Приветствую.
В этой заметке кратко опишу некоторые нововведения плагина.
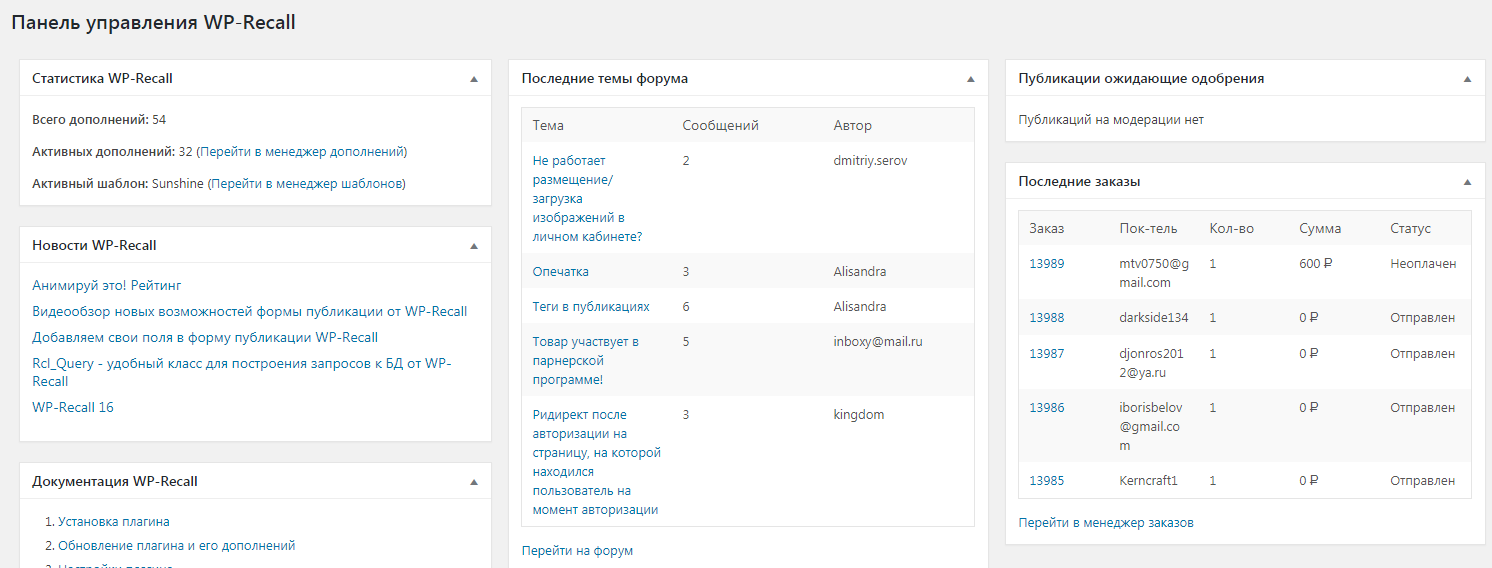
В административной части появилась панель управления плагина WP-Recall - Dashboard, которая будет формировать некую важную на данный момент текущую информацию о работе дополнений и ядра плагина WP-Recall.
Панель управления формируется набором информационных метабоксов. Разработчики дополнений могут легко добавлять на эту страницу свои метабоксы, если считают это необходимым. Пример добавления метабокса:
add_action('rcl_add_dashboard_metabox', 'rcl_add_custom_metabox');
function rcl_add_custom_metabox($screen){
add_meta_box( 'rcl-custom-metabox', __('Наименование метабокса'), 'rcl_custom_metabox', $screen->id, 'normal' );
}
function rcl_custom_metabox(){
echo 'Здесь размещаем вывод контента метабокса';
}
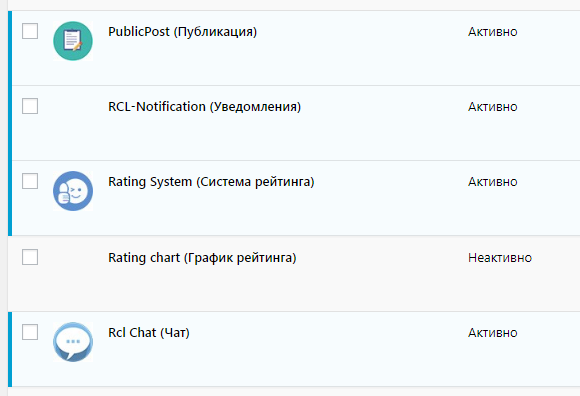
В менеджере дополнений стало возможным выводить иконки дополнений, для этого достаточно разместить в корневой папке дополнения изображение icon.jpg, рекомендуемый размер - 40px. Это позволяет быстро выделять и находить нужное дополнение в общем списке.
Фронтенд плагина стал активно использовать новую библиотеку - Animate.css. Данная библиотека позволяет легко применять различную анимацию для определенных элементов интерфейса и также может быть легко применена сторонними разработчиками при разработке своих дополнений. Полное описание порядка работы с данной библиотекой, а также весь список доступных эффектов можно получить на странице проекта по ссылке https://github.com/daneden/animate.css
Применять анимацию к определенному элементу можно с помощью доступного jQuery-метода animateCss, например:
jQuery('#element').animateCss('zoomIn');
Если необходимо применить последовательно два эффекта, то передаем наименование второго эффекта вторым атрибутом:
jQuery('#element').animateCss('fadeOut','zoomIn');
Если же после применения эффекта необходимо произвести какие то другие манипуляции, например, его удаление, то вторым атрибутом можно передавать анонимную функцию внутри которой и производить эти манипуляции, например:
jQuery('#element').animateCss('zoomOut',function(e){
jQuery(e).remove();
});
Сам плагин и его базовые дополнения уже используют данный функционал, это можно заметить при загрузке аватарки, добавлению нового сообщения в чат или во время загрузки изображений в форме публикации.
Мы надеемся, что добавленный функционал будет тепло встречен пользователями плагина, также будет востребован разработчиками сторонних дополнений.



Еще дополню - в недавней версии 16.5.0 был добавлен шорткод Prime Forum https://codeseller.ru/products/primeforum/ [ prime-posts ] - вывод последних сообщений с форума
Спасибо за постоянное развитие системы и внимание как к пользователям, так и к разработчикам.
WP-Recall выбрал ты, чувствую большую силу с ней. Ты узнаешь, что многие истины, которых мы придерживаемся, зависят от нашей точки зрения.
Да прибудет с Вами сила
Спал под "Звездные войны" и теперь только как Йода могу изъясняться. 🙂