Содержание:
- Введение. Что такое реколлбар (recallbar)
- Структура файла recallbar.php
- Меню слева в реколлбаре
- Выведем справа новую иконку-уведомление со счетчиком и ссылкой на нужную страницу
- Добавим в меню автора ссылку на одну из страниц личного кабинета
- Скроем реколлбар для гостей и уберем отступы
- Поменяем вид иконки-уведомления на примере "Корзины"
- Сменим иконку «В админку» в меню автора в реколлбаре
- Выведем в реколлбаре баланс текущего пользователя
- Моргание нужной иконки в реколлбаре (когда значение > 0)
- Покажем кнопку последних тем форума в реколлбаре
- Выведем меню плагина Query Monitor в реколлбаре
1. Введение. Что такое реколлбар (recallbar)
Recallbar - верхняя панелька WordPress плагина WP-Recall, которая всегда на виду у ваших пользователей. Первая поддержка появилась с версии 3.7 (2 марта 2013). По аналогии админ-бара вордпресс, но легко настраиваемая. В этом руководстве я вам подскажу как прокачать ваш Recallbar (далее реколлбар).
С версии 9.10 WP-Recall стал поддерживать шаблоны. Шаблон реколлбара расположен по пути:
ваш-сайт/wp-content/plugins/wp-recall/templates/recallbar.php.
Копируем реколлбар оттуда в папку:
ваш-сайт/wp-content/wp-recall/templates/
