В этой записи я покажу как работать с дополнением User Info Tab
В версии 1.2 этого дополнения были добавлены 4 экшена (actions или хука) - они позволят вам работать и добавлять новые функции и/или текст без необходимости внесения изменений в сам аддон.
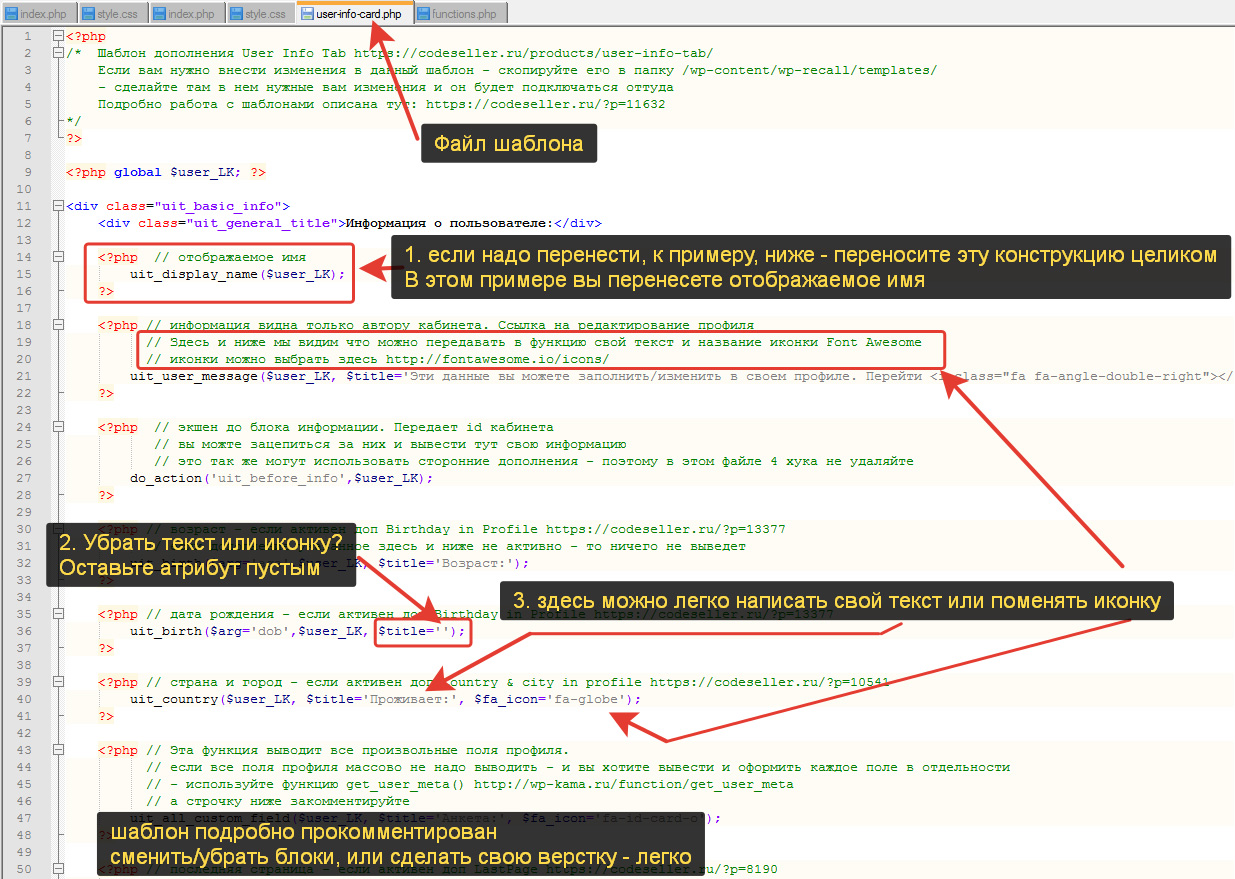
Но напомню, что дополнение поддерживает функционал шаблонов от плагина WP-Recall. Вам достаточно скопировать шаблон user-info-card.php из папки аддона - в эту папку: /wp-content/wp-recall/templates/ и изменить его под себя оттуда (это понадобится если вы хотите поменять верстку, расположение блоков, убрать вывод некоторых блоков или изменить иконку или текст). Тогда при обновлении дополнения ваши правки не слетят.
