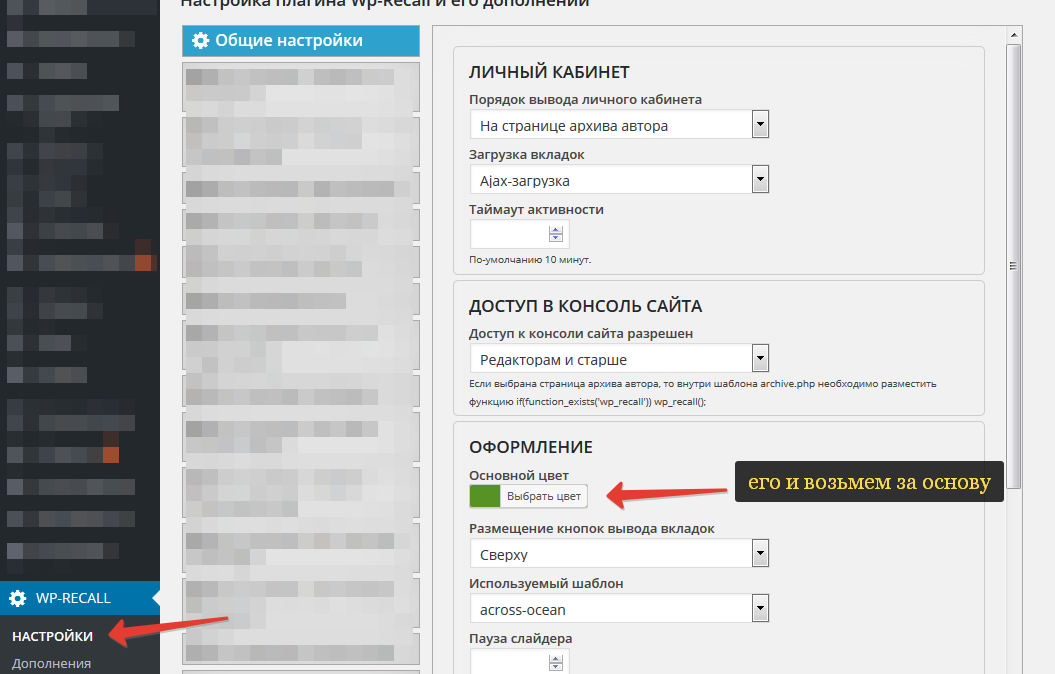
Идея стилизовать кнопки, из основных настроек реколл, пришла, вроде, в 14й версии. Это был прорыв. Он позволил нам из админки, все реколл кнопки стилизовать под цветовую гамму наших сайтов.
Сегодня перерабатывая один из своих старых аддонов я задумался - "а почему в контенте личного кабинета у нас все серое?" Ну и вправду - оно конечно контрастно и серовато-голубоватый (слегка) цвет - достаточно популярное явление в интернете - этот цвет легче всего вписывается в любой дизайн...
А что будет, если мы для оттенков блоков их теней и контента, будем брать цвет, который мы задаем в основных настройках сайта колорпикером? Просто ослабим ему яркость % на 80-90.
Этот цвет хранится у нас в основных, глобальных настройках: в rcl_global_options. Выглядит он так
"primary-color";s:7:"#c17a57"
#c17a57 - hex значение.