- и уже оттуда редактируем под себя. Скопировав сюда - при обновлении плагина изменения не затрутся.
Список всех шаблонов WP-Recall можете найти на этой странице
Внимание!!
Конечно же, реколлбар должен быть у вас включен в настройках: "Wp-Recall" -> "Общие настройки" -> Recallbar -> "Вывод панели recallbar" -> Подключено.
Там же вы можете включить опцию "Основные цвета WP-Recall" - это значит, что как у вас настроен цвет кнопок в личном кабинете – в этой гамме будет у вас и реколлбар
Функции реколлбара находятся тут:
/wp-content/plugins/wp-recall/functions/recallbar.php
И в файле:
/wp-content/plugins/wp-recall/functions/rcl-frontend.php
2. Структура файла recallbar.php
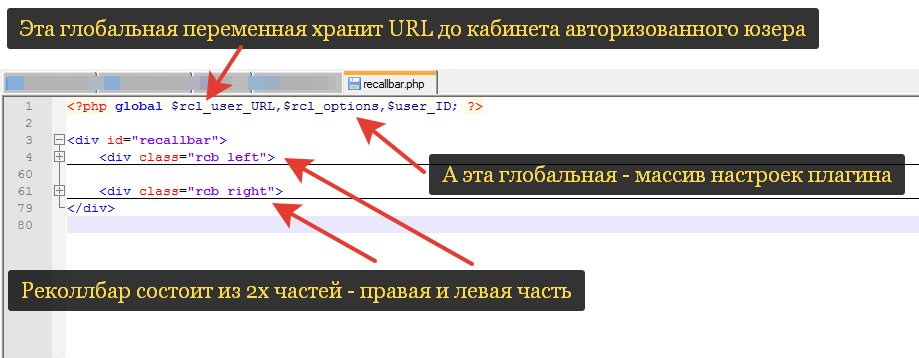
Итак - файл recallbar.php (Все картинки кликабельны)
В шаблоне он разделен на 2 части:
Левая часть – все что внутри тега <div class="rcb_left">
Правая – все что внутри <div class="rcb_right">
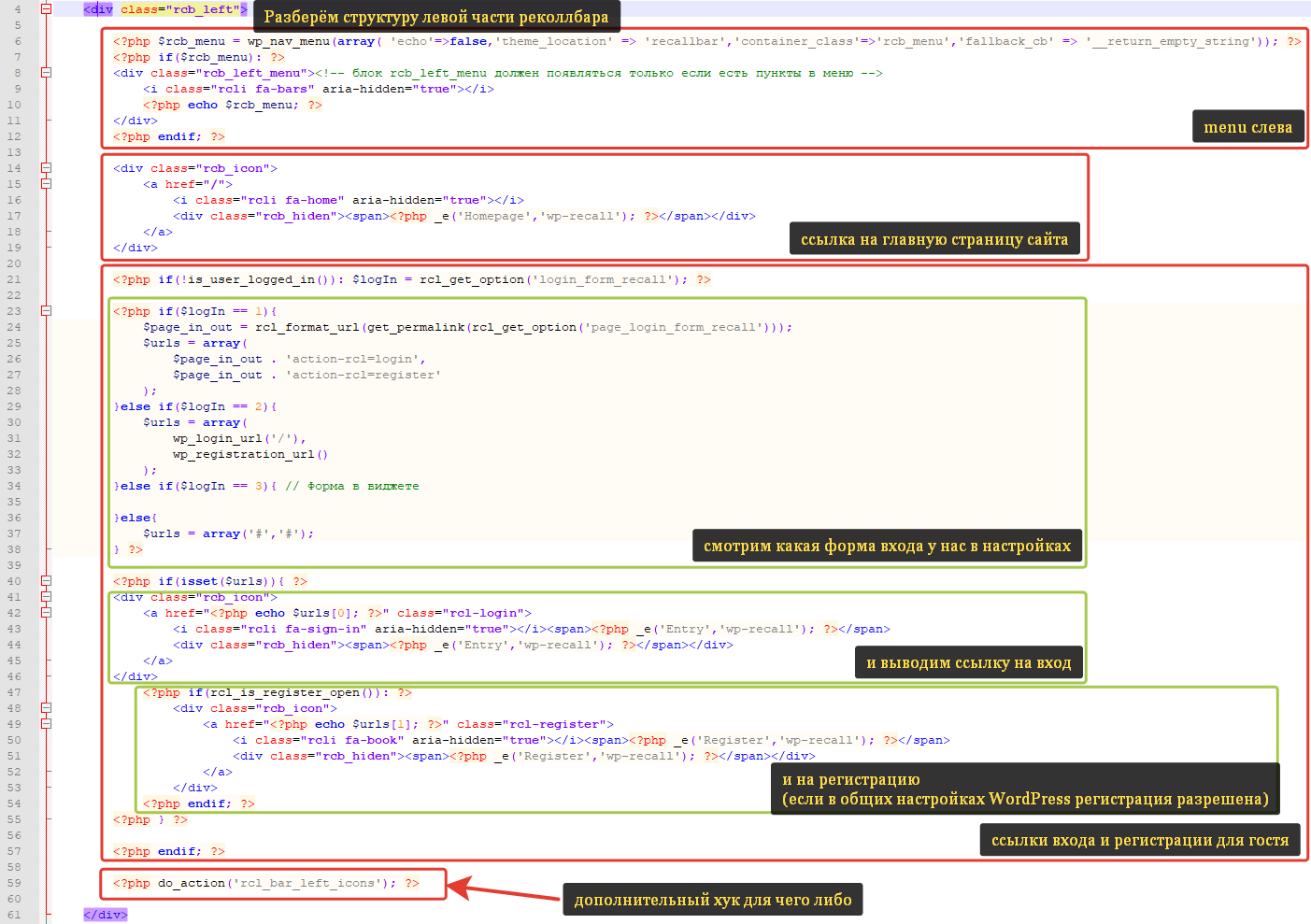
Левая часть реколлбара:
В левой части выводится меню реколлбара (рассмотрим ниже), ссылка на главную страницу сайта и происходит проверка – гость это или авторизованный пользователь. В зависимости от этого выводятся кнопки входа и регистрации и регистрация выводится только если в настройках вордпресс она разрешена.
