Вторая часть по WP-Recall форме входа и регистрации.
Первая часть здесь
Содержание:
- Введение. Шаблоны
- Структура файла
form-sign.php– шаблон входа - Структура файла
form-register.php– шаблон регистрации - Структура файла
form-remember.php– шаблон восстановления пароля - Редирект после регистрации средствами WP-Recall
- Редиректы средствами WordPress (отдельная статья)
- Перенаправление пользователя после входа в систему и выхода
- Перенаправление пользователя после успешной регистрации
- Перенаправление пользователя после сброса пароля
- Хуки и фильтры формы входа
- Хуки и фильтры формы регистрации
- Хуки и фильтры формы восстановления пароля
- Добавим логотип и надпись к форме входа (и к остальным)
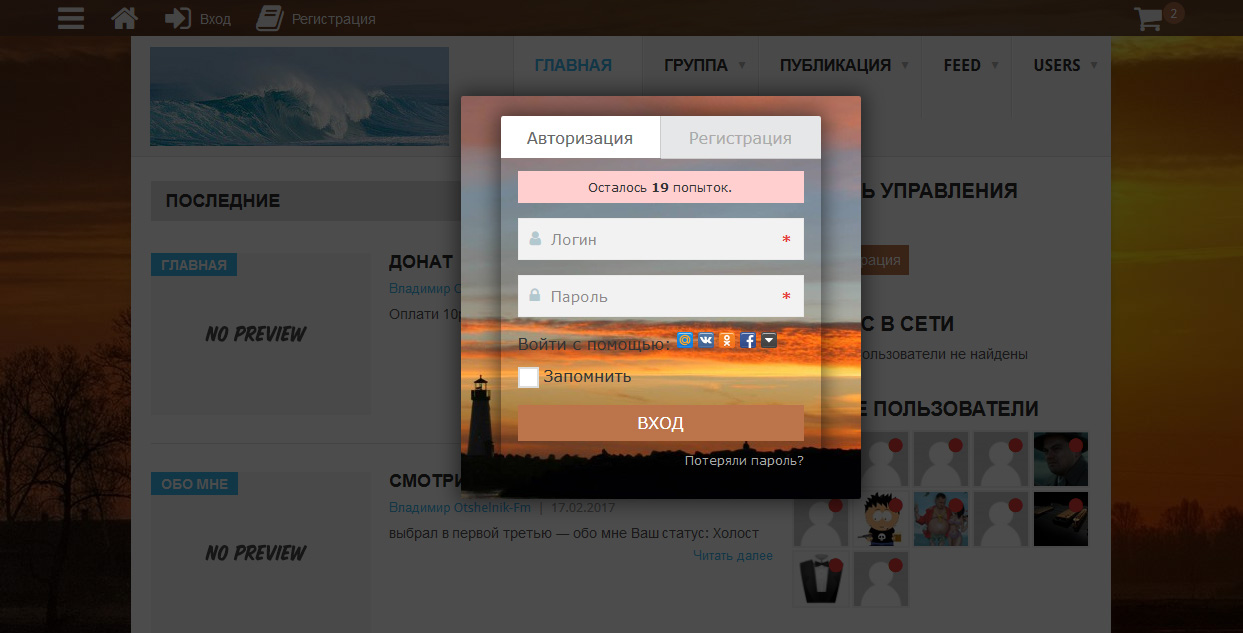
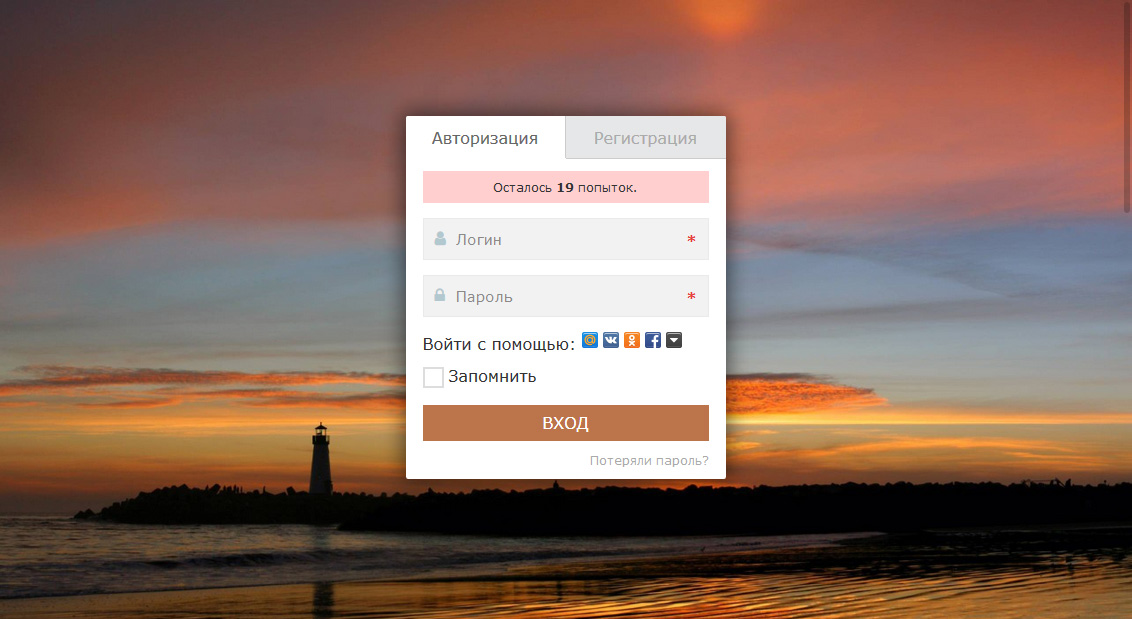
- Вставим фоновую картинку в всплывающую форму
- Добавим бекграунд к всплывающей форме. + два варианта анимации!