Примемся за дело:
- нам надо перевести hex в rgb
- используя rgba, будем задавать прозрачность, чтобы ослабить цвет (аналог древнему opacity)
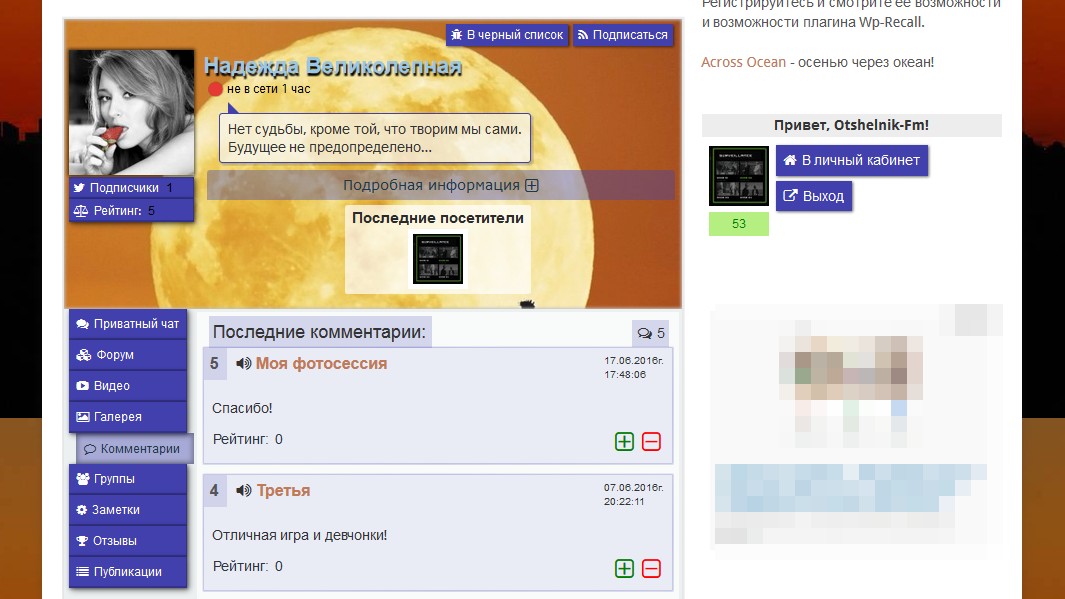
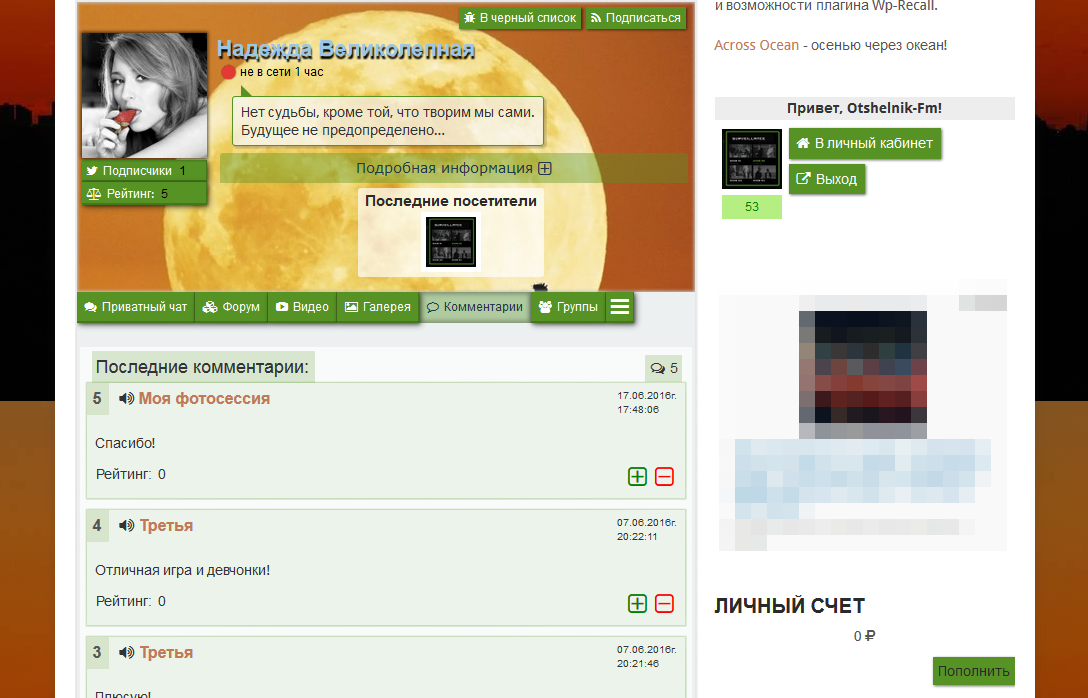
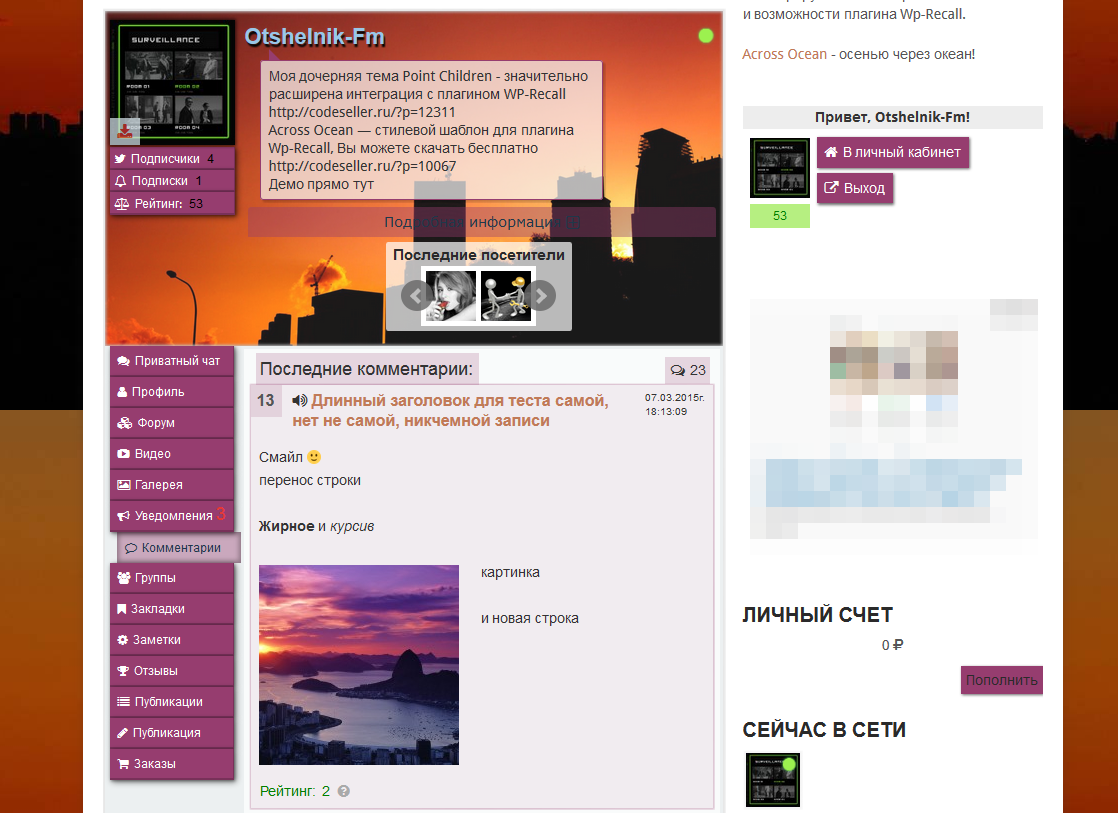
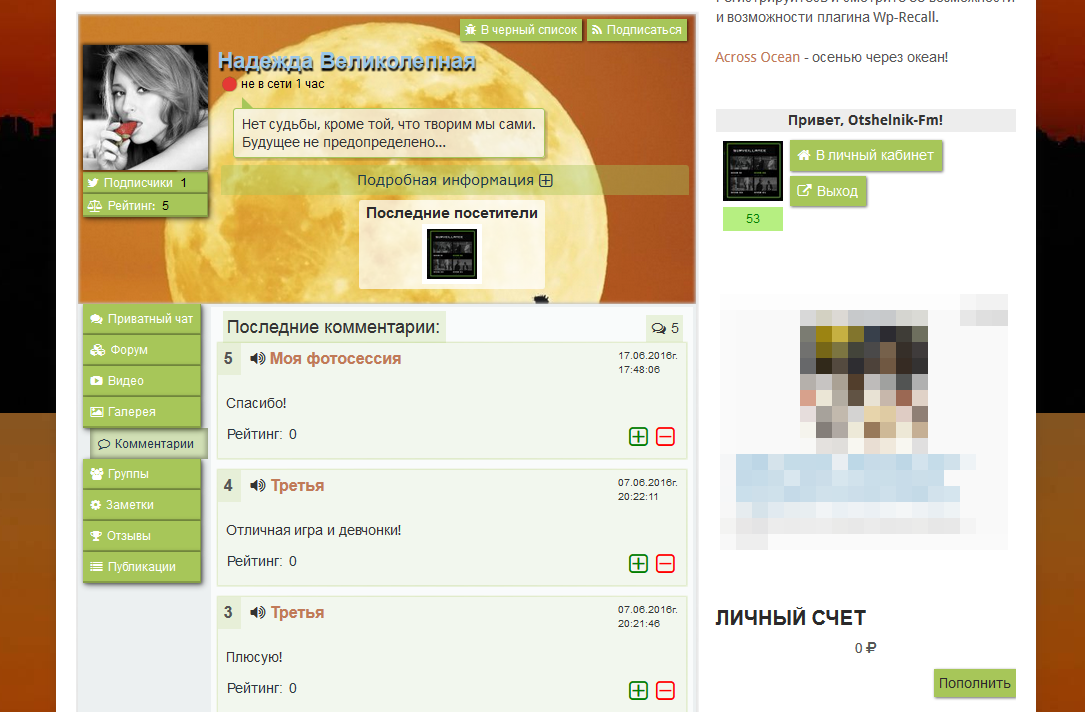
Ниже дан рабочий код к скриншотам выше 🙂
function lca_hex_rgb(){
global $rcl_options; // объявляем глобальную переменную с настройками реколл
$lca_hex = $rcl_options['primary-color']; // достаем оттуда наш цвет
list($r, $g, $b) = sscanf($lca_hex, "#%02x%02x%02x"); // разбиваем строку на нужный нам формат
echo '<style>
#tab-latestcomments .rcl-navi,
#tab-latestcomments .lastcomm-feed {
background: rgba('.$r.', '.$g.', '.$b.', 0.08);
box-shadow: 0 0 1px 1px rgba('.$r.', '.$g.', '.$b.', 0.4);
}
#tab-latestcomments .lastcomm-num {
background: rgba('.$r.', '.$g.', '.$b.', 0.15);
}
#tab-latestcomments .lastcomm-h,
#tab-latestcomments .lastcomm-count-total {
background: rgba('.$r.', '.$g.', '.$b.', 0.2);
}
</style>';
}
add_action('wp_footer','lca_hex_rgb');
