Приветствую!
Часто пользуясь каким то скриптом или плагином можно наткнуться на одну полезную фишку - динамическое создание полей в форме. Такую возможность часто предоставляют пользователю, когда не хотят его ограничивать размером формы и предоставляют право добавлять столько полей, сколько он пожелает.
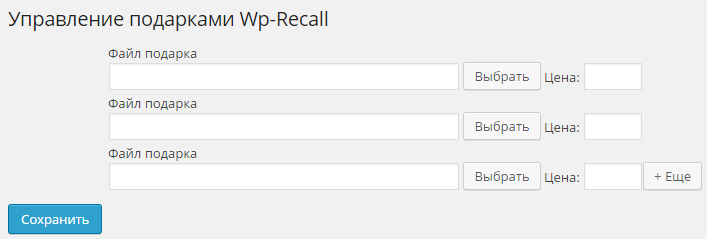
В качестве примера реализации можно посмотреть работу настроек дополнения подарков плагина wp-recall
В этой статье рассмотрим вариант создания такой формы состоящей из динамически добавляемых полей.
Допустим у нас есть форма в которой мы предлагаем пользователю перечислить имена всех его родственников, по одному имени в каждое поле. Нехорошо получится если поля закончаться в самый неподходящий момент и конечно будет некрасиво, если полей будет предлагаться слишком много. Правильным решением будет предложить пользователю самостоятельно добавлять поля, столько, сколько ему будет необходимо.
Для начала рассмотрим простой HTML-код формы:
<form method="post" action=""> <ul id="fio-list"> <li>ФИО родственника <input type="text" class="input-fio" name="fio[]" value="" /> <input class="add-input" type="button" value="Добавить поле"></li> </ul> <p><input type="submit" value="Сохранить"></p> </form>
Данная форма состоит только из одного текстового инпута, кнопки "Добавить поле" и кнопки "Сохранить", при нажатии на которую данные с этой формы будут отправлены на обработку.
Обратите внимание, что текстовое поле и кнопка добавления находятся внутри ненумерованного списка #fio-list. В него мы и будем складывать все вновь добавленные поля, а пока он имеет лишь один дочерний элемент li.
Теперь рассмотрим jquery-скрипт, который и будет добавлять дополнительные поля в форму при нажатии на кнопку "Добавить поле"
jQuery(document).ready(function($){
$('.add-input').click(function() {
var html = $(this).parent().html();
$(this).remove();
$("#fio-list").append('<li>'+html+'</li>');
return false;
});
});
Логика данного скрипта проста. При нажатии на кнопку с классом add-input мы получаем содержимое тега li в котором эта кнопка находилась и добавляем его в конец списка #fio-list, а кнопку по которой нажали удаляем. Теперь в данной форме мы можем добавлять столько полей сколько хочется.
Данные отправленные с этой формы будут находится в массиве $_POST['fio'] и получив этот массив для обработки мы сможем эти данные сохранить в удобном нам формате, чтобы потом, если это будет необходимо вывести их снова в этой форме, построив на основе этих данных уже заполненные поля.


Заметил странность или так все задумано, но если «холостые» формы все в ряд, то при добавлении весьма небольшой картинки мы получаем добавленный материал «лесенкой». Пример:
https://dl.dropboxusercontent.com/u/977575/test1.JPG
С учетом того что это в админке, верно ли я понимаю что так и должно быть (чтобы сократить место, например)? Мне кажется, что удобнее было это все в виде табличной реализации, т.е. кнопка под кнопкой, картинка под картинкой
Поправим
Что бы подключить квири нужно в добавить ID="myform-1"?
И потом в скрипт вставить строчку jQuery("#myform-1")({
Или как то иначе?
И еще, можно ли этим методом добавить не одно поле, а сразу же раздел html? Мне нужно, что бы сразу же добавились Ф.И., номер паспорта и еще некоторые данные, т.е., сразу 5-6 полей. В общем, нужно добавить раздел . МОжете подсказать как это сделать?
Дальше второго блока не добавляется 🙁