С версии 16.6.15 добавлен хук rcl_bar_left_icons - с помощью него вы в левую часть можете добавить вашу функцию (кнопки, текст или меню)
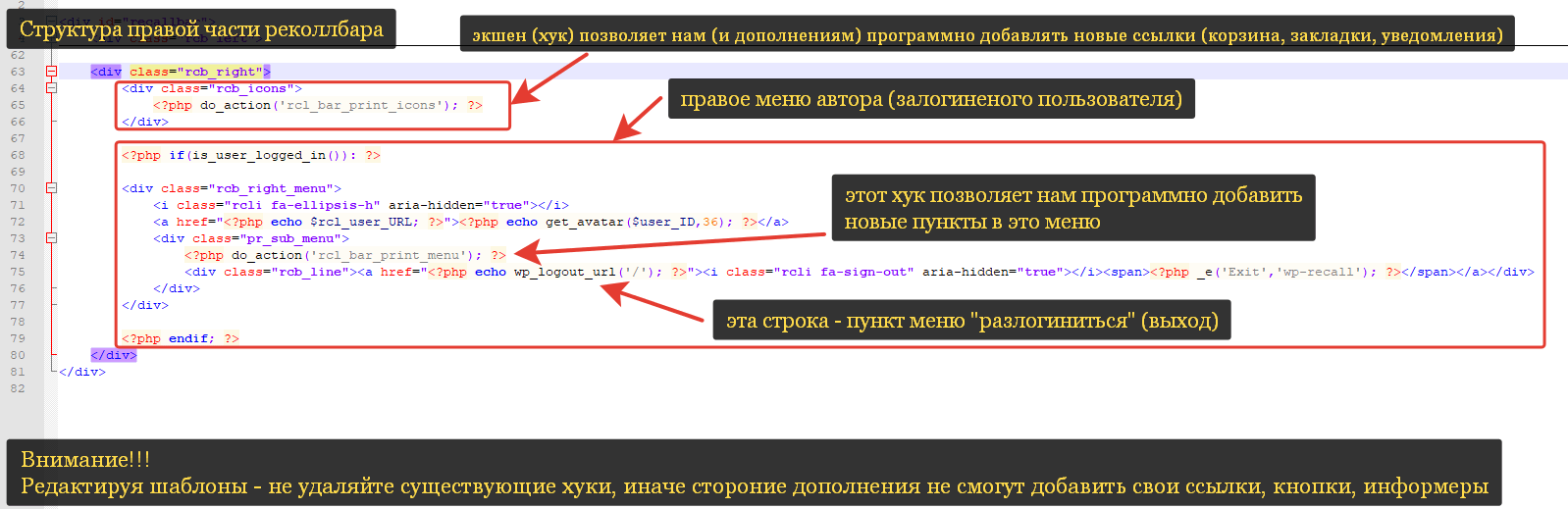
Правая часть реколлбара:
В правой части выводятся кнопки от сторонних дополнений и меню автора – которое появляется для залогиненного пользователя.
Там же имеется три хука (actions): rcl_bar_print_icons – за него можно зацепиться и вывести свои иконки-кнопки-счетчики-ссылки и второй хук rcl_bar_print_menu – срабатывает в меню автора.
И общий экшен rcl_bar_setup - который отрабатывает при вызове реколлбара
Эти три хука позволяют нам программно добавить в эти области реколлбара – и даже нет необходимости производить вышеназванные манипуляции по копированию шаблона – если вам всего лишь надо добавить ссылку.
