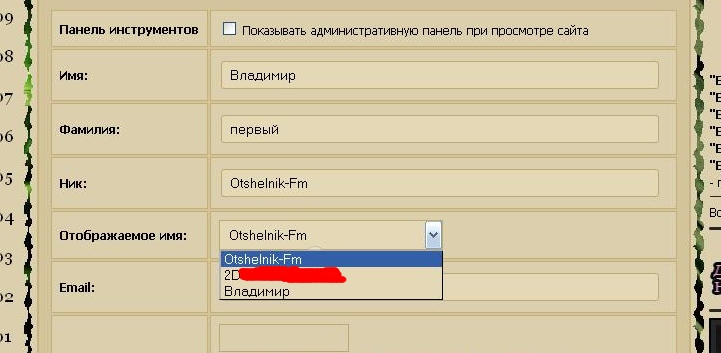
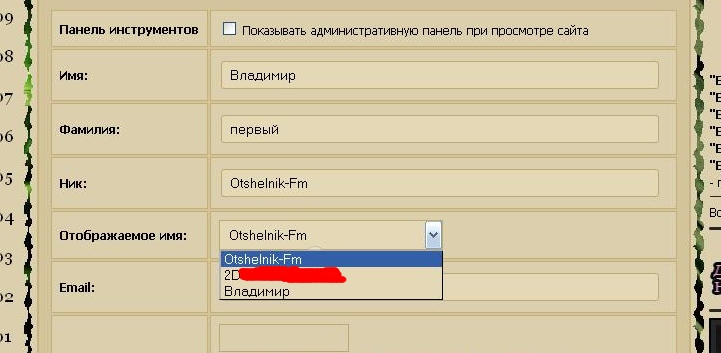
Привет. В админке вордпресса можно при заполнении имени, фамилии и ника выбрать сразу (без перезагрузки) отображаемое имя. В плагине реколл этой возможности нет. Мы сначала заполняем три поля, сохраняем настройки, а только после сохранения можем селектом выбрать отображаемое имя:  Но вместе мы сделаем этот плагин еще лучше!
Но вместе мы сделаем этот плагин еще лучше!
Итак: Файл \recall\add-on\profile\index.php и сразу после этих строк
if($select_display){
$profile_block .= '<tr>
<th><label for="display_name">Отображаемое имя:</label></th>
<td>
<select name="display_name" class="regular-dropdown" id="display_name">';
$public_display = array();
$public_display['display_displayname'] = esc_attr($userdata->display_name);
$public_display['display_nickname'] = esc_attr($userdata->nickname);
$public_display['display_username'] = esc_attr($userdata->user_login);
$public_display['display_firstname'] = esc_attr($userdata->first_name);
if($userdata->first_name&&$userdata->last_name) $public_display['display_firstlast'] = esc_attr($userdata->first_name) . ' ' . esc_attr($userdata->last_name);
if($userdata->first_name&&$userdata->last_name) $public_display['display_lastfirst'] = esc_attr($userdata->last_name) . ' ' . esc_attr($userdata->first_name);
$public_display = array_unique(array_filter(array_map('trim', $public_display)));
foreach((array)$public_display as $id => $item) {
$profile_block .= '<option id="'.$id.'" value="'.esc_attr($item).'">'.esc_attr($item).'</option>';
}
$profile_block .= '</select>
</td></tr>';
}
Вставляем
?>
<script>( function($) {
$(document).ready( function() {
var select = $('#display_name');
if ( select.length ) {
$('#first_name, #last_name, #nickname').bind( 'blur.user_profile', function() {
var dub = [],
inputs = {
display_nickname : $('#nickname').val() || '',
display_username : $('#user_login').val() || '',
display_firstname : $('#first_name').val() || '',
display_lastname : $('#last_name').val() || ''
};
if ( inputs.display_firstname && inputs.display_lastname ) {
inputs['display_firstlast'] = inputs.display_firstname + ' ' + inputs.display_lastname;
inputs['display_lastfirst'] = inputs.display_lastname + ' ' + inputs.display_firstname;
}
$.each( $('option', select), function( i, el ){
dub.push( el.value );
});
$.each(inputs, function( id, value ) {
if ( ! value )
return;
var val = value.replace(/<\/?[a-z][^>]*>/gi, '');
if ( inputs[id].length && $.inArray( val, dub ) == -1 ) {
dub.push(val);
$('<option />', {
'text': val
}).appendTo( select );
}
});
});
}
});
} ) ( jQuery );
</script>
<?php
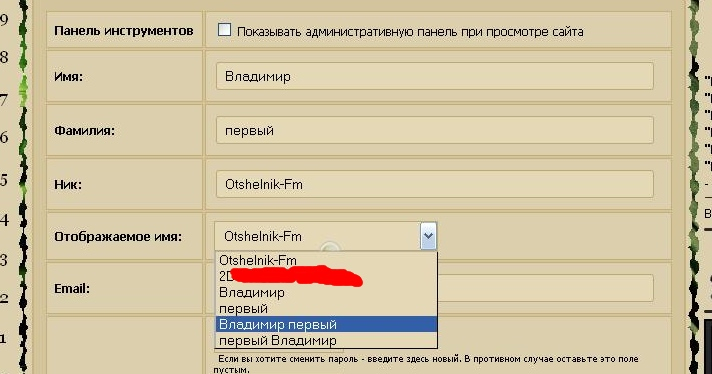
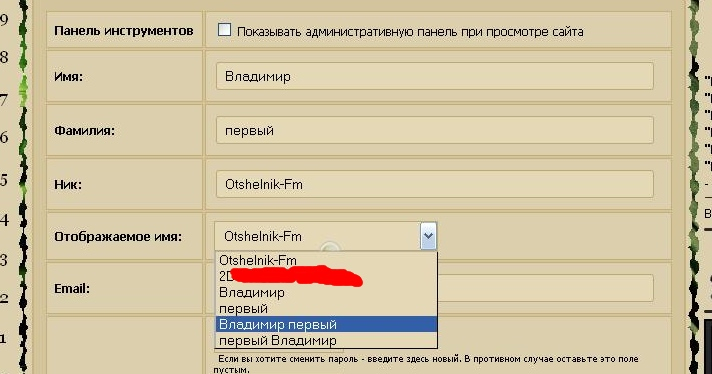
Сохраняем и все работает так как и положено: 
Вступайте в мою группу: "Otshelnik-Fm - мои работы (код, плагины, дополнения, статьи и руководства)"
для уведомления о обновлениях и новостях в вашем фиде
для уведомления о обновлениях и новостях в вашем фиде





Почему-то миниатюры совсем без ссылки на увеличение. Пример смотрите в слайдере вверху. второе изображение как сейчас, первое после модификации
Спасибо, очень полезное решение.
Кстати, да, ссылки с миниатюры нет, надо будет сделать.
Я у себя уже сделал. Кстати - это родное вп решение. Выдрал оттуда 🙂
Здравствуйте. А можно сделать что бы регистрация была возможна только по заранее заданному логину? Что типа инвайта. К примеру админ выдаёт определённые логины и только по ним возможна регистрация.
Можно. Только кто это будет делать, в этом главный вопрос.
я заинтересован в этом, если есть специалист в таких делах, готов поработать с ним