- Отправим письмо админу, когда пользователь подтвердил регистрацию
- Изменим сообщение в форме при регистрации
- Если включено подтверждение регистрации. При регистрации покажем в форме свое сообщение, пока пользователь не подтвердил регистрацию
- Если включено подтверждение регистрации. Покажем в форме свое сообщение: пользователь успешно подтвердил регистрацию
- Если включено подтверждение регистрации. E-mail не подтвержден. Провал проверки
- Как изменить текст письма отправляемого при регистрации
Введение. Шаблоны:
В первой части мы разобрались с типами форм входа, настройками и произвольными полями. В этой части мы рассмотрим структуру шаблонов, разберем какие хуки и фильтры где работают и применим некоторые из них. Применительно к формам плагина WP-Recall применим и некоторые WordPress хуки - т.к. и по ним часто на форуме возникают вопросы.
Шаблоны форм входа, регистрации и напоминания пароля расположены по пути:
ваш-сайт/wp-content/plugins/wp-recall/templates/
Копируем оттуда:
form-register.php - форма регистрации
form-sign.php - форма входа
form-remember.php – восстановление пароля
в папку:
ваш-сайт/wp-content/wp-recall/templates/
- и уже оттуда редактируем под себя. Скопировав сюда - при обновлении плагина изменения не затрутся.
Список всех шаблонов WP-Recall можете найти на этой странице
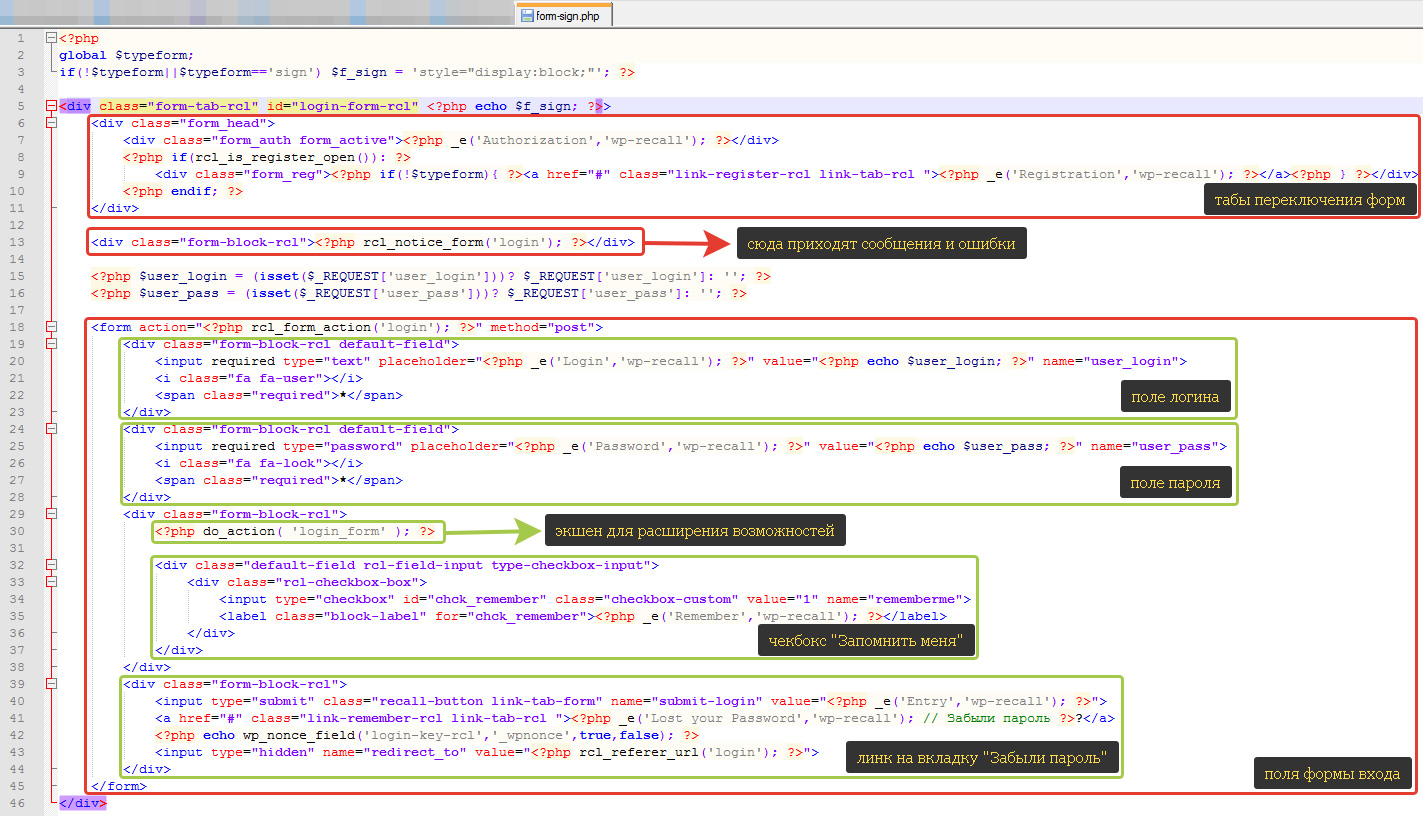
Структура файла form-sign.php – шаблон входа:
Наглядно описал на скриншоте (кликабельно):

У каждого файла вверху есть табы переключения. Область куда приходят сервисные сообщения. Поля ввода в форме и хук для дополнения формы своими полями.
