Те кому уже приходилось писать свои дополнения для плагина Wp-Recall знают, что есть возможность размещать настройки дополнения непосредственно на странице настроек Wp-Recall. Это очень удобно и позволяет помещать настройки дополнения в глобальную переменную $options_rcl.
Но не все знают, что настройки дополнения можно делать зависимыми друг от друга, в том числе и их показ на странице настроек.
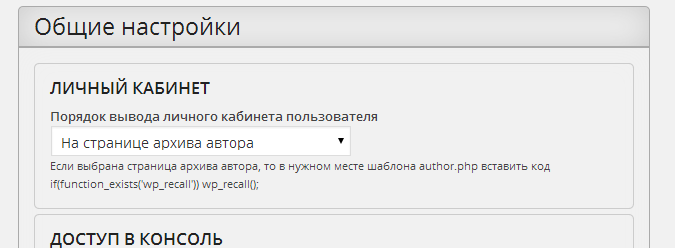
Приведу небольшой пример. Если перейти на страницу настроек плагина Wp-Recall, то одной из первых можно увидеть опцию выбора способа размещения личного кабинета на сайте:

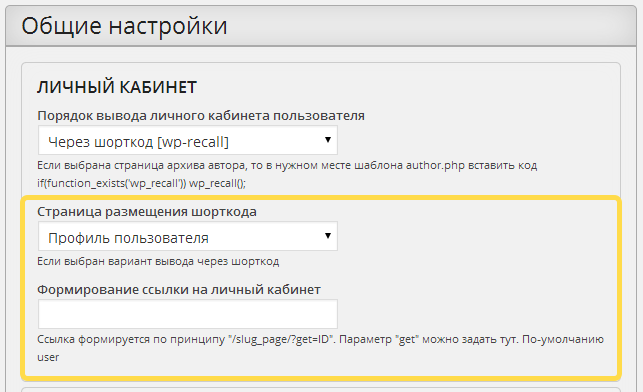
Однако, если мы выберем размещение личного кабинета через шорткод wp-recall, то появятся дополнительные настройки, зависимые от этого выбора

Как это реализовать в рамках своего дополнения мы и рассмотрим ниже.
Рассмотрим код опции выбора способа размещения ЛК из общих настроек без функционала зависимости настроек друг от друга:
<div class="option-block"> <h3>Имя блока настроек</h3> <label>Имя опции</label> <select name="name_select"> <option value="0">Не выбрано</option> <option value="1">Выбрано</option> </select> <small>Примечание к опции</small> <label>Имя другой опции</label> <select name="name_select_2"> <option value="0">Не выбрано</option> <option value="1">Выбрано</option> </select> <small>Примечание к другой опции</small> <label>Имя третьей опции</label> <input type="text" name="name_input" value="" size="60"> <small>Примечание к третьей опции</small> </div>
Итак, мы видим три настройки, две из которых будут зависимы от определенного выбора select первой настройки, т.е. пока не будет выбран второй option с значением 1 из первого select вторая и третья опции должны быть скрыты. Соответственно вторая и третья опции - это зависимый блок настроек.
Чтобы указать что первый select будет являться опцией определяющей появление зависимого от нее блока настроек необходимо указать для нее класс parent-select, а для весь зависимый блок настроек поместить в div с классом child-select. А чтобы указать его зависимость от первого selecta - его родителя, также присвоим класс одноименный тегу name родителя:
<div class="child-select name_select"> ...Тут зависимый блок настроек... </div>
Осталось лишь определить значение value родителя зависимого блока при выборе которого будет производиться появление этого зависимого блока. Делается это путем присвоения созданному div идентификатора сформированного из тега name родителя и значения value при котором зависимый блок надо показывать:
<div class="child-select name_select" id="name_select-1"> ...Тут зависимый блок настроек... </div>
Итак, в коде указано, что зависимый блок с классом child-select зависит от настройки с тегом name равном name_select и будет появляться в случае выбора option со значением 1
Соответственно весь код будет выглядеть так:
<div class="option-block"> <h3>Имя блока настроек</h3> <label>Имя опции</label> <select class="parent-select" name="name_select"> <option value="0">Не выбрано</option> <option value="1">Выбрано</option> </select> <small>Примечание к опции</small> <div class="child-select name_select" id="name_select-1"> <label>Имя другой опции</label> <select name="name_select_2"> <option value="0">Не выбрано</option> <option value="1">Выбрано</option> </select> <small>Примечание к другой опции</small> <label>Имя третьей опции</label> <input type="text" name="name_input" value="" size="60"> <small>Примечание к третьей опции</small> </div> </div>
Данный прием позволяет прятать неиспользуемые настройки не захламляя страницу настроек плагина или дополнения.
Внимание! Статья устарела. Порядок добавления своих настроек, в том числе и дочерних-скрываемых, подробно описан в статье /dobavlyaem-nastrojki-k-svoemu-dopolneniyu-wp-recall/

Ух ты, только что увидел эту статью))) в фиде высветилась) очень круто, спасибо)