Плагин WP-Recall уже давно использует и развивает свой функционал произвольных полей.
Произвольные поля плагина широко используются для построения форм в самых различных дополнениях и в самом ядре. Если изучить порядок работы с этим функционалом, то станет понятен принцип работы и кастомизации с уже существующими формами, например, настройками профиля пользователя, формой публикации или полями формы регистрации. А разработчикам будет легче создавать опции к своим дополнениям. Почти все формы, требующие ввода и сохранения данных внутри плагина и его базовых дополнений строятся именно на произвольных полях, потому что это быстро и удобно, а если взять этот функционал себе на вооружение для своих проектов, то он позволит съэкономить ценное время разработчика.
Структура данных поля
Произвольное поле при инициализации представляет собой массив с данными определяющими его тип и установленные параметры.
Массив для общего случая выглядит так:
array( 'type' => '', //тип поля, обязательно, строка 'title'=> '', //заголовок поля, строка 'slug'=>'', //идентификатор поля, обязательно, строка 'default'=> '', //значение по-умолчанию, (число, строка, массив) 'notice'=> '', //подпись к полю, строка );
В этом массиве наиболее важными параметрами являются 'type' и 'slug', первое определяет тип поля, а второй - его идентификатор, который, как правило, задает атрибут name у создаваемого поля. Slug должен быть уникальным для каждого поля внутри одной формы.
Почти всем полям для инициализации достаточно указанного набора параметров, но некоторые поля требуют указания дополнительных параметров. Рассмотрим, какие типы полей бывают, а затем подробно рассмотрим возможные параметры для каждого типа.
Типы полей
Для работы с функционалом произвольных полей важно знать их существующие типы и возможные настройки к ним.
На данный момент, существуют следующие типы полей:
- text - простое текстовое поле
- textarea - многострочное текстовое поле
- select - выпадающий список
- multiselect - поле множественного выбора из предложенных вариантов, данные сохраняются в массив
- checkbox - чекбоксы, данные сохраняются в массив
- radio - радиокнопки
- number - числовое поле
- email - указание email
- date - указание даты, использует скрипт datepicker
- time - указание времени, использует поведение текущего браузера
- url - указание url, использует поведение текущего браузера
- tel - указание телефона, используется поведение текущего браузера
- runner - числовое значение, для указания используется скрипт ui slider
- range - указание минимального и максимального значения в заданном диапазоне, используется скрипт ui slider, данные сохраняются в массив
- dynamic - динамически добавляемые поля для указания множественных значений
- hidden - скрытое поле
- custom - произвольное содержимое
Каждый тип поля призван выполнять свою задачу, может иметь свой набор уникальных параметров и предустановленных значений, рассмотрим их подробнее.
Параметры полей
Для того чтобы создать произвольное поле типа text достаточно сформировать простой массив:
array(
'type' => 'text',
'slug'=> 'field_id',
'title'=> __('Заголовок поля')
);
Как правило этого набора достаточно, чтобы создать поле, но всегда можно расширить и дополнить массив указанием дополнительных параметров, которые могут быть обязательными для определенных типов и необязательными, но возможными для всех типов полей.
Необязательные параметры:
- title - определяет заголовок поля (строка)
- notice - определяет подпись/пояснение к полю (строка)
- default - определяет значения установленные по-умолчанию (строка, число, массив)
- placeholder - определяет значение placeholder для полей типов: text, textarea, number, email, tel, url, date, time, dynamic (строка)
- required - указание поля в качестве обязательного для заполнения, не действует для полей типа: runner, range, hidden (true/false)
- maxlength - указание максимального количества символов в поле, действует для полей типа: text, textarea (число)
- values - массив значений предлагаемых к выбору, действует для полей в которых необходимо выбирать из нескольких значений: checkbox, radio, select, multiselect, dynamic (массив)
- value_min - минимальное значение, для полей: runner, range (число, по-умолчанию: 0)
- value_max - максимальное значение, для полей: runner, range (число, по-умолчанию: 100)
- value_step - шаг изменения значений, для полей: runner, range (число, по-умолчанию: 1)
Обязательные уникальные параметры:
- content - содержит html-структуру, уникальный параметр для поля типа custom (строка)
- value - установленное значения, уникальный параметр для поля типа hidden (строка, число)
Итак, мы рассмотрели типы полей и знаем какие параметры могут использоваться при их инициализации. Теперь мы можем строить произвольные формы с нужным набором полей под свои задачи.