Но в примерах мы будем использовать специальные функции от плагина WP-Recall которые позволят легко, без верстки в стиле иконок и в стиле меню выводить нам то что нам нужно. Этот метод описывался в релизе 15й версии: https://codeseller.ru/post-group/wp-recall-15/
3. Меню слева в реколлбаре
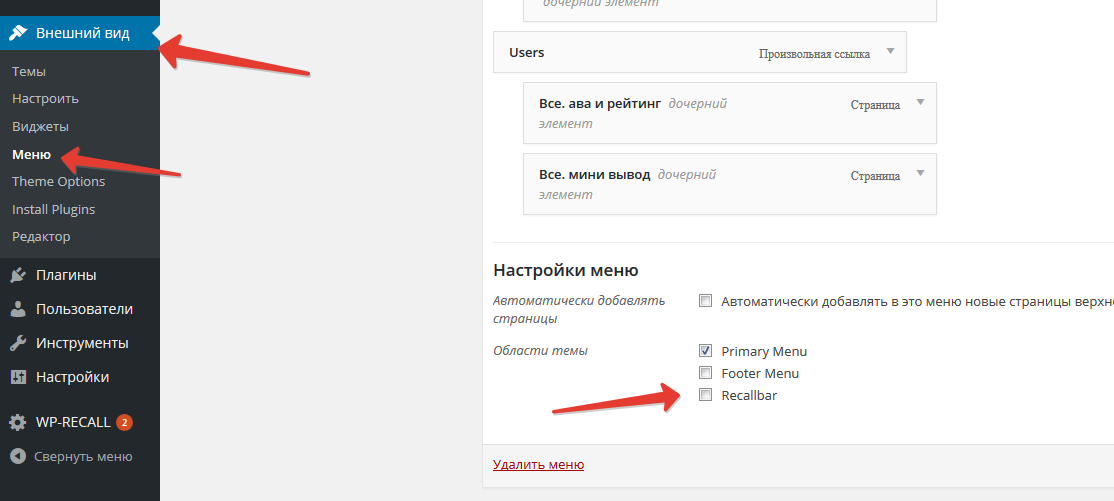
Реколлбар регистрирует свою область в меню вашего сайта, а значит, что в него из админки, вы можете легко добавить ссылки для всех посетителей вашего сайта: Переходим "Внешний вид" - "Меню":

Накидываем нужные пункты, ставим галку "Области темы" - "Recallbar" и сохраняем меню. Теперь во фронтенде слева вы увидите выпадающее меню в реколлбаре.
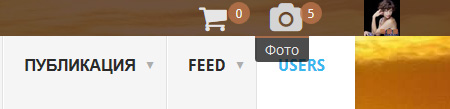
4. Выведем справа новую иконку-уведомление со счетчиком и ссылкой на нужную страницу
Все фрагменты кода ниже вы можете вставить в файл functions.php вашей активной вордпресс темы или использовать при создании своего дополнения к плагину WP-Recall.
// добавим справа иконку-уведомление
function my_rcl_bar_add_icon(){
//добавляем иконку уведомления
rcl_bar_add_icon('mu_ui_tab', // уникальный id
array(
'icon'=>'fa-camera', // иконка с сервиса https://fontawesome.com/v4.7.0/icons/
'url'=> home_url('/?page_id=2'), // целевая страница
'label'=>'Фото', // подсказка по наведению
'counter'=> 5 // значение
)
);
}
add_action('rcl_bar_setup','my_rcl_bar_add_icon',10);
- функция rcl_bar_add_icon принимает уникальный идентификатор и массив включающий в себя:
- иконку с сервиса fontawesome.com
- url целевой страницы - по клику по иконке-уведомления пользователь перейдет туда
- label - подсказка которая по наведению на иконку всплывет
- counter - число счетчика которое будет отображено справа вверху от иконки.
И вся наша функция подвешивается на экшен rcl_bar_setup - который отрабатывает при вызове реколлбара
Если вам необходимо добавить ссылку только для админа – внутри функции my_rcl_bar_add_icon в самом верху вписываем:
if(!current_user_can('activate_plugins')) return false; // если не админ выходим
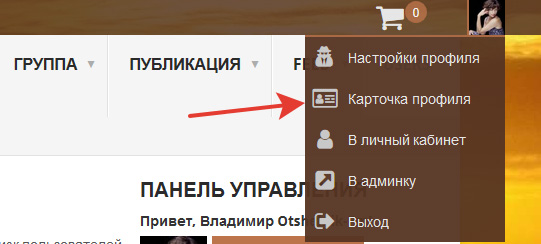
5. Добавим в меню автора ссылку на одну из страниц личного кабинета
Добавим в правое меню автора, в реколлбаре, новый пункт. Только для залогиненного пользователя. В этом примере у нас будет в личном кабинете некая вкладка "Карточка профиля" с идентификатором "user-info" (в кабинете урл заканчивается этим параметром)
// ссылка в меню автора
function my_rcl_bar_add_author_menu(){
global $user_ID;
if(!is_user_logged_in()) return false; //Проверяем авторизован ли пользователь
//добавляем пункт меню
rcl_bar_add_menu_item('my-profile-link',
array(
'url'=>rcl_format_url(get_author_posts_url($user_ID),'user-info'),
'icon'=>'fa-id-card-o',
'label'=>'Карточка профиля'
)
);
}
add_action('rcl_bar_setup','my_rcl_bar_add_author_menu',10);
Функция rcl_bar_add_menu_item, как и в примере выше, принимает такие же аргументы, кроме счетчика.