Если вам нужно что-то дополнить, изменить верстку - то думаю теперь вам не составит труда вписать в нужное место.
Хуки разберем ниже.
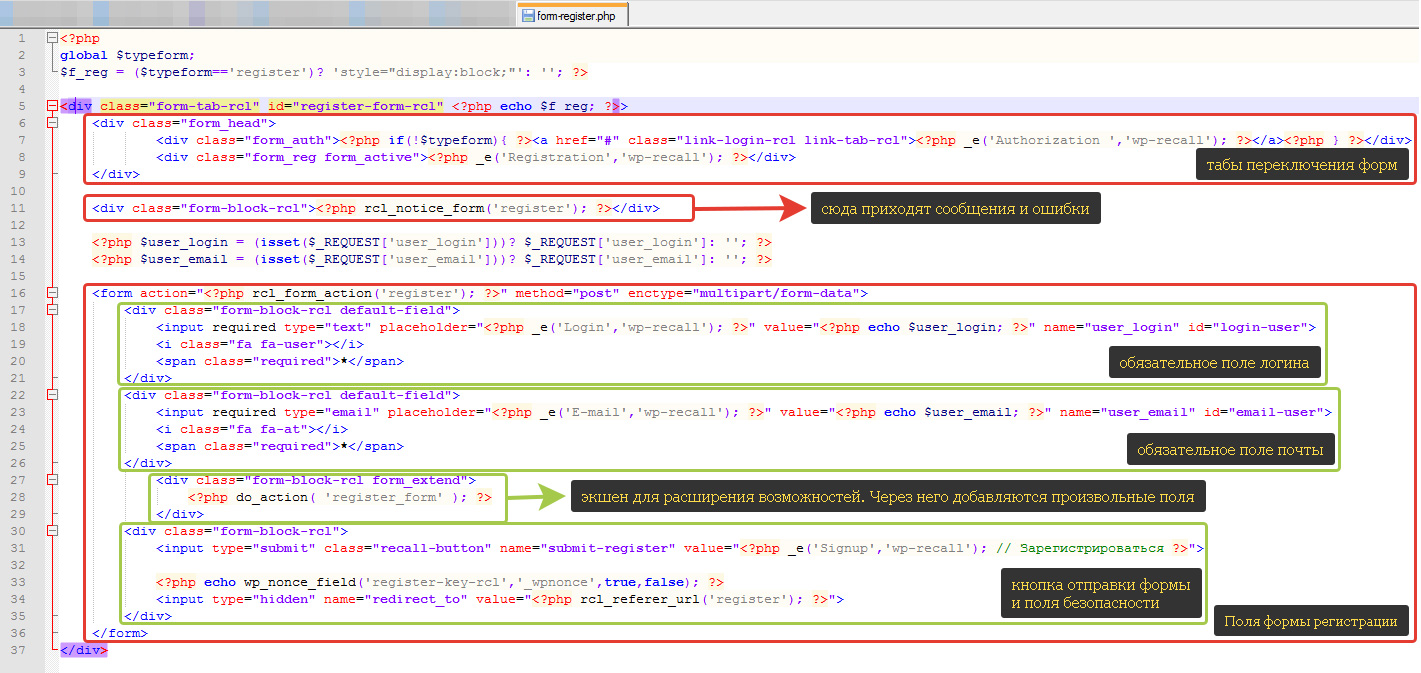
Структура файла form-register.php – шаблон регистрации:
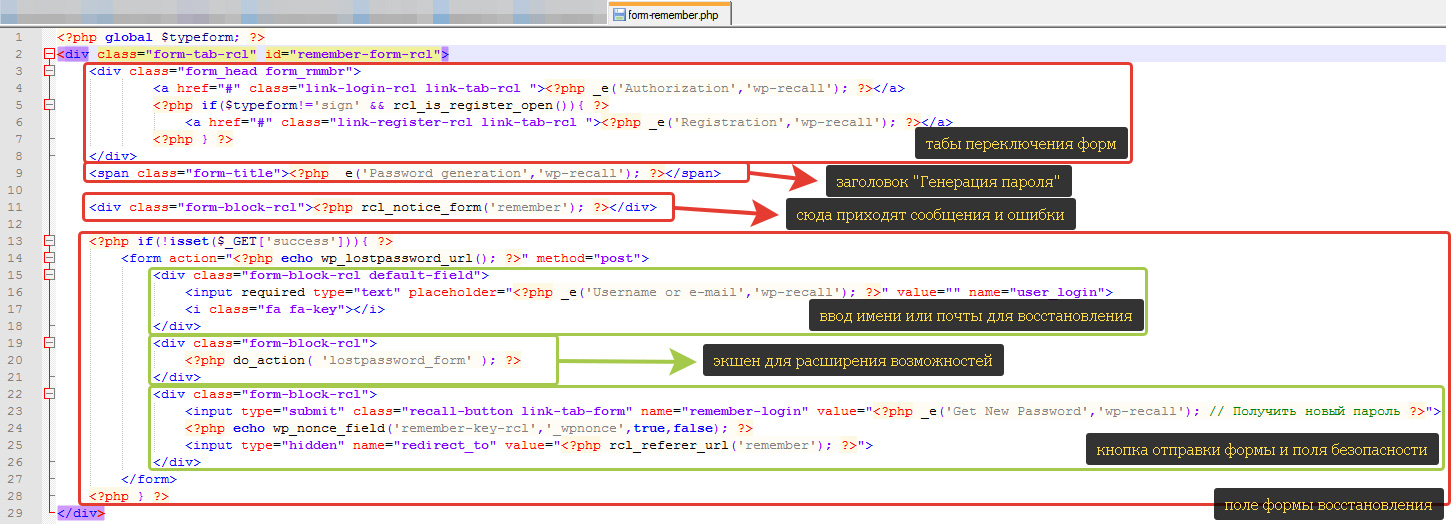
Структура файла form-remember.php – шаблон восстановления пароля:
Редирект после регистрации средствами WP-Recall:
Плагин имеет фильтр url_after_register_rcl:
// куда пойдет редирект
apply_filters('url_after_register_rcl',esc_url($_POST['redirect_to']))
Применим его. Сделаем редирект пользователя, после регистрации, на нужную нам страницу:
// редирект после регистрации
function otfm_my_registration_redirect() {
return home_url('/целевая-страница/');
}
add_filter('url_after_register_rcl', 'otfm_my_registration_redirect',10);
в home_url - впишите свой адрес страницы
Редиректы средствами WordPress:
"Перенаправление пользователя после успешной регистрации"
"Перенаправление пользователя после входа в систему и выхода"
"Перенаправление пользователя после сброса пароля"
- Все эти вопросы редиректов разбирались в этой статье
Хуки и фильтры формы входа:
do_action('rcl_login_form_head'); - реколл хук, срабатывает в шапке формы входа
do_action('login_form'); - вордпресс экшен для дополнения своими полями формы входа. Не передает ничего. Срабатывает внутри тега form.
