Приветствую!
Простому разработчику часто приходится сталкиваться с необходимостью представления табличных данных. Статистика, различные списки, выборки по какой то истории предполагают их вывод именно в таблице и зачастую приходится склоняться к использованию тега 'table' и его дочерних элементов. Одна беда - адаптивность такой таблицы на нуле. У каждого свои варианты решения проблемы: подключение js-библиотек, css-костыли под различные разрешения, а кто то вообще не ломает голову над этим и "отдает как есть", что приводит к головной боли конечного пользователя.
Так как нам также приходится использовать таблицы в своей работе, то мы задумались над реализацией универсального подхода, который позволил бы удобно и быстро строить простые таблицы через встроенный инструментарий WP-Recall.
Основные задачи, которые нам бы хотелось достигнуть при разработке такого инструмента:
- построение таблицы на flex-блоках
- встроенная поддержка адаптивности для мобильных устройств
- единое ядро css и возможно js для всех таблиц
- возможность дальнейшего расширения возможностей
Сообщу сразу, мы не получили полную замену возможностей таблиц на теге table, сложные таблицы все равно потребуют индивидуального подхода с использованием этого тега, но нам этого и не требовалось. Все-таки абсолютное большинство таблиц достаточно просты, а значит у нас будет возможность существенно сократить время разработки используя встроенный функционал.
В версии WP-Recall 16.17.0 появился новый класс, который и будет отвечать за построение таблиц - Rcl_Table().
Этот класс принимает массив аргументов, которые и будут определять основные параметры нашей таблицы. Итак, на примере простой трех-колоночной таблицы рассмотрим основные значения массива параметров:
$Table = new Rcl_Table(array(
'cols' => array(
array(
'title' => __('Первая колонка'),
'align' => 'left', //выравнивание по левому краю
'width' => 20 //20% от общей ширины
),
array(
'title' => __('Вторая колонка'),
'align' => 'center', //выравнивание по центру
'width' => 60 //60% от общей ширины
),
array(
'title' => __('Третья колонка'),
'align' => 'right', //выравнивание по правому краю
'width' => 20 //20% от общей ширины
)
),
'zebra' => true, //чередование темного и светлого фона строк
'border' => array(
'table', //граница для всей таблицы
'cols', //граница для колонок
'rows' //граница для строк
)
));
Мы видим, что массив 'cols' состоит из перечня массивов, которые содержат основную информацию о колонках таблицы, там можно задать количество колонок, их заголовки, порядок выравнивания текста и ширину.
Значение ширины указывается с шагом 5, от 10 далее 15, 20, 25 и так далее. В сумме ширина колонок должна составлять 100.
Также мы можем задать параметры влияющие на визуальное представление таблицы: чередование строк с темным и светлым фоном и отрисовку границ строк и колонок.
Теперь нам потребуется наполнить таблицу данными. Вставим три строки с произвольными данными:
$Table->add_row(array('11', '12', '13'));
$Table->add_row(array('21', '22', '23'));
$Table->add_row(array('31', '32', '33'));
А затем выведем полученную таблицу там, где нам потребуется:
echo $Table->get_table();
В результате мы получим аккуратную табличку:
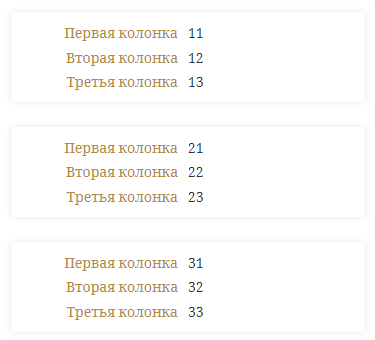
А пользователи на мобилках увидят уже это:
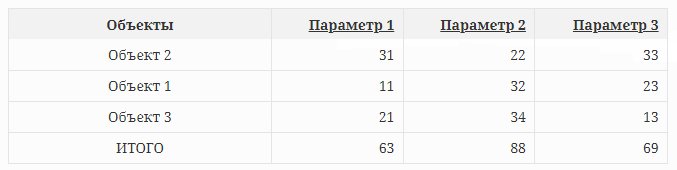
Давайте чуть усложним нашу таблицу и добавим автоматическое формирование нижней строки ИТОГО. Для этого добавим еще одну колонку и внесем изменения в первоначальный массив параметров таблицы:
$Table = new Rcl_Table(array(
'cols' => array(
array(
'title' => __('Объекты'),
'align' => 'center',
'width' => 40,
'total' => __('ИТОГО') //указываем место вывода заголовка для ИТОГО
),
array(
'title' => __('Параметр 1'),
'align' => 'right',
'width' => 20,
'totalsum' => true //помечаем необходимость подсчета значений в колонке
),
array(
'title' => __('Параметр 2'),
'align' => 'right',
'width' => 20,
'totalsum' => true //помечаем необходимость подсчета значений в колонке
),
array(
'title' => __('Параметр 3'),
'align' => 'right',
'width' => 20,
'totalsum' => true //помечаем необходимость подсчета значений в колонке
)
),
'zebra' => true,
'border' => array(
'table',
'cols',
'rows'
),
'total' => true //указываем необходимость формирования строки ИТОГО
));
//заполняем таблицу данными
$Table->add_row(array('Объект 1', '11', '32', '23'));
$Table->add_row(array('Объект 2', '31', '22', '33'));
$Table->add_row(array('Объект 3', '21', '34', '13'));
//выводим таблицу
echo $Table->get_table();
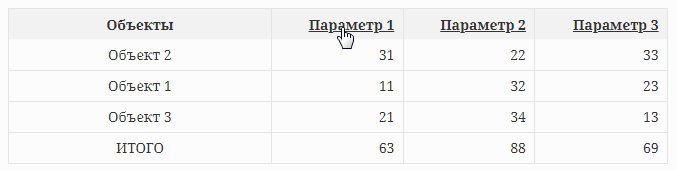
Таблица будет иметь такой вид:
Рассмотрим возможность сортировки строк по определенному значению. Дополняем массив параметров определенной колонки указанием значения идентификатора сортировки:
'cols' => array(
array(
'title' => __('Объекты'),
'align' => 'center',
'width' => 40,
'total' => __('ИТОГО')
),
array(
'title' => __('Параметр 1'),
'align' => 'right',
'width' => 20,
'totalsum' => true,
'sort' => 'id_1' //идентификатор сортировки
),
array(
'title' => __('Параметр 2'),
'align' => 'right',
'width' => 20,
'totalsum' => true,
'sort' => 'id_2' //идентификатор сортировки
),
array(
'title' => __('Параметр 3'),
'align' => 'right',
'width' => 20,
'totalsum' => true,
'sort' => 'id_3' //идентификатор сортировки
)
)
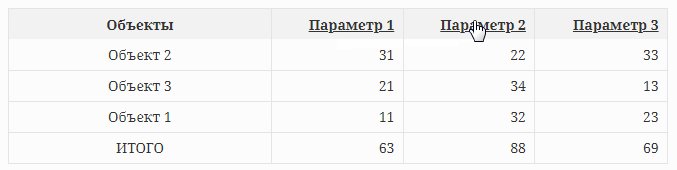
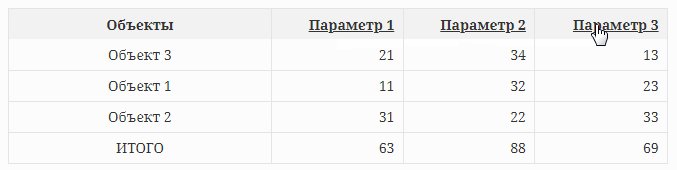
Идентификатор сортировки может быть любым, главное, чтобы в рамках текущей таблицы значение было уникальным. После указания колонок для сортировки, в таблице появится возможность сортировки по нажатию на наименование колонки
Заметим, что строка ИТОГО в сортировке не участвует.
Вот такой простой и удобный инструмент мы имеем на данный момент. Конечно мы предлагаем его к использованию всем разработчикам, думаю, вы найдете его полезным и конечно, он будет дорабатываться по мере появления потребности в новых возможностях.