6. Скроем реколлбар для гостей и уберем отступы
Иногда нужно чтобы гостям не показывался реколлбар (может некоторые лендинги). Эти страницы для гостей могут уже иметь все формы входа, дублировать в реколлбаре не нужно. Так отключим его для неавторизованных пользователей:
// отключим реколлбар для гостей
function my_guest_hide_rclbr(){
if(is_user_logged_in()) return false; // если залогинен - прекращаем
remove_action('wp_footer','rcl_recallbar_menu',3);
}
add_action('init','my_guest_hide_rclbr');
// и уберем отступы
function my_guest_hide_rclbr_style(){
if(is_user_logged_in()) return false;
$out = '<style>html {margin-top:0 !important;}';
$out .= '* html body {margin-top:0 !important;}</style>';
echo $out;
}
add_action('wp_footer','my_guest_hide_rclbr_style', 100);
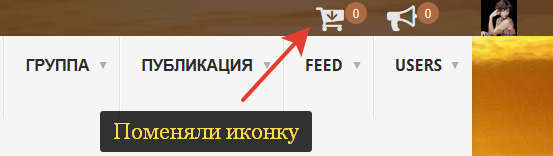
7. Поменяем вид иконки-уведомления на примере "Корзины"
Если вам не нравится иконка-уведомление, которую использует автор дополнения или плагина, или вам нужно поменять текст, ссылку, - все это легко настраивается без необходимости лезть в ядро.
Есть фильтр rcl_bar_icons
Он содержит массив данных иконки-уведомления (класс иконки, урл, текст, счетчик):
// так выглядит массив
Array (
[rcl-cart] => Array (
[icon] => fa-shopping-cart
[url] => http://ваш-адрес-корзины/
[label] => Корзина
[counter] => 0
)
)
Все это можно изменить обратившись к нужному массиву или ключу массива. Сменим саму иконку:
// сменим иконку у корзины в реколлбаре
function my_change_icon_cart($icons){
$icons['rcl-cart']['icon'] = 'fa-cart-arrow-down'; // новая иконка
return $icons;
}
add_filter('rcl_bar_icons','my_change_icon_cart',10);
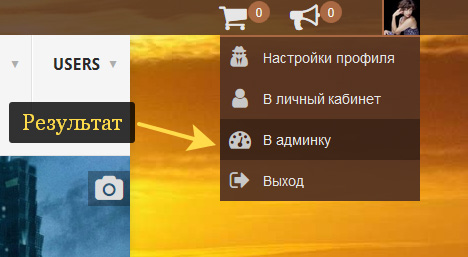
8. Сменим иконку «В админку» в меню автора в реколлбаре
Аналогично, но только уже с помощью фильтра rcl_bar_menu, можно сменить текст, ссылку, иконку и в меню автора:
// так выглядит массив
Array (
[admin-link] => Array (
[url] => http://ссылка-в-админку
[icon] => fa-external-link-square
[label] => В админку
)
)
Все также обратившись к нужному массиву и ключу - сменим иконку:
// сменим иконку "В админку" в реколлбаре, в меню автора
function my_change_icon_author_menu_dashboard($icons){
$icons['admin-link']['icon'] = 'fa-tachometer'; // новая иконка
return $icons;
}
add_filter('rcl_bar_menu','my_change_icon_author_menu_dashboard',10);
9. Выведем в реколлбаре баланс текущего пользователя
Простой способ в реколлбаре вывести баланс текущего пользователя:
// выведем в реколлбаре баланс текущего пользователя
function otfm_add_balance(){
if(!is_user_logged_in()) return false; //Проверяем авторизован ли пользователь
if(!rcl_exist_addon('user-balance')) return false; // если не активирован доп
global $user_ID;
$money = rcl_get_user_balance($user_ID);
if(!$money) $money = 0; // баланс нулевой
//добавляем иконку уведомления
rcl_bar_add_icon('my_balance', // уникальный идентификатор
array(
'icon'=>'fa-money', // иконка с сервиса https://fontawesome.com/v4.7.0/icons/
'url'=> '',
'label'=>'Мой баланс', // подсказка по наведению
'counter'=> $money // значение
)
);
}
add_action('rcl_bar_setup','otfm_add_balance',10);
- проверяем залогинен ли пользователь.