login_form в Кодексе вордпресс.
apply_filters('signform_fields_rcl',$signfields) - реколл фильтр для формы авторизации
Хуки и фильтры формы регистрации:
do_action('rcl_register_form_head'); - реколл хук, срабатывает в шапке формы регистрации.
do_action('register_form'); - вордпресс экшен, для дополнения своими полями формы регистрации. Не передает ничего. Срабатывает внутри тега form.
register_form в Кодексе вордпресс.
do_action('pre_register_user_rcl',$ref); - срабатывает перед регистрацией пользователя
do_action('rcl_confirm_registration',$user->ID); - реколл хук, срабатывает когда пользователь подтверждает регистрацию. Передает id пользователя.
apply_filters('regform_fields_rcl',$regfields); - реколл фильтр для формы регистрации. Там, к примеру, происходит добавление проверки сложности пароля и «повторите пароль» и все произвольные поля профиля.
Не всё я тут охватил - смотрите в файле /wp-content/plugins/wp-recall/functions/register.php
Хуки и фильтры формы восстановления пароля:
do_action('rcl_remember_form_head'); - реколл хук, срабатывает в шапке формы восстановления пароля
do_action('lostpassword_form'); - вордпресс экшен для дополнения своими полями формы восстановления пароля. Не передает ничего. Срабатывает внутри тега form.
lostpassword_form в Кодексе вордпресс.
