В этом руководстве я вам покажу: как легко убрать скрипт от вашей вордпресс темы или стороннего плагина и подключить его в общий, единый скрипт минимизации от плагина WP-Recall.
Описание rcl_enqueue_script и rcl_enqueue_scripts читайте в описание релиза 15-й версии
Общий принцип таков:
Находим зарегистрированный в вордпресс скрипт
Отключаем его от вордпресса
Подключаем его через WP-Recall.
Естественно делаем все проверки на тот факт что:
1. У нас активен плагин WP-Recall (значит есть к чему подключать)
2 - у нас в настройках (Общие настройки WP-Recall) действительно стоит опция объединения (минимизации) скриптов
Пример 1: отключим скрипт в теме Point и подключим его к общему минимизированному скрипту:
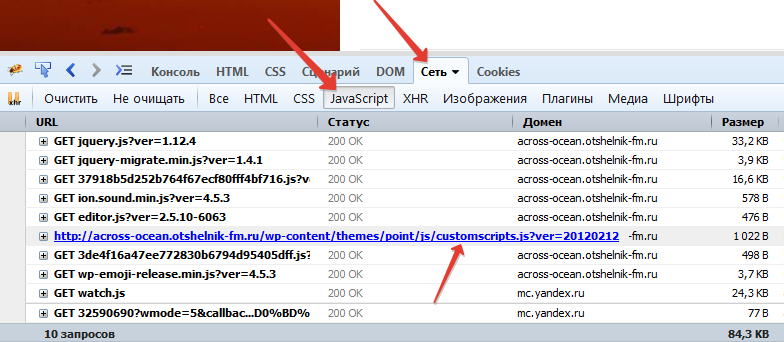
Для этого мы вооружимся панелью разработчика браузера (на скриншотах FireBug - плагин разработчика для браузера mozilla firefox) - вкладка сеть, отфильтруем запросы по javascript
ок, у нас есть название и путь customscripts.js - от запроса к этому скрипту и избавимся
Для того чтобы дерегистрировать скрипт нам надо знать его имя (handle) под которым он зарегистрирован в WordPress
Открываем functions.php используемой нами темы Point и ищем функцию wp_enqueue_script внутри которой подключается customscripts.js
В нашем примере это:
wp_enqueue_script( 'point-customscripts', get_template_directory_uri() . '/js/customscripts.js', array(), '20120212', true );
Первый параметр "point-customscripts" - это наше имя. Второй - путь Запоминаем.
1.1 Дерегистрируем его из wordpress:
// отменяем подключение в родительской теме
function my_deregister_script() {
wp_deregister_script('point-customscripts');
}
но этот код не выполнит ничего - т.к. хук (action) мы не укзали. Это будет в 1.3.
1.2 Подготовим функцию для включение в объединенный файл:
// подключаем в минимизацию реколл
function my_get_script(){
rcl_enqueue_script('point-customscripts',get_template_directory_uri() . '/js/customscripts.js',false,true); // true-в подвал
}
- тут мы с помощью WP-Recall функции rcl_enqueue_script подготавливаем подключение. 1 параметр- наш имя, 2-путь, 3 зависимости (нет), 4 - true - подключаем в минимизированный файл скрипта выводимый в подвале (footer). (false - выведет в header наборе)
1.3 Проведем проверки на активированный плагин WP-Recall и включенную в настройках минимизацию и применим:
function my_chck_merge_scripts() {
if(function_exists('rcl_include_scripts')){ // если активирован реколл - есть такая функция
global $rcl_options;
if($rcl_options['minify_js'] == 1){ // если в "Общих настройках" реколл "Минимизация скриптов" -> "Подключено"
add_action('wp_print_scripts', 'my_deregister_script', 100);
add_action('rcl_enqueue_scripts','my_get_script',10);
}
}
}
add_action('init', 'my_chck_merge_scripts', 20);
- все комментарии в коде
Результат:
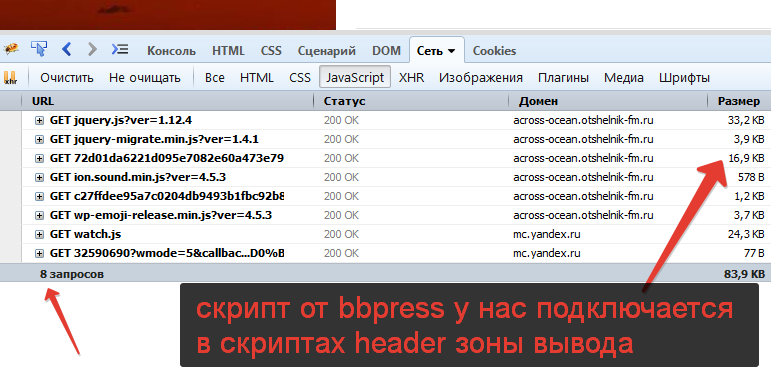
 На скриншоте есть доказательства что вес скрипта увеличился - значит наш скрипт там.
На скриншоте есть доказательства что вес скрипта увеличился - значит наш скрипт там.
Можно воспользоваться и поиском - так убедимся что скрипт 100% подключен. Для этого перейдем на вкладку сценарий и в поиск вобьем фрагмент из скрипта:
Пример 2. Общий. Заметили на скриншотах скрипт editor.php? Это от плагина bbpress. Уберем его в единый скрипт:
Ниже я публикую объединенный пример. В нем мы так же нашли идентификатор под которым скрипт зарегистрирован в вордпресс (bbpress-editor) и путь до скрипта
// отменяем подключение в родительской теме и в плагине bbpress
function my_deregister_script() {
wp_deregister_script('point-customscripts');
wp_deregister_script('bbpress-editor');
}
// подключаем в минимизацию реколл
function my_get_script(){
rcl_enqueue_script('point-customscripts',get_template_directory_uri() . '/js/customscripts.js',false,true); // true-в подвал
rcl_enqueue_script('bbpress-editor',plugins_url( 'bbpress/templates/default/js/editor.js'));
}
function my_chck_merge_scripts() {
if(function_exists('rcl_include_scripts')){ // если активирован реколл - есть такая функция
global $rcl_options;
if($rcl_options['minify_js'] == 1){ // если в "Общих настройках" реколл "Минимизация скриптов" -> "Подключено"
add_action('wp_print_scripts', 'my_deregister_script', 100);
add_action('rcl_enqueue_scripts','my_get_script',10);
}
}
}
add_action('init', 'my_chck_merge_scripts', 20);
в финале у нас такая картинка:
Таким образом мы можем повлиять на скрипты вордпресс шаблонов и сторонних плагинов и заставить их работать продуктивно в связке с плагином WP-Recall. Не влазия в их код и не меняя внутри них ничего. Это позволит нам обновлять их без проблем и головной боли.
Код выше - можете вписывать либо в файл functions.php вашей темы, либо воспользуйтесь моим дополнением Альфа фиксатор - тогда вы можете не бояться обновлять свою тему и затереть свои правки.
p.s. руководство применимо к работе с WP-Recall версии не ниже 15.0




Спасибо, получилось отличное руководство к действию для вдумчивой оптимизации на своем сайте без необходимости устанавливать дополнительный функционал, с применением уже доступных инструментов 8)
Будем пробовать, спасибо 8)