- проверяем используется у нас на сайте дополнение личного счета.
- получаем баланс текущего пользователя с помощью функции rcl_get_user_balance
- и выводим его уже знакомой нам функцией
- урл оставляем пустым - иконка просто уведомляет нас о сумме средств
10. Моргание нужной иконки в реколлбаре (когда значение > 0)
Иногда когда значение иконки-уведомления становится отличным от ноля - можно все равно не заметить что есть к примеру новое сообщение, или уведомление. На этом примере я покажу как у дополнения RCL-Notification (Уведомления) анимировать иконку:
// моргаем нужной иконкой когда там значение > 0
function otfm_blink_notifi(){
$out = '
<script>
(function($){
$(document).ready(function() {
var otId = $("#rcl-notifications"); // id нужного нам блока
var nuMber = $(otId).children(".rcb_nmbr").text();
if(nuMber > 0){
$(otId).find(".fa").addClass("otfm_blink");
}
});
})(jQuery);
</script>';
echo $out;
}
add_action('wp_footer','otfm_blink_notifi', 100);
// и сами стили моргания
function otfm_blink_notifi_style($styles){
$styles .= '
#recallbar .rcb_icons .fa.otfm_blink{
color: #ff504b;
-webkit-animation: otfm_blink 2.5s ease-in-out infinite;
animation: otfm_blink 2.5s ease-in-out infinite;
}
@keyframes otfm_blink {
50% {color:#c11d19;}
}
';
return $styles;
}
add_filter('rcl_inline_styles','otfm_blink_notifi_style',10);
- первая функция это небольшой скрипт, который смотрит на нужный нам идентификатор, и если значение там > 0, то он добавляет css класс.
А вторая функция - css стили. Сама анимация.
Идентификатор легко узнать открыв панель разработки браузера (f12) и нажав кнопку "Исследовать" - ткнуть на нужную нам иконку. Подробнее как работать с консолью здесь
Вторая функция использует фильтр rcl_inline_styles - он встраивает инлайн стили. Убирает пробелы, переносы (минифицирует)
Но вместо данной функции просто стили можете вписать в ваш стилевой файл, и не использовать эту функцию.
11. Покажем кнопку последних тем форума в реколлбаре
смотрите на странице сниппетов к прайм форуму
12. Выведем меню плагина Query Monitor в реколлбаре
Данный сниппет выведет меню и статистику плагина Query Monitor. Данный плагин должен быть у вас включен.
Сниппет также поддерживает верификационную куку плагина (когда надо тестировать от лица гостя или другого пользователя)
Выпустил в виде отдельного дополнения Query Monitor to WP-Recall - Интеграция плагина Query Monitor с WP-Recall
Надеюсь что данное руководство позволит вам решить вопрос - как прокачать свой реколлбар.
По товарной метке "Recallbar" - вы найдете дополнения, что расширяют его.
Полезные материалы по кастомизации: в моей группе
Сниппеты
Большой FAQ - как для новичков, так и для разработчиков










Спасибо
нет. Ждите обновления статьи и цикла статей про шаблоны
но если очень надо, то можно просто отключить вывод бара в настройках и подключить свой файл бара, с содержимым из wp-content/plugins/recall/templates/recallbar.php - я пока так делаю
Отключать ничего не надо. Нужно лишь воспользоваться функционалом темплейтов от wp-recall. Т.е. нужный темплейт скопировать в папку wp-content/wp-recall/templates/ и он подхватится оттуда. По этому пути уже его редактировать под себя. Так при обновлении ничего не затрется
Ну я панель показываю только залогиненым, копировать файл и делать в нем проверку авторизован ли пользователь, в результате чего файл будет подключаться всегда - на мой взгляд не логично.
Я просто взял то что мне надо из файла и засунул в footer, а в настройках сам бар отключил.