Добавим логотип и надпись к форме входа (и к остальным):
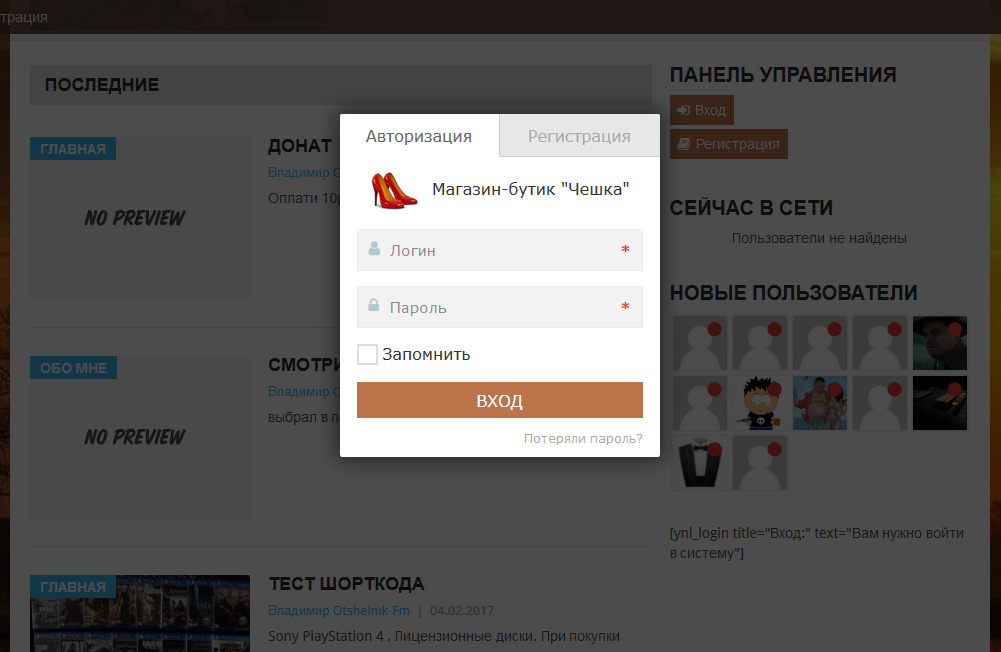
Добавим название сайта и логотип на примере всплывающей формы входа:
// логотип и название в форму входа
function otfm_add_header_form(){
$out = '<div class="otfm_add_header_form" style="display: flex; align-items: center; justify-content: space-evenly;">';
$out .= '<img alt="" src="http://путь-к-картинке.jpg" class="" width="50" height="50">';
$out .= '<span>Магазин-бутик "Чешка"</span>';
$out .= '</div>';
echo $out;
}
add_action('rcl_login_form_head', 'otfm_add_header_form', 10);
- в теге img пропишите свой путь до логотипа.
Чтобы добавить это же в форму регистрации и восстановления пароля добавьте еще два хука с нашей функцией:
add_action('rcl_register_form_head', 'otfm_add_header_form', 10);
add_action('rcl_remember_form_head', 'otfm_add_header_form', 10);
Вставим фоновую картинку в всплывающую форму:
Для стилизации формы впишем в ваш style.css следующие стили:
/* START background image to float form */
.panel_lk_recall.floatform {
background-image: url("http://наш-путь-до-картинки.jpg");
background-position: 39% center;
border-radius: 2px;
box-shadow: 0 0 20px 4px rgba(0, 0, 0, 0.5);
max-width: 400px;
}
#login-form-rcl,
#register-form-rcl,
#remember-form-rcl {
background-color: transparent;
}
/* END background image to float form */
- в background-image вставляйте путь до вашей картинки
- background-position регулирует положение картинки
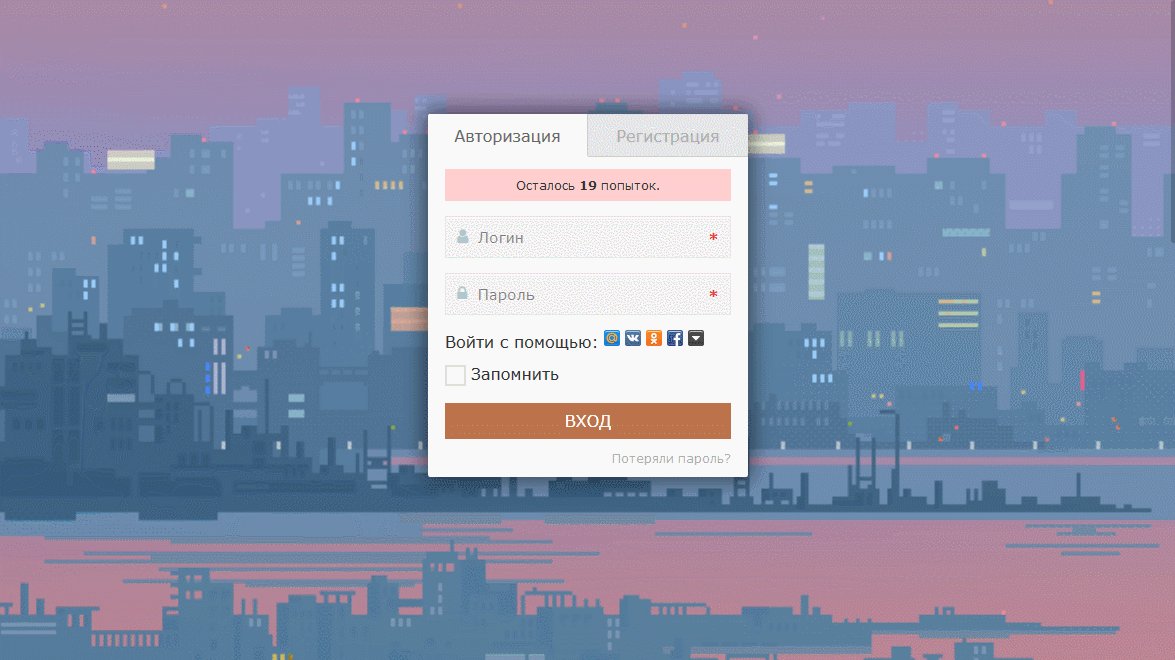
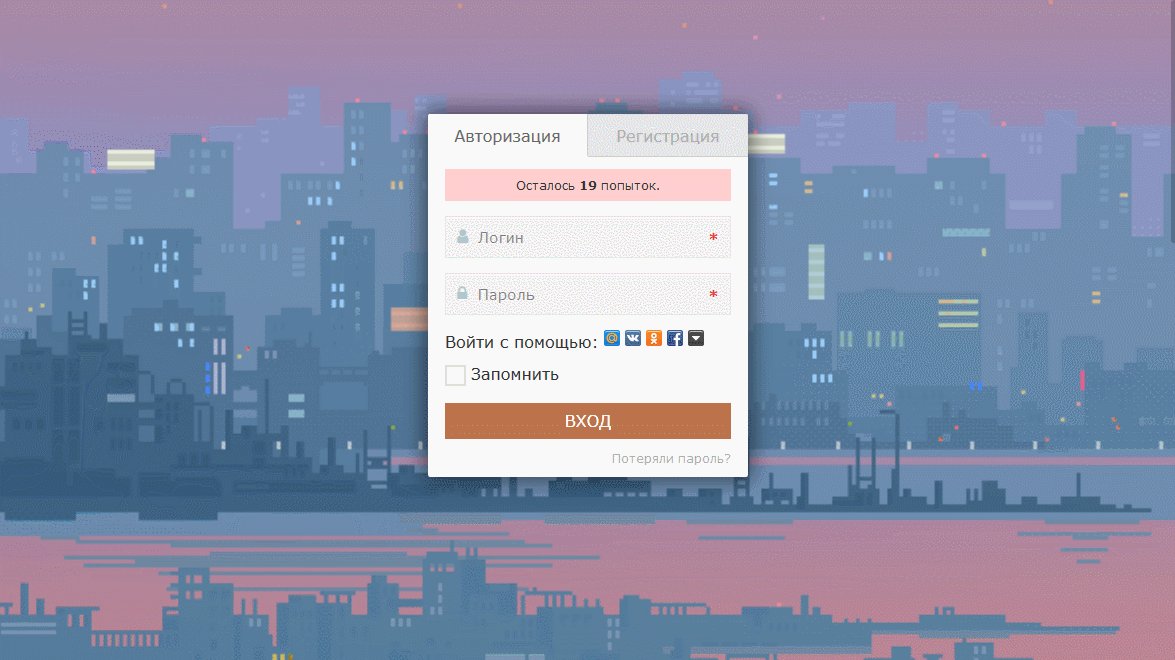
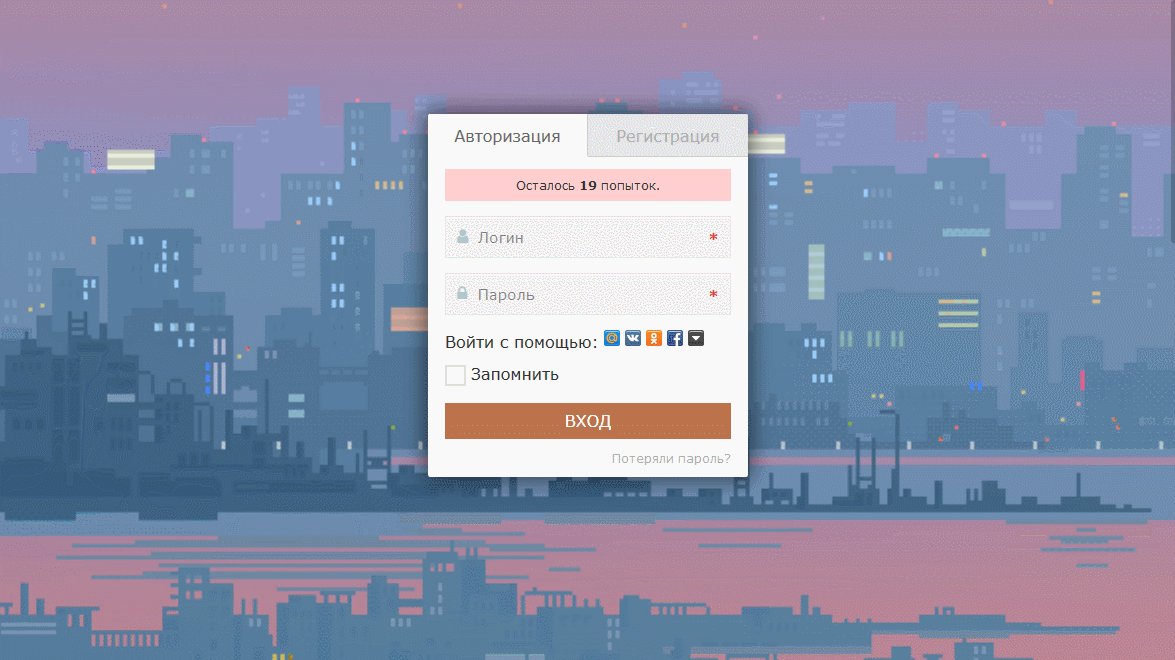
Добавим бекграунд к всплывающей форме. + два варианта анимации!:
В дополнении Christmas Time я применял данный метод. Там на видео наглядно видно, какая красота может произойти просто вставив в подложку всплывающей формы gif анимацию.
