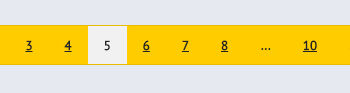
Постраничная навигация сайта - замечательная возможность ориентирования по сайту. Благодаря ей пользователь может легко получить доступ к нужной странице. Кроме того, улучшаются поведенческие факторы. Её ценность сложно переоценить.
Однако, в некоторых WordPress темах постраничная навигация выполнена в виде: "< Предыдущая страница - Следующая страница >". Но такая навигация крайне неудобна. Если пользователь захочет вернуться на одну из просмотренных страниц, ему придется несколько раз нажимать "Вернуться". При таком раскладе, он скорее решит уйти.
Кроме того, пагинация позволяет узнать, как много полезной информации пользователь может получить. Повышается авторитетность сайта. Не удивительно, что одним из популярных плагинов постраничной навигации WP-Pagenavi, пользуются более миллиона владельцев сайтов.
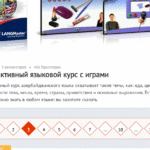
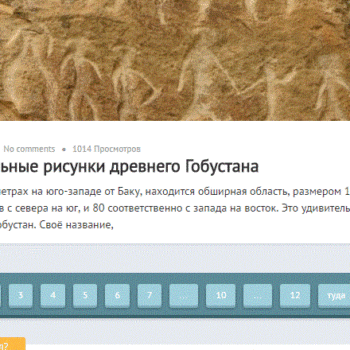
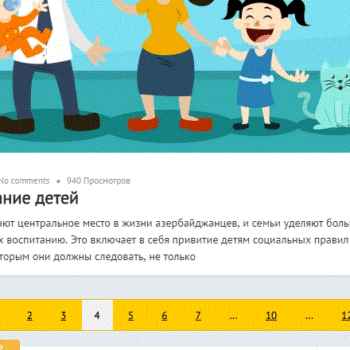
Представляю вашему вниманию новый плагин постраничной навигации - Advanced Pagination. Кажется, ничего особенного... Однако, мы пошли немного дальше. В этом плагине реализована возможность предварительного просмотра содержания следующей страницы. Другими словами, пользователь наводит курсор на страницу пагинации, и подгружается блок со списком статей.
Содержание списка:
- Миниатюра (если её нет, выводится картинка-заглушка)
- Заголовок
Так, он может быстро ознакомиться с содержанием, и решить, есть ли что-то интересное для него на следующей странице.
Работу плагина можно посмотреть на gif анимации. Вместе с расширением предоставляется 3 стиля оформления. Видно на превьюшках к товару.
Так как данный функционал сайта делается один раз и на долго, было принято решение не загромождать плагин дополнительными настройками.
Установка плагина:
- Распакуйте и скопируйте папку
advanced-paginationпо следующему пути:Ваш-сайт/wp-content/plugins/. - В админке перейдите в плагины WordPress.
- Активируйте Advanced Pagination.
- Чтобы выбрать оформление, поменяйте имя одного из файлов в папке css на "advanced-pagination" (то есть, вместо style-number-№.css у вас должно быть advanced-pagination.css).
- Разместите код
<?php advanced_pagination(); ?>в том месте, где вы хотите вывести навигацию. - Наслаждайтесь результатом


















не выводиться в нужном месте, вообще не выводиться
Все проблемы решаем на форуме поддержки. Ждите - автор вам ответит