Часто этот вопрос задают новички. В этой заметке вы узнаете направление - куда смотреть. А так как направление понятно будет - дальше через гугл: таких статей там вагон.
Вы вебмастер (да, так называется тот, кто делает сайт) и нет разницы какой у вас уровень - влезли в это дело - значит: вы должны знать азы. А если не хотите изучать простые вопросы - тогда не трогайте кастомизацию. Платите фрилансерам.
Основы. Что обязаны знать:
1. Как пользоваться консолью браузера
2. Как подключиться к своему сайту по FTP (гугл знает ответ)
3. Куда и как вписать стилевые правила и правки и куда вставлять сниппеты (фрагменты php кода)
На 3-й вопрос и найдете здесь ответ.
Первые 2 вы уже должны знать и уметь.
Итак - вам на форуме дали какой либо css со словами - "пробуйте эти стили". Ставит в ступор? Новичка - да.
Куда его "пробовать"? Как? Это значит что стили (css) что вам дали надо вставить на ваш сайт любым из способов ниже. И тогда эти стили будут действовать на нем.
Куда добавлять стили:
Вариантов несколько - выбирайте на свой вкус и цвет:
1. В style.css вашей активной ВП темы.
Этот файл можно найти как через FTP - зайдя в папку вашей активной вп темы, так и через админку: "Внешний вид" -> "Редактор". Там выбирайте style.css и в самый конец файла дописывайте данные вам стили.
Недостаток есть - если тема обновится - правки слетят.
2. В style.css вашей активной дочерней ВП темы.
Если вы подготовили себе дочернюю тему и активировали её - то найти style.css можно такими же способами как и выше.
Плюс конечно: что стили не сотрутся если вы родительскую (основную) тему будете обновлять. Плюс - кешируются у посетителя в браузере
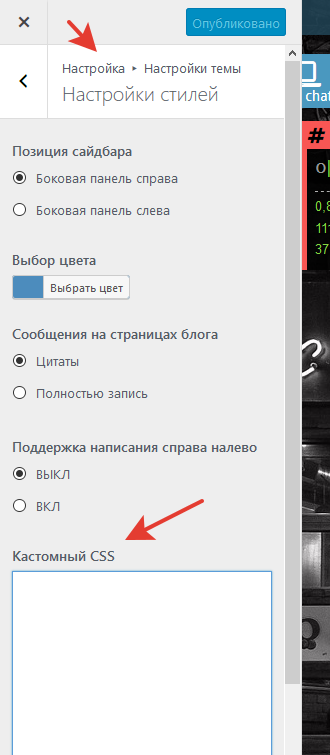
3. Произвольные стили в кастомайзере.
Если ваша ВП тема регистрирует их - то в админке: "Внешний вид" -> "Настроить" - в кастомайзере можете найти их. Уточните у разработчика темы точное местоположение этой настройки.
Минус - они хранятся в базе данных, а это значит что не кешируются и т.к. берутся из бд - время отклика вашего сайта уменьшится.
Этот вариант идеален домохозяйкам если стилей мало. Если их более 100 строк - не лучшая затея.
4. Специальные плагины для добавления стилей.
Минусы - могут хранить стили не в файлах, а как метод выше - в бд. Соответственно и проблемы те же.
5. Дополнение Alpha fixator
на вкладке FAQ я описал его плюсы. Его я вам и советую использовать. Сам так и делаю.
Со стилями разобрались.
Теперь вариант когда вам дали кусок кода со словами: "пробуйте этот сниппет"
Сниппет - это небольшой фрагмент кода выполняющий узкую задачу. Как правило на что-то повлиять помогает, сменить опцию и т.п.
Куда добавлять сниппет:
1. Файл functions.php вашей активной ВП темы или, если есть, дочерней темы.
Вставляйте в самый конец файла. Инструкций в инете много. Всё очень просто.
2. Специальные плагины - тоже вариант
3. Самый гибкий и легковесный, а тем более в экосистеме WP-Recall - дополнение Alpha fixator
на вкладке FAQ я описал его плюсы. Его я вам и советую использовать. Сам так и делаю.
Всё. Это вся магия. Почему так коротко? Да потому что так легко.
Это азы. А азы не бывают сложными и длительными для обучения. Помните алфавит в школе? Горстка букв - а какой мир открывает.
Изучайте веб. Совершенствуйте свои навыки.


Скажите пожалуйста, если я хочу создать папку для своей дочерней темы (по "дефолту" мои стили подтягиваются из темы "theme-sunshine"), то где эту папку дочерней темы я должен создавать? В папке wp-contentwp-recalladd-on? Я просто хочу правильно "переопределить" дефолтные стили через свою дочернюю тему...
у плагина нет никаких дочерних тем, если собираетесь вносить изменения в шаблон ЛК, то будет правильнее создать на ее основе свою тему, обозвать по другому и вносить изменения уже в нее
Я понял. Я наверное неверно выразился... "На её основе создать" это вы имеете в виду, что мне нужно создать папку wp-content\wp-recall\add-on\название_моей_темы и в этой папке создать файл style.css и уже в этот файл стилей вносить свои изменении, которые будут переопределять "дефолтные" стили темы по умолчанию ("theme-sunshine"). Верно?
Если у вас есть вопросы - создавайте новую тему на форуме поддержки.