В этом примере я покажу как это сделать самостоятельно. Это будут только стили - а значит пример нужно вставлять в свой style.css
Картинку мы будем вставлять к оверлею - а это значит что клик по картинке будет закрывать форму.
Пример 1
Вначале просто картинка:
#rcl-overlay {
background-image: url("http://наш-путь-до-картинки.jpg");
background-size: cover;
opacity: 1;
}
- тут все просто: Путь до картинки, положение картинки и прозрачность. opacity: 1; - означает что нет прозрачности. 50% прозрачности это значение 0.5
Пример 2
Анимация на фоне с помощью gif картинки:
#rcl-overlay {
background-image: url("https://s-media-cache-ak0.pinimg.com/originals/27/35/fc/2735fca28bcc57491b06a3f8864a4779.gif");
background-position: 50% center;
background-size: cover;
opacity: 1;
}
Пример 3
#rcl-overlay {
background-image: url("http://i.imgur.com/YMuaEWI.gif");
background-size: cover;
opacity: 1;
}
Результат:

Из этих примеров картинки сохраните к себе на сервер и укажите путь оттуда. Со стороннего сервера они потом могут быть удалены. Поэтому надежней перекачать на свой сервер.
Отправим письмо админу, когда пользователь подтвердил регистрацию:
В момент регистрации мы можем зацепиться за стандартный хук регистрации вордпресса user_register
Но другое дело - когда нам нужно отправить письмо, когда в настройках у нас включено подтверждение регистрации.
Вот и отправим письмо админу, что на его сайте пользователь подтвердил регистрацию:
// отправим письмо админу когда пользователь подтвердил регистрацию
function otfm_admin_send_mail_user_confirm($user_id){
global $rcl_options;
if($rcl_options['confirm_register_recall'] != 1) return false; // если не включено подтверждение реги - остановим
$admin_email = 'почта@админа.ru'; // укажите почту админа
$subject = 'Юзер подтвердил регистрацию!'; // заголовок письма
$textmail = 'На вашем сайте новый юзер. его ID = '.$user_id; // текст письма
rcl_mail($admin_email, $subject, $textmail);
}
add_action('rcl_confirm_registration', 'otfm_admin_send_mail_user_confirm', 10);
- вам нужно вписать только почту - кому будет приходить письмо
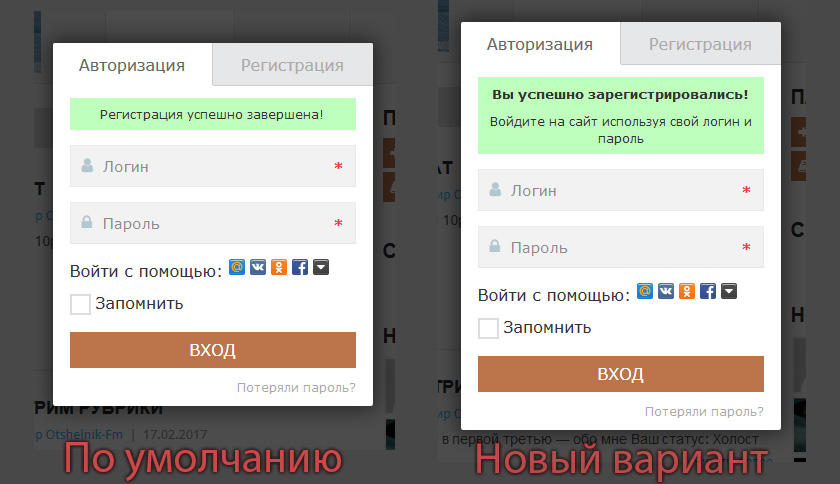
Изменим сообщение в форме при регистрации:
Если отключено подтверждение регистрации. При успешной регистрации покажем свое сообщение в форме:
// если отключено подтверждение регистрации
// при успешной регистрации покажем свое сообщение
function otfm_change_register_success($message){
if(isset($_GET['register'])){
if($_GET['register'] == 'success'){
$message = '<span style="display:block; margin:0 0 10px; font-weight:bold; font-size:13px;">Вы успешно зарегистрировались!</span>';
$message .= 'Войдите на сайт используя свой логин и пароль';
}
}
return $message;
}
add_filter('login_messages','otfm_change_register_success');
Использовали wordpress хук login_messages
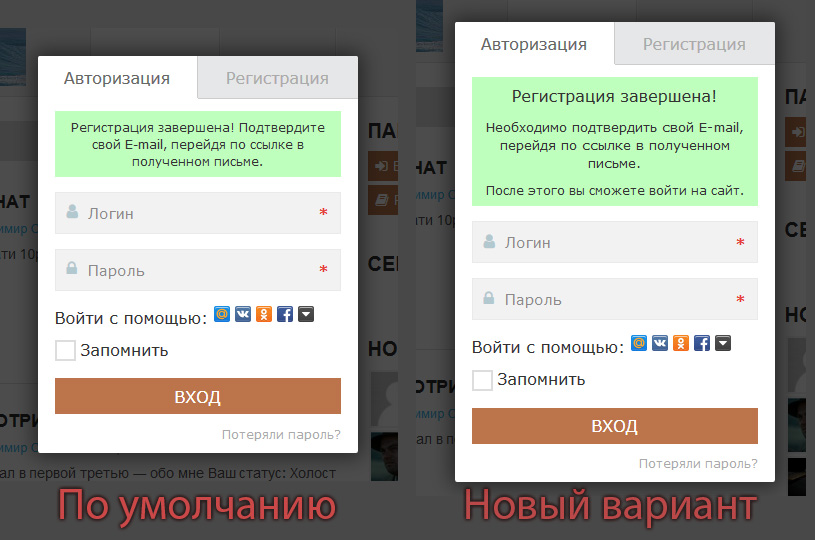
Если включено подтверждение регистрации. При регистрации покажем в форме свое сообщение, пока пользователь не подтвердил регистрацию:
// если включено подтверждение регистрации
// при регистрации покажем свое сообщение пока пользователь не подтвердил регу
function otfm_change_register_success_before_confirm($message){
if(isset($_GET['register'])){
if($_GET['register'] == 'checkemail'){
$message = '<span style="font-size:16px; display:block;">Регистрация завершена!</span>';
$message .= '<span style="margin:10px 0; display:block; font-size:13px;">Необходимо подтвердить свой E-mail, перейдя по ссылке в полученном письме.</span>';
$message .= 'После этого вы сможете войти на сайт.';
}
}
return $message;
}
add_filter('login_messages','otfm_change_register_success_before_confirm');
- т.е. мы ловим нужный гет параметр и заменяем сообщение.
