Отвечу на вопрос по созданию темы оформления под свой проект.
Конечно потребуются знания css, но можно сделать и не обладая глубокими познаниями. В принципе все делается очень легко, если вы не задумали допиливать фалы плагина.
Из FAQ к форуму:
Как я могу добавить свою собственную тему?
Вы можете добавлять собственные темы для вашего форума в /wp-content/themes-asgarosforum каталог (например: /wp-content/themes-asgarosforum/my-theme). Все темы в /wp-content/themes-asgarosforum может быть активирована в настройках форума. Каждая тема должна иметь по крайней мере такие файлы: style.css, mobile.css и widgets.css.
На практике, копируете эти три файла из дефолтной темы плагина в папку с названием вашей темы и заливаете в директорию /wp-content/themes-asgarosforum/my-theme. В админке форума появится пункт выбора темы оформления.
Далее изменяете стили в файле style.css под дизайн вашего форума, цвета, иконки, форматы, фон и тд. и тп. В итоге получите подходящую по стилю и вашему представлению о прекрасном, тему для форума.
Вот как пример:
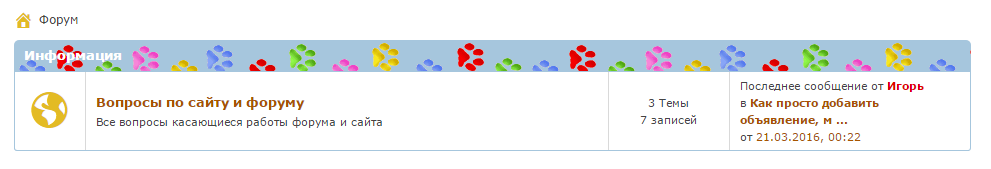
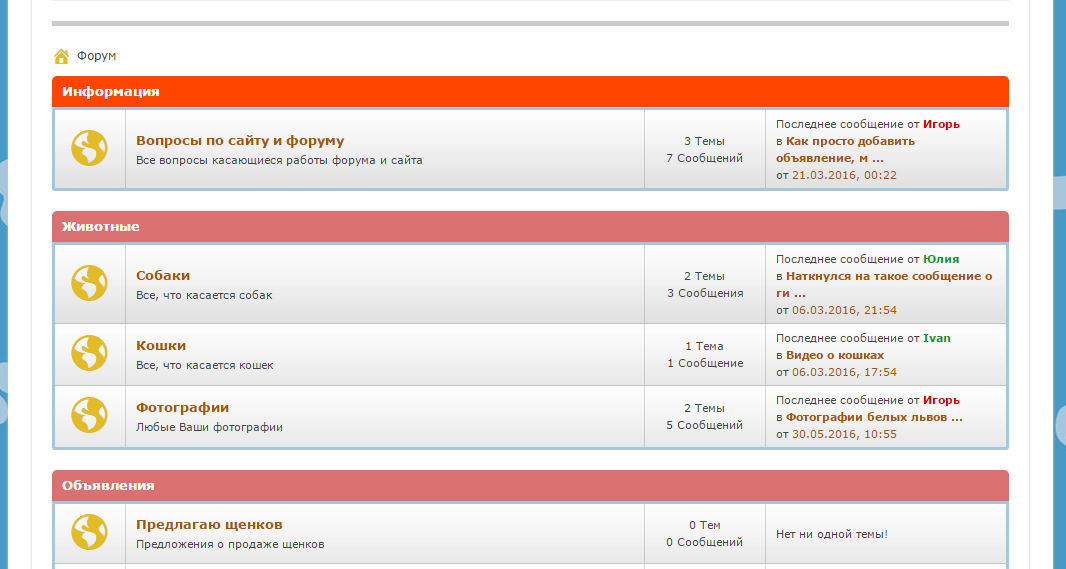
Если необходимо добавить картинку в фон заголовка, то можно сделать так:
#forum-category-132 {
background-image: url("../119096840_892523694z8muaqxgif.gif");
}
#forum-1 {
background-image: url("../119096840_892523694z8muaqxgif.gif");
}
Где 132 это ID раздела и 1 ID форума.
Получится примерно так:






На самом деле,garry, я полный нуб во всех этих делах, но, можно ли поменять иконки " есть новые сообщения" "нет новых сообщений"? Если да, то как примерно они будут написаны в файле?
С уважением, Станислав
В стиль вашей темы надо добавить примерно такое:
#af-wrapper div[id="forum-5"] .dashicons-overview:before {content: "\f488";
}
Где 5 - ID форума.