Хочу с вами поделиться своим user experience.
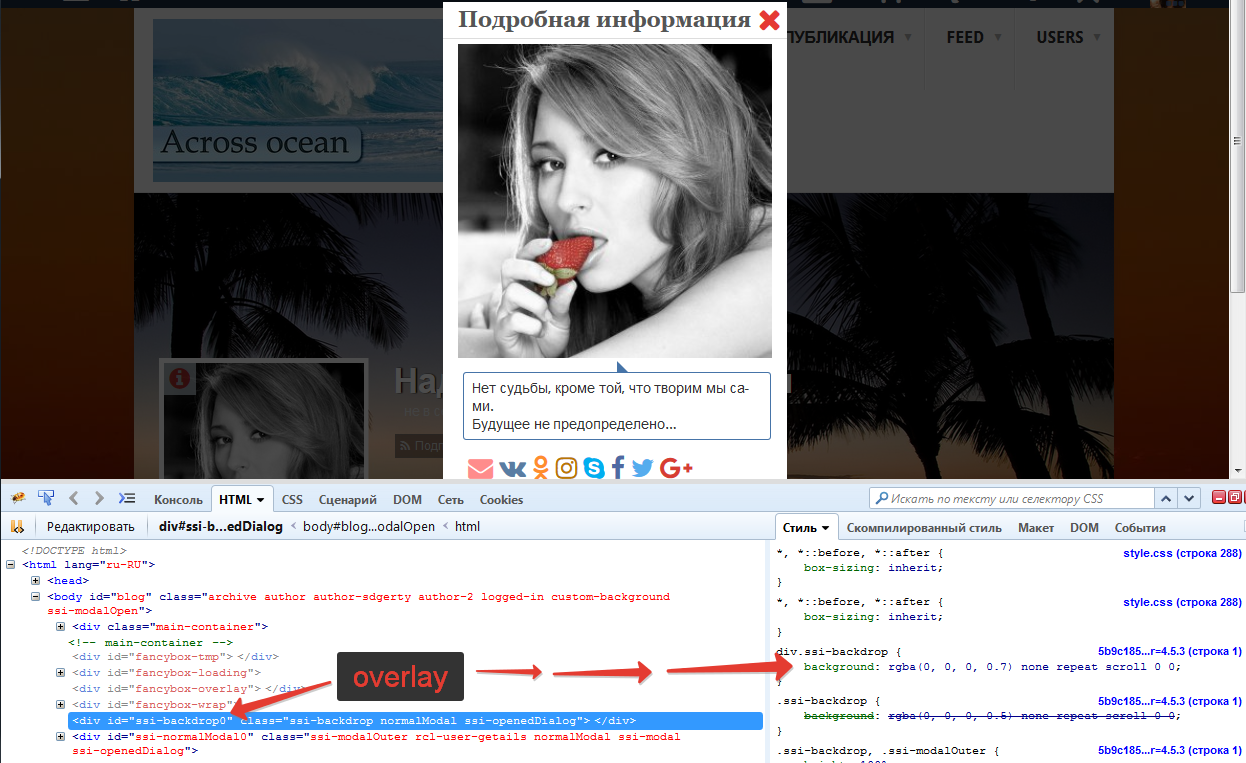
Существует практика, при открытии диалогового окна (popup, лайтбокса, модального окна) накладывать поверх сайта оверлей. Окно получается сверху, а под opacity:0.7 скрывается наш сайт. Опыт не плохой:
В своей новой теме личного кабинета для плагина WP-Recall - Theme Line я использовал наложение фильтра blur (блюр) и grayscale (оттенки серого) (по ссылке смотрите видео - там наглядно все показано)
Как это происходит:
1. Нам нужно в body добавлять маркер, что у нас открыто диалоговое окно. Используемая в WP-Recall библиотека модального окна SSI, добавляет, при открытии окна, в body класс ssi-modalOpen