Да, если изменятся названия функций бара или т.п., мне придется ремонтировать, но как нибудь переживу 🙂
Не подскажите как сделать аналогично. я нашел содержимое файла, но не могу понять какой код мне нужно вытащить, и может что то нужно изменить для корректной работы?
Я хочу вытащить все из панели реколбара и вставить в стандартное меню сайта, при этом оставив только правую часть и изменив внешний вид.
Возможно ли каким либо образом сделать это хуком?
За ранее спасибо
примерно вот так
Стоит писать подобные вопросы на форуме поддержки https://codeseller.ru/forum/
В комментариях про код ничего не пишем.
Если ваша задача выходит за рамки данной статьи - то на форуме "в кастомизациях" решаем все вопросы по кастомным работам и показываем что делаете и с чем возникла проблема
Простите я не к вам обращался, у вас на все один ответ-смотрите гайды. а мне нужен альтернативный ответ, без лишнего навязывания.
Или у вас Тоталитарный режим? не угодные будут закрыты и забанены.
Чудак-человек, первый раз вижу, что так отказываются от предложенной помощи)
А вообще у нас демократия, ждать никто не запрещает.
"Прокачаем Реколлбар" - статья обновилась и добавилось много примеров. Все картинки кликабельны, код актуален. Изучайте.
К иконке баланса пункты меню можно добавить?
8. Сменим иконку «В админку» в меню автора в реколлбаре
Совершенно непонятно где брать эти fafa или как их там
и в каком иммено файле это менять??
Эта инструкция для пользователей хоть немного понимающих в этом (и не обязательно было ее минусовать - подтянули бы знания)
Если вам нужна кастомизация - вы можете заказать эту платную услугу у меня.
p.s. Вы вначале минусуете, потом просите безвозмездную помощь по кастомизации на форуме - и я должен вам после этого помочь? Теперь только на платной основе.
О еще и деньги вымогают
Стандартный функционал плагина идет бесплатно. Кастомизации - это уже не входит в базовую часть плагина. Но мы пользователям с этим по возможности помогаем - пишем статьи, отвечаем на форуме. Но мы не обязаны этого делать.
И когда пользователь, которому надо что-то поменять в функционале или дизайне, и он не получил ответа здесь, идет на фриланс площадку - где по его хотению сделают "красиво".
Вы когда авто купили и хотите магнитолу поменять на другую - тоже в автосалоне кричите "деньги вымогают"?
Порой мне кажется, что знаменитая пятиминутная установка ВП расслабила пользователей и подарила телегу неоправданных ожиданий. Запустив свой первый сайт они начинают думать, что им горы по плечу. В результате мы имеем целую армию таких "вебмастеров" у которых зашкаливают не только амбиции, но и уровень собственного невежества. Сайты все также работают на CSS, PHP, MYSQL, а этих персонажей возмущает факт, что эти материи им недоступны для понимания.
У Крылова есть замечательная басня "Мартышка и очки", там тоже имел место подобный гнев, предлагаю просто не обращать на него внимания.
Если ваши инструкции по настройке плагинов предназначены только " для заумников" давайте возможность скачивать и покупать плагины только после того как пользователь предоставит вам заверенную у нотариуса копию диплома из бауманки а не выкладывайте ваши " продукты " в открый достп за погоней "наживы"
Или хотя бы не пишите - " настройка плагина проста"
Настройка плагина действительно проста. Ни на одном форуме Вы не получите такой помощи как здесь. Я доволен что пользуюсь функционалом recall и проблем ни каких, а если и возникают то легко решаются. Вы кучу времени потратили на споры вместо того чтоб разобраться что и как, да ещё и время у разработчиков отнимаете на пустые разговоры, Вы просто не знаете какой это труд, писать функционал, да ещё и помогать другим. На сайте куча информации как для начинающих,так и для опытных пользователей. Вы бы сначала разобрались с простыми вещами прежде чем браться за сложное. Ну а если разбираться не хотите тогда к чему вся эта писанина? Доверьте работу специалистам которые понимают и разбираются в этом, каждый труд должен оплачиваться.
Полностью согласен с тем, что ни на одном форуме не получить такой помощи как здесь. Они вроде не обязаны помогать за просто так, хотя они это делают, за это им огромное спасибо.
