
В форму регистрации и в настройках профиля (там где устанавливается новый пароль) добавить индикатор надежности пароля. Я давно как-то выдирал этот скрипт из самого вордпресса, когда делал свою собственную регистрацию, но в итоге отказался от затеи и использую для этих целей чудесный плагин от Андрея.
Сам скрипт регулярками смотрит что мы вводим и на основе этого дает нам рекомендации визуального плана.
<script type="text/javascript">
function passwordStrength(password){
var desc = new Array();
desc[0] = "Очень слабый";
desc[1] = "Слабый";
desc[2] = "Лучше";
desc[3] = "Средний";
desc[4] = "Надёжный";
desc[5] = "Сильный";
var score = 0;
//if password bigger than 6 give 1 point
if (password.length > 6) score++;
//if password has both lower and uppercase characters give 1 point
if ( ( password.match(/[a-z]/) ) && ( password.match(/[A-Z]/) ) ) score++;
//if password has at least one number give 1 point
if (password.match(/\d+/)) score++;
//if password has at least one special caracther give 1 point
if ( password.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/) ) score++;
//if password bigger than 12 give another 1 point
if (password.length > 12) score++;
document.getElementById("passwordDescription").innerHTML = desc[score];
document.getElementById("passwordStrength").className = "strength" + score;
}
</script>
я для проверки вставлял в /plugins/recall/add-on/profile/index.php
там где "новый пароль" и "пароль повторно" заменил:
$profile_block .= ' <tr id="password">
<th><label for="pass1">Новый пароль</label></th><br/>
<td><input type="password" name="pass1" id="pass1" size="16" value="" autocomplete="off" onkeyup="passwordStrength(this.value)" /><small>Если вы хотите сменить пароль - введите здесь новый. В противном случае оставьте это поле пустым.</small><br />
<input type="password" name="pass2" id="pass2" size="16" value="" autocomplete="off" /><br />Повторите новый пароль<br />
<p>
<label for="passwordStrength">Индикатор надёжности пароля:</label>
<div id="passwordStrength" class="strength0"><div id="passwordDescription">Пароль не введён</div>
</div>
</p>
<br/><br/>
<strong>Подсказка:</strong> Пароль должен быть не менее 7 символов. <br/>
Используйте верхний и нижний регистр для более надежного пароля. <br/>
Используйте также символы: ! " ? $ % ^ &
</td>
</tr>';
и стили под него:
#passwordDescription {
margin:6px 0 6px 12px;
display:block;
float:left;
}
#passwordStrength {
height:26px;
display:block;
float:left;
}
.strength0{
width:140px;
background:#cccccc;
}
.strength1 {
width:250px;
background:#ff0000;
}
.strength2 {
width:350px;
background:#ff5f5f;
}
.strength3 {
width:430px;
background:#56e500;
}
.strength4 {
background:#4dcd00;
width:550px;
}
.strength5 {
background:#399800;
width:630px;
}
Хочется чтобы и в всплывающей форме и в настройках профиля это появилось.
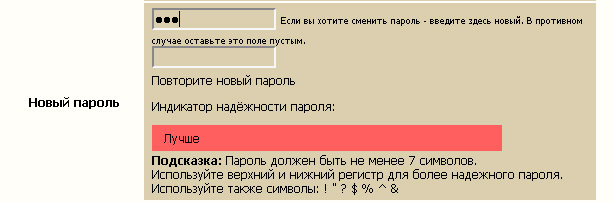
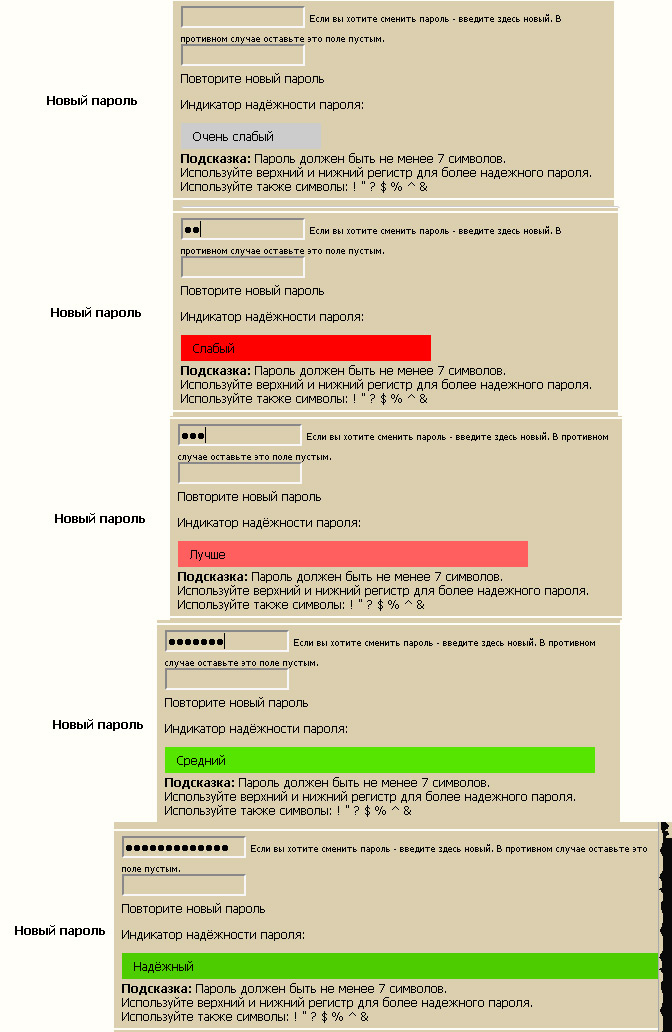
Вот так это выглядит на разных этапах:

Вступайте в мою группу: "Otshelnik-Fm - мои работы (код, плагины, дополнения, статьи и руководства)"
для уведомления о обновлениях и новостях в вашем фиде
для уведомления о обновлениях и новостях в вашем фиде

Для твоих публикаций надо новую тему создать - Внедрить в плагин!)) Спасибо
Опубликовано в группе: Предложения по новому функционалу Wp-recall
Категория в группе: Идеи и Предложения - так что и так хорошо))
а надо бы в "Полезное" перенести. Публикация может быть полезна не только как предложение, но и как мануал.
а я уже не могу перенести. Перенеси пожалуйста туда.
Перенес
Было бы здорово внедрить!
Помню - сам пытался внедрить, но мозгов не хватило 😀
раз уж заговории о пароле неплоо было бы настроить принудительную смену пароля раз в несколько месяцев. самого это бесит, но вещь, наверное, полезная
Считаю это излишним. Да и в основных крупных проектах это не практикуется. Смысл если пользователь поменяет свой пароль - qwerty на password?