Если включено подтверждение регистрации. Покажем в форме свое сообщение: пользователь успешно подтвердил регистрацию:
На последнем шаге регистрации мы покажем свое сообщение:
// если включено подтверждение регистрации
// Пользователь успешно подтвердил регу
function otfm_change_register_success_confirm($message){
if(isset($_GET['success'])){
if($_GET['success'] == 'checkemail'){
$message = '<span style="font-size:16px; display:block;">Ваш E-mail подтвержден!</span>';
$message .= '<span style="margin:10px 0; display:block; font-size:13px;">Войдите на сайт, используя свой логин и пароль.</span>';
$message .= 'Добро пожаловать!';
}
}
return $message;
}
add_filter('login_messages','otfm_change_register_success_confirm');
Если включено подтверждение регистрации. E-mail не подтвержден. Провал проверки:
Если по каким-либо причинам пользователь провалил подтверждение почты - покажем ему дополнительную информацию - почту администрации для решения проблем.
// если включено подтверждение регистрации
// E-mail не подтвержден. Провал проверки
function otfm_change_register_fail_confirm($error){
if(isset($_GET['login'])){
$error = '<span style="font-size:16px; display:block;">Ваш E-mail не подтвержден!</span>';
$error .= '<span style="margin:10px 0; display:block; font-size:13px;">По проблеме вы можете написать администрации на почту<br/> mail@some-mail.ru</span>';
}
return $error;
}
add_filter('login_errors','otfm_change_register_fail_confirm');
- впишите свои контакты.
Так как это не сообщение а ошибка - то и обрабатываем ее мы другим вордпресс фильтром - login_errors
Как изменить текст письма отправляемого при регистрации:
На данный момент гибкого решения нет. Только если править саму функцию отправки письма:
rcl_register_mail в файле /wp-content/plugins/wp-recall/functions/register.php











Отличный мануал получился, думаю, многим будет полезен 8)
Мне тоже очень понравилось, а именно то что практически всё собранно в одном месте. 8)
Автору огромный + очень помог мануальчик 8)
Спасибо! Класс! 8)
Благодарю за статью и инструкции, очень доходчиво и полезно!
все понятно, кроме того куда ставить , в какой файл ставить эти коды все.
Куда мне вставить этот код? (и стили) https://codeseller.ru/post-group/kuda-mne-vstavit-etot-kod-i-stili/
Если все же не все понятно - создавайте новую тему на форуме поддержки в кастомизациях
Если мой вопрос нужно на форум, то я с радостью его сам туда перенесу, а здесь свой удалю.
Мой вопрос: у меня стоит Ulogin - это очень удобно для авторизации, но неудобно для регистрации, потому что пользователь сможет регистрироваться игнорируя обязательные поля (со звездочкой). Можно ли отключить ulogin для регистрации или сделать чтобы он обязывал сначала заполнить обязательные поля. Извините если мой вопрос не в тему. С уважением к вашему таланту и продуктам.
Подобные вопросы решаем конечно же через форум поддержки
даже если вы уберете кнопки ulogin из формы регистрации, то они останутся в форме авторизации, но проблема в том, что даже в форме авторизации они будут также регистрировать пользователей
Добрый день!
Подскажите пожалуйста, есть шорткод [loginform], а как сделать такой же шорткод, но что бы по умолчанию была форма регистрации, а не форма входа?
добрый день, тут описано как https://codeseller.ru/api-rcl/loginform/
Спасибо Вам огромное!
Документация https://codeseller.ru/dokumentaciya-wp-recall/ используемые шорткоды
Подскажите сложность пароля как можно настроить. ЧТо бы минимум 8 символов и тп. Пишет что пароль слабый но все равно дает сделать регистрацию
Обратитесь к вордпресс фильтрам и/или jquery.
Подобные вопросы не решаем через комментарии. Пишем на форуме.