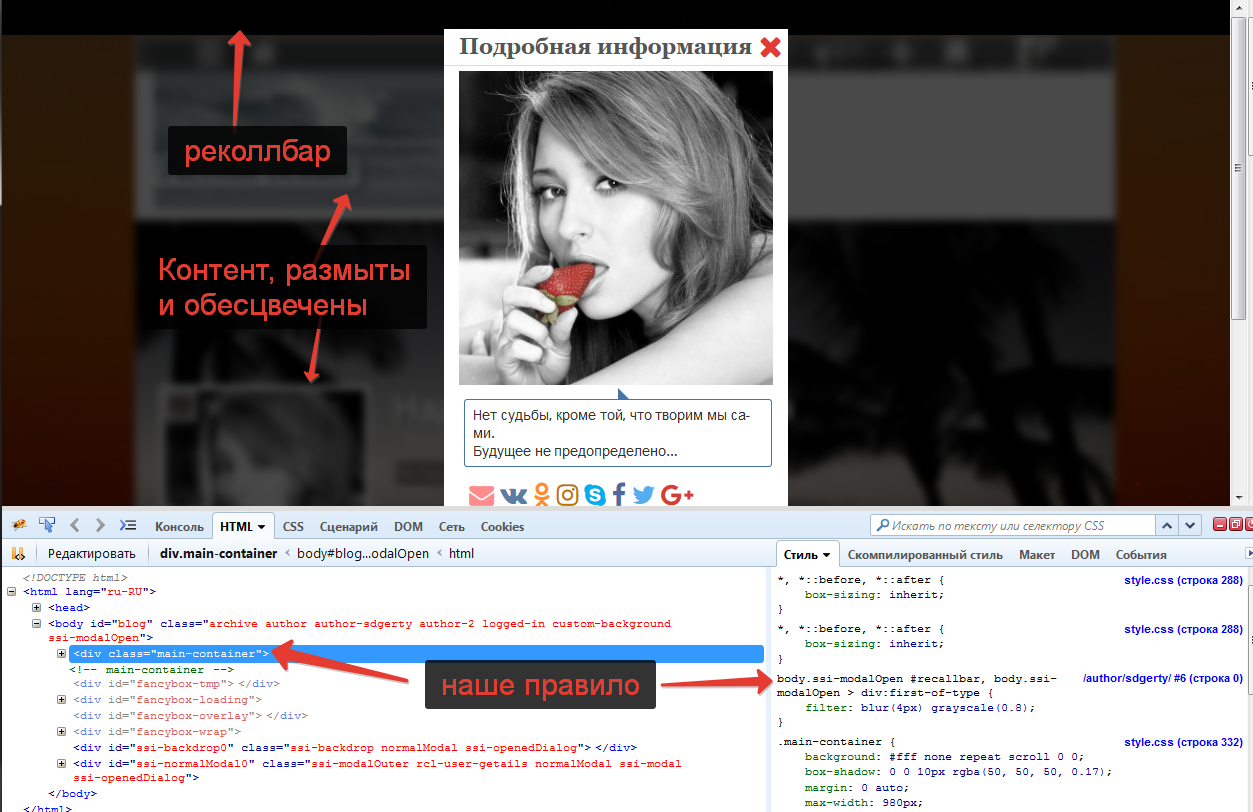
2. У нас есть сигнал что окно открыто - добавим стили всему сайту, за исключением самого модального окна:
body.ssi-modalOpen #recallbar, body.ssi-modalOpen > div:first-of-type {
filter: blur(4px) grayscale(0.8);
}
div:first-of-type - этот селектор говорит нам, что нужно применить стиль к первому элементу после body - типа div. Это почти универсальное средство, но иногда оно может не сработать - например если первым div-ом у вас идет не контент сайта, а что-то другое. В частном случаем можете записать конкретно указав класс в котором находится ваш контент.
И в этом правиле еще упомянут реколлбар - его мы тоже стилизуем.