6. Скроем реколлбар для гостей и уберем отступы.
Где именно должен быть это код? вставлял в разные места recallbar.php. - не работает!
код должен быть заключен в теги php?
php сниппеты обычно вписывают в functions.php вашей активной вп темы.
Я нигде не писал что это надо вписывать в recallbar.php
Спасибо большое за данную публикацию - полезная, пригодится ещё не раз!
Хочу убрать надпись "Главная" из реколлбара, но в указанных файлах
/wp-content/plugins/wp-recall/functions/recallbar.php
/wp-content/plugins/wp-recall/functions/rcl-frontend.php (у меня frontend.php)
такой надписи нет, не подскажите где искать?
Тех вопросы решаем на форуме
У меня баланс личного счёта выводит: три цифры в красном кружочке 100, а два ноля внизу типо 10000
И так же подпись названия иконки ?????? - вот такой ерундой!
Что делать, как быть, кто виноват?))
Тех вопросы решаем на форуме
я боялся устанавливать профили .Теперь я понимаю что большинство отрицательных отзывов идут от школьников не желающих разобраться в вопросе.
Статья продуктивна, разжована.
Искренне благодарю за статью!
Единственное что при установке плагина не работает это вывод смайликов внутри плагина чата, вродибы мелочь но доставляет неудобство тем, что и отключить их нелязя
Проблема с смайлами на форуме решалась. Создавайте свою тему на форуме поддержки - это именно то место, где мы решаем проблемы пользователей.
Здравствуйте! Скажите пожалуйста. "Вопрос по пункту №4"
О чем именно уведомляет данная иконка (функция)?
Здравствуйте.
Это пример. Если вам он не понятен - значит он вам не нужен. Это для разработчиков - демонстрация работы функции
Уведомлять о новых добавленных заявках "Freelance NextGen" он не может?
нет.
Моргание нужной иконки в реколлбаре (когда значение > 0) будет работать только при установленном Rcl-Notification ? Пробовал и так и этак и не работает..
Да
Query Monitor в реколлбаре теперь выводит и ошибки. Очень наглядно получается. Дебажить теперь - просто сказка.
Дополнил 12 сниппет.
Надеюсь вам также он пригодится
не могу из выше написанного понять как убрать регистрацию из верхнего бара? Там где вход.
Многие считают одно лишним; и вход и регистрация открывает панель с входом и регистрацией.
Можно написать как это делать?
Спасибо.
Как в Recallbar сделать, чтобы меню было справа, а не слева ?
Перенести вправо. Возможно стоит стили подкорректировать.
Подобные вопросы не решаем через комментарии
Здравствуйте. Можно ли как то в ссылку 'url'=> home_url('/?page_id=2'), // целевая страница
вставить шорткод от стороннего плагина?
Т.е. что бы было ка кто так 'url'=> home_url('[manager_link]'), // целевая страница
И при этом работало ?
Здравствуйте.
Подобные вопросы решаем на форуме https://codeseller.ru/forum/
Наверно возможно если воспользоваться ВП функцией do_shortcode(). Но все решаем через форум если остались вопросы.
Статья супер! А как выводить иконки в баре через функцию my_rcl_bar_add_icon, только не в правом а в левом меню (в левой части реколбара)?
Врядли. Я не рассматривал эту возможность - да там и стили завязаны на правую часть..
Но кастомно вы можете в обход функции что угодно помещать и в левую часть. Шаблон это позволяет - выводите любой html.
Добрый день. Я как понимаю через тему нельзя редактировать реколбар? я имею введу wp-content/themes/my-theme/wp-recall/templates/ только через хуки? Потому что для каждой темы приходиться менять один и тот же файл если делать так тут указано ваш-сайт/wp-content/wp-recall/templates/
Здравствуйте.
Просто так нельзя.
Как работать с реколл шаблонами описано в документации https://codeseller.ru/dokumentaciya-wp-recall/ "Используем функционал шаблонов в плагине WP-Recall. Список шаблонов"
Если у вас остались вопросы по кастомизации - советую задавать их в соответствующем форуме https://codeseller.ru/forum/