Внутри этой папки 2 файла:
user-info-card.php - шаблон который подключают все ЛК. Кроме дополнения Theme Control
- для шаблона ЛК Theme Control в работу вступает файл шаблона user-info-control.php
Внутри шаблоны подробно прокомментированы:

- вы можете переназначить блоки местами, переписать текст, изменить вёрстку. Каждая сущность: будь то дата регистрации, статус, имя, один элемент из статистики - все это отдельная функция - и вы гибко сможете повлиять на результат - если стандартный вывод вас не устраивает. На скриншоте выше я отметил какие дополнения выводят там какие блоки, но вы можете дописать и свои дополнительные данные - зная лишь функцию для вывода.
В шаблоне я все подробно прокомментировал - легко для новичка - если к примеру вам надо перенести блок или заменить текст.
В функцию можно передавать свой текст, в некоторые иконки от FontAwesome. Если в статистике пользователя значение 0 (отсутствует) - то этот блок статистики не выводится. Если функция не возвращает ничего - к примеру не указана дата рождения или город или соцссылки - то вы не видите теста. Это разгружает кабинет если пользователи ничего не заполнили. Просто минимум информации.
Экшены внутри дополнения:
5 экшенов внутри дополнения:
uit_before_info - срабатывает до блока информации
uit_after_info - срабатывает после блока информации (и до блока статистики)
uit_before_stats - срабатывает до блока статистики
uit_after_stats - срабатывает после блока статистики
uit_footer - срабатывает в самом низу - т.к. выше блока "Сессии" работает хук uit_after_stats
Весь код ниже добавляем в ваш functions.php - вашей активной вордпресс темы, а стили соответственно в ее style.css файл
Начнем с простого:
1. Добавим произвольный текст в конец блока статистики:
// Добавим произвольный текст в конец блока статистики
function uit_display_additional_info($user_lk){
echo 'Не забывайте публиковать новые записи и счетчик увеличится';
}
add_action('uit_after_stats','uit_display_additional_info');
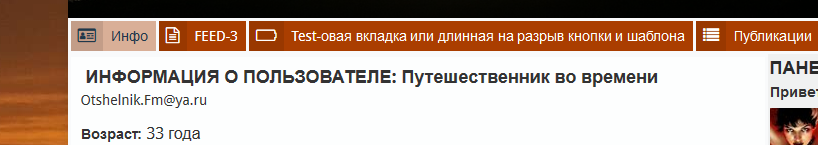
2. Выведем вверху "Инфо" - почту пользователя:
Внимание! это всего лишь пример. Не очень хорошая затея открывать почту пользователей таким способом - боты и поисковики быстро ее спарсят и на нее повалят тонны спама. Или делайте проверку, чтобы показывать почту всем залогиненным или по клику на спец поле подгружайте ее (как подгружается номер телефона на Avito)
! все хуки передают id пользователя в $user_lk чей кабинет просматриваем
// Выводим вверху "Инфо" эмейл юзера
function uit_display_mail_user($user_lk){
$email = get_the_author_meta('user_email',$user_lk);
echo $email;
}
add_action('uit_before_info','uit_display_mail_user');
Для вывода почты мы использовали стандартную вордпресс функцию get_the_author_meta. Ознакомится с ее работой можете в кодексе вордпресс.
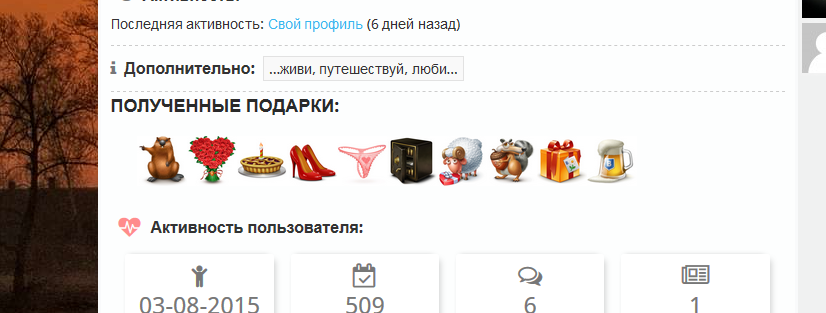
3. Выведем подаренные пользователю подарки в конец блока "Инфо", но до статистики:
Подарки - это работа этого дополнения: Presents WP-Recall
Мы всего лишь выведем результат его работы в вкладку "Инфо".
Вначале проверим что данное дополнение активировано - функцией function_exists - и если все ок - выведем результаты.