Вид:
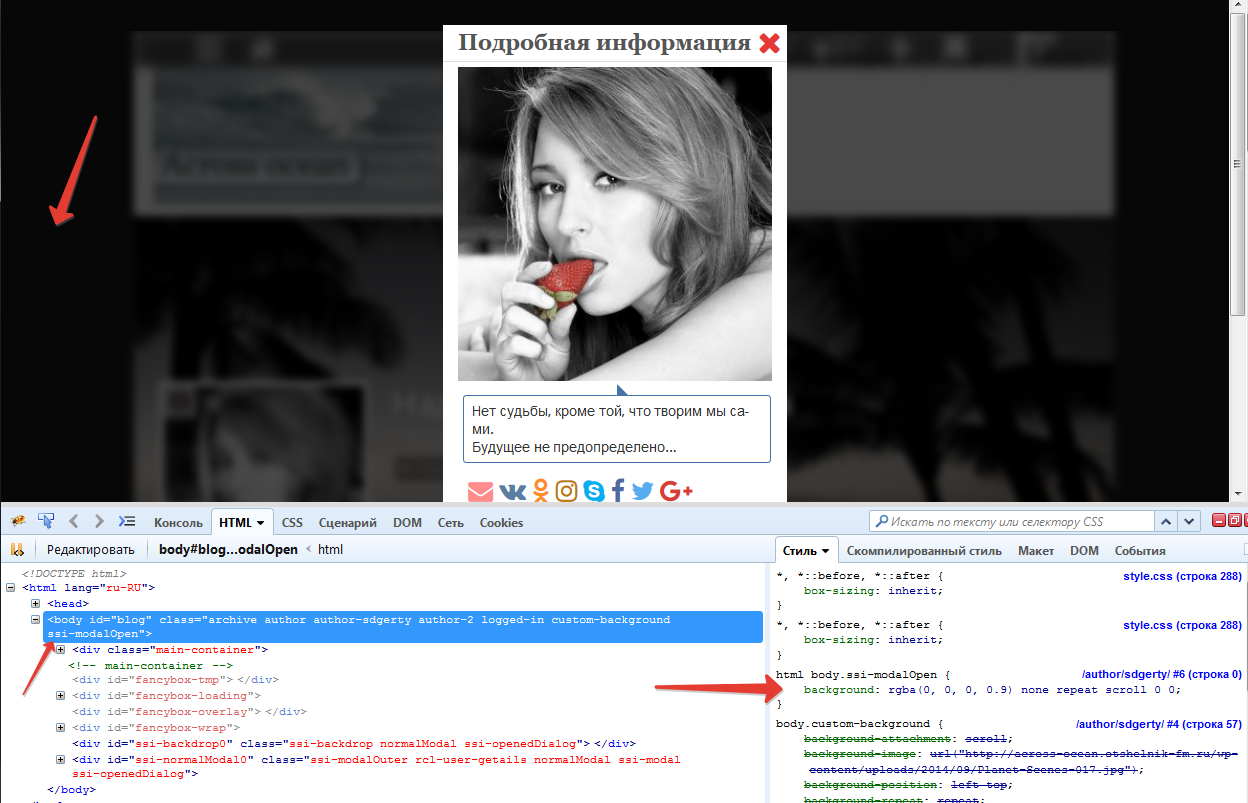
Тут мне не нравится что фоновое изображение загруженное в body выделяется своими цветами. Корректируем его:
html body.ssi-modalOpen {
background: rgba(0, 0, 0, 0.9);
}
Получилось:
Мы достигли результата не затратив особо усилий. Но как быть если вы не используете библиотеку ssi? Самописное меню например. Все просто - в скрипте вашего меню при открытии его, добавляйте класс в body:
// выше обработчик клика - меню раскрыто
$('body').addClass('some_open_mobile_menu'); // для блюра и других эффектов
а по закрытию меню убирайте класс с помощью .removeClass
Тему превращений при открытии модальных окон можно развить - например прописав в стили например transform: scale(0.9); - так ваш сайт за модальным окном будет чуть чуть уменьшен - как будто отдалившись. Фантазия тут безгранична.
Вот такие простые шаги помогут вашим пользователям улучшить прибывание на вашем сайте и позволят им сконцентрироваться на нужных моментах вашего сайта.




Спасибо за статью. Хорошо, когда можно получать знания по существу.
Спасибо за комментарий.
Если есть идеи: какие темы разобрать или какие-то моменты по работе с WP-Recall - готов принять к сведению для написания уроков и заметок в будущем. С условием: что такого материала нет в интернете.