Обновил.
Теперь когда чат закрывается запросы на новые сообщения больше не будут отправляться. Так же для кнопки Чат теперь надо добавить атрибут data-chat-room = "имя комнаты".
Это можно использовать для того, что бы выводить разные чаты. Или, например, привязать имя комнаты к id текущей категории.
Наконец-то обновил wp-recall до последней версии, где появился полноценный чат.
Однако использовать отдельную страницу для чата не очень хочется, точнее пусть она будет, но лично мне удобнее что бы чат появлялся в модальном окне без перезагрузки страницы. А там уже, если надо, можно и ссылку на отдельную страницу с чатом вывести или отдавать таким образом чат только админу, а юзеры пусть идут на страницу... вариантов много.
Реализовать это очень просто, справится даже "ребенок".
1. Создаем кнопку для вывода чата
Нам необходимо сделать какую-либо кнопку у которой будет class="chat" - можете ее сделать через редактирование меню в админке, или ручками добавить на страницу. И data-chat-room="имя комнаты"
По клику на эту кнопку будет загружаться чат.
Пример:
<div class="chat" data-chat-room="my-chat">Чат</div>
2. Добавить скрипт
jQuery(document).ready(function(){
jQuery(".chat").click(function(){
var element = this;
var room = jQuery(this).data('chat-room');
jQuery.post("/wp-admin/admin-ajax.php", { action : 'chat', room : room }, function(result){
jQuery("#rcl-popup").html(result);
jQuery("#rcl-overlay").toggle();
});
});
});
Его можно добавить в желаемый js файл или, например в футер (заключив в <script> </script>)
Как не трудно догадаться после клика по объекту с классом .chat сработает экшн wp_ajax_chat (который мы добавим ниже) и нам вернется html код чата, который добавится в #rcl-popup а #rcl-overlay станет видимым.
3. Добавить функцию обработчик ajax запроса
Добавляем в functions.php
add_action('wp_ajax_chat', 'chat_callback');
function chat_callback() {
$room = $_POST['room'];
$script = "<script type='text/javascript'>
jQuery(document).ready(function(){
jQuery('#rcl-overlay').click(function(){
rcl_chat_clear_beat('".rcl_chat_token_encode($room)."');
});
});
</script>";
echo $script.do_shortcode('[ rcl-chat chat_room="'.$_POST['room'].'" userslist="1" ]');
die();
}
