT[type="text"], .panel_lk_recall .form-tab-rcl .form-block-rcl INPUT[type="password"], .panel_lk_recall .form-tab-rcl .form-block-rcl INPUT[type="email"], .panel_lk_recall .form-tab-rcl .form-block-rcl INPUT[type="tel"], .panel_lk_recall .form-tab-rcl .form-block-rcl SELECT, .panel_lk_recall .form-tab-rcl .form-block-rcl TEXTAREA
{
border: 1px solid #CCCCCC;
border-radius: 0px;
padding: 5px 10px 5px 50px;
width: 276px;
color: #777;
height: 34px;
font-size: 18px;
margin-top: 0;
margin-bottom: 10px;
margin-right: 0;
margin-left: 0px;
}
.form-block-rcl .select-wrap
{
width: 100%;
min-width: 300px;
font-weight: normal;
}
#rcl_captcha_code
{
width: 262px !important;
height: 44px !important;
padding-left: 10px !important;
}
.panel_lk_recall .form-tab-rcl .form-block-rcl LABEL
{
display: block;
color: #3094AF;
}
.ulogin_label, .ulogin_panel
{
float: left;
color: #3094AF;
font-weight: bold;
}
.panel_lk_recall .form-tab-rcl INPUT[type="submit"]
{
float: none;
width: 100%;
padding-top: 13px;
padding-bottom: 13px;
font-size: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.panel_lk_recall .form-tab-rcl .input-container
{
clear: both;
overflow: hidden;
}
.panel_lk_recall #uLogin_form
{
margin-top: 10px;
}
.authorize-form-rcl
{
margin: 0 auto;
max-width: 250px;
}
.panel_lk_recall .parent-recbutton
{
text-align: center;
}
.panel_lk_recall .parent-recbutton > A
{
display: block;
width: 130px;
margin: 0 auto;
}
#notice-chek-password
{
margin-top: 10px;
}
#notice-chek-password SPAN
{
padding: 9px;
width: 100%;
color: #FFFFFF;
font-weight: bold;
margin-bottom: 14px;
}
просто выделяем его и копируем в конец того стилевого файла, который вы используете!
В случае возникновения вопросов, пишите в комменты, удачи!!!
P.S. а, чуть не забыл, если мало скринов, то в работе окошко можно глянуть ТУТ




Комментариев (0)