В коде видно, что варьируя прозрачностью от 0.08 до 0.2 мы, от светлого, переходим к более темным оттенкам. Его и применяем к нужным нам классам и css свойствам.
upd: 2016-06-21:
А как же быть когда нам нужно получить цвет темней? И с оттенками?
Смотрим код:
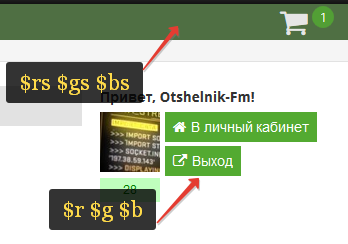
$rs = round($r * 0.45); $gs = round($g * 0.45); $bs = round($b * 0.45); // $r $g $b - родные цвета от кнопки // $rs $gs $bs - оттенок от кнопки
Добавляем чуток математики: Переменные $rs, $gs, $bs позволяет получить оттенок ~на 45% темней нашего оригинала. Дроби округляем, до целых:
upd: 2016-06-22:
А как же быть когда нам нужно инвертировать цвет?
Чтобы получить противоположный цвет, выполним следующий код:
$rt = round(0.75 * (255 - $r)); $gt = round(0.75 * (255 - $g)); $bt = round(0.75 * (255 - $b)); // $rt $gt $bt - инвертированный (противоположный) цвет
Его вид:
Теперь я считаю эту статью завершенной. Будут вопросы - не стесняйтесь!
p.s. в дополнении Latest comments author (именно он на большинстве скриншотов), опционально будет включаться (настройка) вывод стилизации цветом, контента блока, под стиль вашего сайта. И все последующие свои дополнения я переведу на эту опцию. Добавим еще больше индивидуальности вашим сайтам!
Как вы относитесь к этой идее?
И вопрос для разработчиков - вы будете включать эту опцию в свои дополнения?

















Идея отличная, поддерживаю, тем более все возможности для этого есть и реализация несложна.
Я за ! Судя по скриншотам - очень красивенько. Долой серость и уныние !
А вы скачайте тот аддон и сами посмотрите в живую (он для VIP бесплатен) - я сам налюбоваться не мог 🙂 всякие разные цвета кнопкам задавал и смотрел как блок выводится. Не буду раскрывать всех карт - но у меня на эту тему отличное виденье. А Андрей сегодня на основе этого предложил крутую тему для разработчиков - чтобы еще проще такое внедрение сделать.
Добавил метод с цветом темней, чем цвет кнопки и с оттенками
Добавил в статью как инвертировать цвет. Таким образом имея всего один цвет от кнопки реколл - мы можем получить целый набор цветов для сайта. Сменив цвет кнопки в админке - гармонично поменяются и наши цвета.