Примечание: уберите пробел после первой и до второй квадратной скобки, иначе тут то же выводится чат :))
тут думаю то же все понятно. Если приходит ajax запрос с action = chat выполняется функция chat_callback.
в do_shortcode обычный шорткод чата, тот что вы используете на странице для вывода чата.
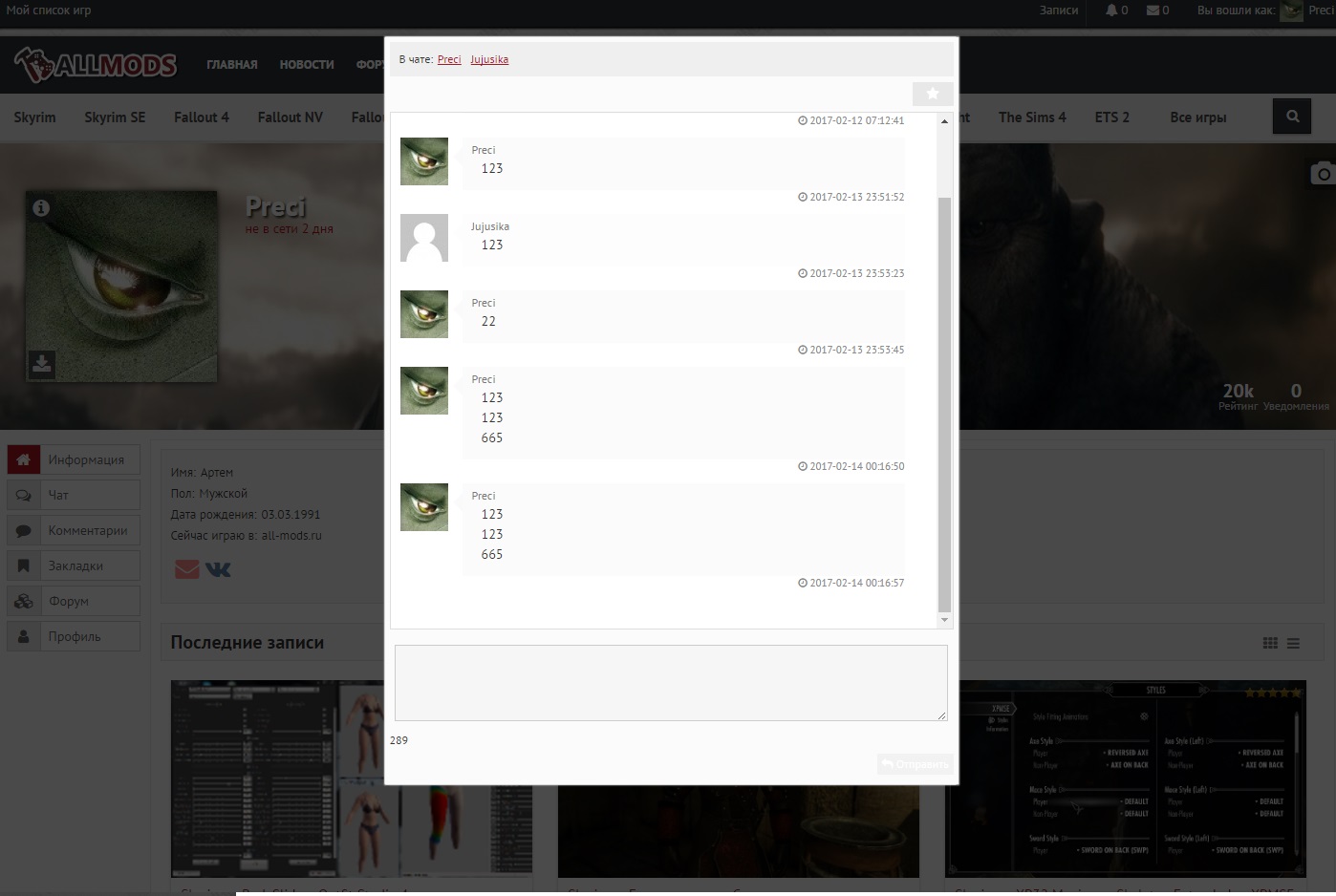
Вот собственно и все, вот пример как это выглядит:



Доп Float Chat вам не подошел?
Я его не видел, если честно. В целом наверно подошел бы.
Но вот, если вдруг у меня на сайте будут разделы:
Машины
Мотоциклы
Самолеты
И я захочу в разделе машины и в записях раздела машины что бы по клику по кнопке "Чат" загружался чат про машины, а у самолетов про самолеты. Ну я думаю понятно. То тут это можно будет добавить очень просто. Ну это вам так сказать предложение по улучшению Float Chat.
Ну если не видели.
- и тут и там надо править файл. По клику на кнопке вы же не передаете идентификатор чата (chat_room), а значит вызываться будет один и тот же (у флот чата тоже это отсутствует)
Зарегился у вас, чтобы еще одну опцию подсмотреть в этом чате, но не нашел где он всплывает...
Ну в этом и дело, тут я изменю и все будет работать.
А у вас изменю и при обновлении плагина слетит )
Чат всплывает в новой теме, сегодня-завтра ее активирую. Можно посмотреть добавив в url ?theme=allmods-BLOCKS
Очень интересная идея, спасибо! Хотелось бы увидеть подобное в базовом функционале. Float Chat - тоже классная задумка, но бывают моменты, когда в отдельном окне - лучше.
Например, я провожу вебинары с трансляцией рабочего стола и для меня это было бы актуально.
Потестим 🙂
Обновил коды, теперь можно выводить сколько угодно чатов (открыть одновременно их не получится, если вдруг кому-то зачем-то так надо) Достаточно лишь указать у кнопки параметр data-chat-room и все. т.е. на странице можно создать кнопки с data-chat-room="машины" data-chat-room="вертолеты" data-chat-room="лето" и при клике по кнопке будет открываться чат под именем из data-chat-room. Так же туда, например, можно засунуть ID категории текущей и выводимый чат будет зависеть от категории
p.s. и добавил скрипт для отключения ajax запросов при закрытии чата (подсмотрел у отшельника)
Возможно ли добавить комнаты в чат?