Построение произвольной формы
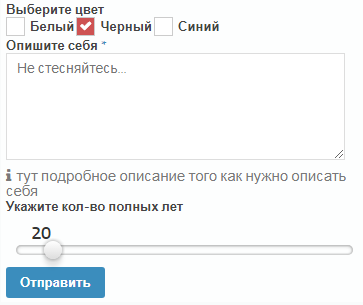
Для начала определимся какие поля нам нужны для формы и создадим массив с данными этих полей:
$fields = array(
array(
'type' => 'checkbox',
'slug' => 'field_one',
'title' => __('Выберите цвет'),
'values' => array(
__('Белый'),
__('Черный'),
__('Синий')
),
'default' => array(1)
),
array(
'type' => 'textarea',
'slug' => 'field_two',
'title' => __('Опишите себя'),
'placeholder' => __('Не стесняйтесь...'),
'required' => 1,
'notice' => __('тут подробное описание того как нужно описать себя')
),
array(
'type' => 'runner',
'slug' => 'field_three',
'title' => __('Укажите кол-во полных лет'),
'value_min' => 10,
'value_max' => 100,
'value_step' => 1,
'default' => 20
)
);
Мы создали массив данных трех полей разных типов: checkbox, textarea, runner и указали для них широкий набор необязательных параметров, которые будут определять поведение поля в форме и его изначальное состояние.
Обратите внимание на параметр default первого поля типа checkbox, он указывает на выбор по-умолчанию для значения "Черный", так как в массиве существующих значений ему соответствует ключ массива со значением 1. Мы могли бы задать массив существующих значений в виде:
'values' => array(
'white' => __('Белый'),
'black' => __('Черный'),
'blue' => __('Синий')
)
тогда значение параметра default будет равен array('black').
Итак, возвратимся к созданному массиву параметров, самое время начать его обработку и построить свою форму. Для обработки нам потребуется класса Rcl_Custom_Fields. Прогоним массив полей через цикл, поочередно отдавая данные полей в методы класса:
$CF = new Rcl_Custom_Fields();
echo '<form method="post">';
foreach($fields as $field){
$required = ($field['required'] == 1)? '<span class="required">*</span>': '';
echo '<label>'.$CF->get_title($field).' '.$required.'</label>';
echo $CF->get_input($field);
}
echo '<input type="submit" name="submit" class="rcl-button" value="Отправить" />';
echo '</form>';
Я специально не стал перегружать код лишними html-тегами, но вы можете легко кастомизировать код под себя и свою верстку. В результате мы получим вполне себе полноценную форму, с нужными полями и предустановленными настройками.
HTML-структура полей формы будет соответствовать стандартам произвольных полей WP-Recall и будет повторяться из формы в форму, поэтому можно будет легко написать свои единые стили для всех своих форм.
Останется только подбить внешний вид формы и ее полей под свое видение и написать свой обработчик данных с полей, после этого форма будет готова и ей можно будет пользоваться.
Согласитесь, что для того, чтобы написать даже такую простую форму потребовалось бы куда больше времени, чем ушло на написание массива данных полей. Плюсы становятся еще более очевидными, если представить, что в форме необходимо вывести десятка полтора полей. Поэтому если вы пишете дополнение к плагину WP-Recall, то не упускайте возможность использовать существующий функционал произвольных полей плагина при создании форм - прирост производительности будет обеспечен!
Полезные хуки для работы с произвольными полями
Раз уж сам плагин активно строит формы через этот функционал, то мы можем получить массив произвольных полей нужной нам формы и поменять его под свою задачу. Для этого следует использовать существующие внутри плагина и его дополнений фильтры. Рассмотрим несколько примеров:
rcl_profile_fields
Фильтр получает все поля профиля предлагаемые пользователю для заполнения внутри его личного кабинета. Вы можете обработать их или добавить свое поле:
add_filter('rcl_profile_fields', 'add_profile_fields', 10);
function add_profile_fields($fields){
$fields[] = array(
'type' => 'runner',
'slug' => 'your-year',
'title' => __('Укажите кол-во лет'),
'value_min' => 10,
'value_max' => 100,
'default' => 25
);
return $fields;
}
rcl_default_profile_fields
Через этот фильтр можно получить для обработки дефолтные поля пользовательского профиля, а также добавить в этот список свое поле, например:
add_filter('rcl_default_profile_fields', 'add_default_profile_fields', 10);
function add_default_profile_fields($fields){
$fields[] = array(
'type' => 'select',
'slug' => 'profile-account',
'title' => __('Тип аккаунта'),
'values' => array(
__('Клиент'),
__('Мастер')
)
);
return $fields;
}
rcl_public_form_fields
Этот фильтр позволяет получить данные полей формы публикации. Вторым параметром он передает данные формы, по нему можно получить форму для публикации определенного типа и обработать текущие поля или добавить свое:
add_filter('rcl_public_form_fields', 'add_public_form_field', 10, 2);
function add_public_form_field($fields, $formData){
$fields[] = array(
'type' => 'textarea',
'slug' => 'your-comment',
'title' => __('Ваш комментарий'),
'placeholder' => __('Пишите, что хотите'),
'maxlength' => 200
);
return $fields;
}
Также функционал произвольных полей используется при формировании и выводе опций плагина и его дополнений, менеджера вкладок личного кабинета, да и сам менеджер произвольных полей, а также опции внутри каждого поля написаны с использованием функционала произвольных полей)
Функционал очень удобный и прошел обкатку временем, буду рад, если кто то будет использовать данный функционал в своих разработках и для кастомизации текущего функционала плагина WP-Recall. Если будут вопросы или замечания, пишите их в комментариях, обязательно отвечу.