// В конец блока информации, но до начала блока статистики выведем подарки
function uit_display_presents($user_lk){
if (function_exists('show_presents_in_pageuser_rcl')){ // если дополнение подарков активировано
$presents = show_presents_in_pageuser_rcl($user_lk);
echo '<div class="uit_presents">'.$presents.'</div>';
}
}
add_action('uit_after_info','uit_display_presents');
- явно необходимо причесать css стили. Заметьте, что мы обернули весь блок в нашем коде в div uit_presents - к нему и зацепимся.
Блок стилей для подарков:
.uit_presents > h3::after {
content: ":";
}
.uit_presents ul {
list-style-type: unset;
}
.uit_presents ul li {
display: inline-block;
width: 50px;
}
- первым правилом мы добавили к заголовку двоеточие. Второе правило уберет маркированный список. Третье правило задает размер.
Так вот просто добавить свою информацию используя хуки вордпресс. Подробнее про работу хуков и работу с ними читайте в интернете.





отличное рабочее руководство 8)
Да. написал чтобы облегчить себе жизнь - т.к. именно этот доп резко отвлек меня от других дел - вопросы посыпались. Надеюсь новичкам теперь проще будет.
Нового ничего не написал в принципе - это основы хуков в вордпрессе. Тут показано как, применительно к этому допу, хуки использовать. Но кто освоит и другие вп хуки (и хуки реколл плагина) ему будут как братья ))
Получилось! Я вставила блок "Подарки" по вашему описанию! Спасибо огромное за инструкцию! 8)
Как сделать вывод статистики другого типа записи - не записей, не записей групп, не товаров, а другого типа?
Добавил в index.php дополнения post_type = 'property' (property - это мой тип записи) и в user-info-card.php добавил строку: uit_count_type_post($user_LK, $type='property', $title='Размещённых объявлений', $fa_icon='fa-newspaper-o'); // кол-во объявлений
Отредактированный файл user-info-card.php перенёс /wp-content/wp-recall/templates/ . Но редактирование index.php при обновлении удалится?
Да, затрется. Я посмотрю что там можно сделать чтобы добавлять свои кастомные типы. Сделаю там фильтр для добавления своих типов
Все получилось красивей. Вы просто в функцию uit_count_type_post передавайте свой тип записи. Работает с любым типом
- в changelog секции читайте что там еще нового
С выводом баланса - тоже приятное дополнение обновления.
Вообще, считаю это дополнение лицом плагина wp-recall, поскольку именно его картинка сразу предстаёт перед нами, когда мы входим в личный кабинет.
Вывел контакты в личном кабинете в Инфо путём размещения в файле user-info-card.php функции echo do_shortcode('[otfm_contact title="Показать телефон пользователя"]'); , однако такая особенность: залогинившись с другого профиля обнаружил, что телефон выводится автора страницы "Профиль пользователя", а не юзера аккаунта.
Вставьте этот блок
<?php // выведем кнопку допа Ajax Contacts Author global $user_LK; $aca_salt = aca_encode($user_LK); echo aca_button($aca_salt, 'phone', 'Показать телефон'); ?>В функцию aca_encode мы передаем id нужного пользователя (тут владельца кабинета)
функция aca_button принимает: id, тип, и текст
Все просто вроде. Дополню потом этой информацией на странице Ajax Contacts Author
У меня почему-то не срабатывают хуки:
uit_before_info и uit_after_info
Просто ничего не выводится.
А все остальные (uit_before_stats, uit_before_stats, uit_after_stats) - прекрасно работают и выводят то, что нужно.
В принципе этого хватает, но решил написать (вдруг такая проблема не у меня одного).
P.S. Экшены в user-info-card.php есть (не удалял их).
Хуки начали работать после добавления экшенов в user-info-control.php (не знаю, правильно это или нет?) 🧙
Значит что-то сделали неверно. Проверил, используя 2-й пример - все вывелось. Конечно же я добавил сниппет правильно, а вы нет
"Куда мне вставить этот код? (и стили)" https://codeseller.ru/post-group/kuda-mne-vstavit-etot-kod-i-stili/
Подобные проблемы решаем не через комментарии, а на форуме поддержки дополнения.
Прошу прощения, а если у меня дополнение Present PRO, то каким будет код вывода подарков вместо вашего? И стили тоже надо будет менять?
Как я уточнил в форуме поддержки, функция, что выведет по id пользователя подарки: echo pp_get_last_user_presents($user_id, $pref);
Почему вы пишете где угодно - но только не на форуме поддержки дополнения?
На сайте кодеселлер вся поддержка осуществляется через отдельный форум поддержки дополнения. А кастомизации - если вы их делаете, не входят в техподдержку. Т.к. они - не заявленный функционал дополнения. Но мы иногда и с ними помогаем