Буду рад услышать вопросы и предложения по описанному функционалу в комментариях.
Всем добра!





Крутая штука. Только вчера добрым словом у себя вспоминал))
Сортировку еще не использовал, но постройка таблиц - просто огонь. Стили теперь не надо писать - не надо тестить их в сторонних браузерах и на сторонних темах, проверять адаптив. Просто куча экономии времени. Возможно в каких-то условиях для ячейки минимальную ширину задать - это например в дополнении публикаций (список публикаций) использовали. Я оценил для себя экономию времени.
В ядре профиль пользователя (настройки) и список публикаций (вкладка публикации) уже работает на нем - посмотрите вживую.
html тег table это была боль для моего внутреннего перфекто. Хорошо что теперь они для меня в прошлом.
Отличная штука! Ребят а вот как добавить класс для row элемента? Мне это нужно что бы визуально выделить строку на фронтенде.
Что бы я мог добавть класс MY_CLASS. Наприимер :
21.02.19
#9947 - DM trade – (2.5%) - |120 EUR - 3.00 EUR0
На утверждении
да, метод add_row(), может принимать второй параметр - массив, где и указываются нужные атрибуты, например array('class'=>'my-class','id'=>'my-id')
array('class'=>'my-class','id'=>'my-id') - не работает, добавляет только id, что бы можно было добавить класс надо так:
array('class'=>array('my-class'),'id'=>'my-id')
А нельзя ли возвращать в методах $this? Удобно же вызывать методы по цепочке?
можно, только в данном случае можно легко обойтись и без этого
Да обойтись можно без чего угодно, я про удобство имел в виду
текущий вариант вполне удобен, проблем не вижу
Хозяин барин как говориться. Я как бы тоже не вижу проблем. Просто спросил не удобнее ли так? И выразил свою точку зрения
А здесь get_table(true || false); Вывести или вернуть?
ущербная практика, используйте echo или не используйте, аргументы передавать можно более полезные, кстати, в данном случае, они уже принимаются
Вроде разрабы wp так пишут в своих функциях? А где почитать про ущербность такой практики?
разрабы wp много чего ущербного написали, можно просто подумать над темой "Зачем дублировать функционал, который уже есть?"
Так ущербность этой практики личное мнение? Что-ж каждый имеет право на личное мнение)).А на нет и суда нет) Толко вот в коде wp разобраться легко и быстро, а в вашем частенько темный лес. Так что я пока что буду придерживаться мнения если позволите что wp это бест практикс))
Это не личное мнение, это констатация факта
echo get_table(true); - еще не видно?
только не надо говорить, что я могу делать или так или эдак, так вы дублируете, то что уже есть, надо это просто использовать, а не выдумывать отсебятину.
UPD: нo если для вас это "бест практис", то все понятно, можете не продолжать)
Я нахожу не совсем удобным делать столько писанины когда можно вызвать цепочку и в конце цепочки вызвать get_table(true) например. echo get_table(true) где я такое предлагал??? А отсебятину всегда буду использовать, извените так уж устроен))) Если вас раздражает мои комменты, то скажите я перестану строчить, не проблема))) Не надо передергивать, я сказал что wp бест практикс, а не мои предложения и уж точно не то как вы исковеркали мое предложение)
Про ваши цепочки я ответил выше, как на отдельный вопрос, а ваше "А здесь get_table(true || false); Вывести или вернуть?" рассматривал уже как отдельный вопрос, потому это и видится как допущение варианта echo get_table(true).
Если делаете какие то предложения, то научитесь делать их вменяемо, а то ваши "А если...", "А здесь..." раскиданные по разным комментариям откровенно путают и сбивают с толку.
В следующий раз, чтобы не мусорить подобным образом в комментариях заведите тему на форуме. В любом случае, я на ваши вопрос ответил, строчить что то далее необязательно.
Крутая штука! Подскажите, возможно ли делать пагинацию?
Только если самостоятельно дорабатывать
нет нужды добавлять пагинацию в описанный функционал, при необходимости, пагинация прикручивается отдельно
Как удалить строку?