Это же было и раньше, просто сейчас ты написал статью с подробным описанием?
Это можно применить что бы, например, добавить свои кнопки, допустить в форму ответа на форуме?
Допустим с добавил в форму публикации записи свое поле, перехватить его значение можно стандартным экшеном вордпресс? (не помню какой, но там что то транзишн пост статут)
На данный момент, эта статья самая свежая и полная по произвольным полям плагина.
Поля формы публикации на форуме можно получить через фильтр 'pfm_form_fields', вторым аргументом он передает наименование действия, для формы публикации сообщения в теме действие будет - 'post_create', а так да, там будет массив с описанными выше произвольными полями, можешь дополнять его любыми произвольными полями на свой вкус.
А значение можешь перехватывать при сохрании данных нового сообщения, на это есть экшн 'post_create'
Это просто золото! Однозначно в закладки.
Подобные материалы здорово экономят время при разработке. Спасибо за описание Андрей.
знал, что понравится)
Великолепно, кратко, по существу и в итоге понимание. Спасибо.
Добрый день. А скажите пожалуйста, возможно ли выводить определенные произвольные поля для определенной роли пользователя.
в теории, с доработкой - да
Если сделать условие проверки на роль пользователя и мета ключа возможно ли не вывести данное произвольное поле в личном кабинете пользователя для его редактирования?
Возможно.
Если хотите получить какую то конкретику, то создавайте тему на форуме.
Не могу понять, в отличии от добавления опций к допам, тут children нельзя использовать?
Здравствуйте! Возможно ли добавить свой кастомный тип поля shortcode ('type' => 'shortcode')?
К сожалению, на текущей версии плагина это сделать затруднительно, на следующей будет возможно
Понял.Спасибо!
Андрей - это действительно достойный разработчик, в команде с Владимиром и др. они просто заново открывают для меня web, обучая своими трудами новичков и помогая таким как я самоучкам.... 🤝 Всегда ответит и подскажет, это истинно... 💯
Странно, но для 'type' => 'checkbox' значения не сохраняются в таблице wp_usermeta...
На форуме поддержки https://codeseller.ru/forum/ создавайте новую тему, в ветке кастомизаций, и давайте все подробности что и как делаете и что не работает
Ну, вообще-то речь не о кастомизации - строго про приведенный в статье пример - здесь все подробности
Проблемы решаем через форум поддержки
Пару вопросов.
1: Возможно ли через фильтр rcl_profile_fields указать в каком порядке выводить поле?
2: В rcl_default_profile_fields можно использовать custom - произвольное содержимое?
Да, все это возможно
custom не выводится. я уже проблему решил через flex order а поля в админку через curbon добавил. но за ответ спасибо
А можно поподробнее, - как добавить свой тип поля в форму регистрации?
Хочу сделать пошаговое добавление полей с условной логикой, как здесь: https://codeseller.ru/post-group/sozdaem-formy-s-wp-recall/
Но в каких файлах смотреть вообще?
Писать код нужно. Никакие файлы трогать не нужно.
Если есть вопросы по кастомизации - задаем их на форуме поддержки
Код куда вставлять написанный?
Ладно, форум так форум, ушёл сюда: https://codeseller.ru/forum/faqs/dobavlenie-aktivnogo-polya/#topic-post-77762
Не нужно абы куда идти. Создаем свою новую тему в кастомизациях на форуме и решаем вопрос там.
"Куда мне вставить этот код? (и стили)" https://codeseller.ru/post-group/kuda-mne-vstavit-etot-kod-i-stili/
p.s. все вопросы на форуме
Добрый день дорогие разработчики данного замечательного плагина. У меня вопрос, как сделать отображение произвольного поля созданного в записях, так что бы оно отображалось внизу, а не вверху?
WP-Recall -> Настройки -> Настройки публикации -> Место вывода полей -> Под контентом публикации
Здравствуйте, не выводяться поля типа файл, подскажие как вывести в записях такие поля
Дорогие друзья
Помогите, не понимаю как сделать вывод отдельного поля из записи.
Поле "Телефон" на выходе только номер нужен
Заранее благодарю
Значения полей хранятся в мета полях записи, получить можно стандартными средствами wp - get_post_meta