Иногда у пользователя может возникнуть желание обсудить картинку в статье, оставить на неё отзыв или краткий комментарий. Такая функция была бы полезна не только для владельца обычного блога, но и для сайтов-портфолио, например, фотографа или веб-разработчика.
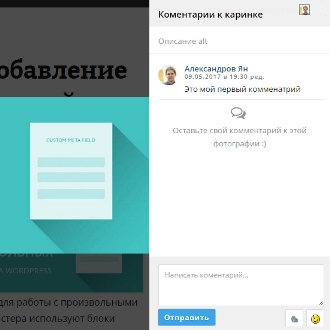
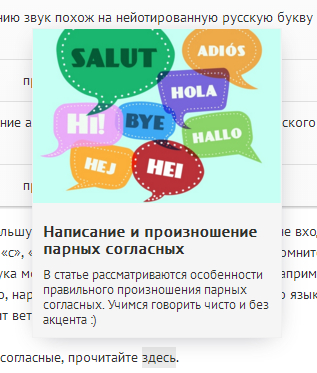
Теперь это возможно и на WordPress. Представляю вашему вниманию плагин Advanced Comment Image. Принцип работы довольно прост. После несложной установки и настройки, пользователь может кликнуть по изображению. Появляется окно на весь экран с двумя блоками: для картинки и для комментирования.
В блоке с картинкой есть возможность скачать её, поделиться в соцсетях (фейсбук, пинтерест, твиттер), и, если картинка больше размера экрана, можно её увеличить и рассмотреть в деталях.
В блоке с формой комментариев пользователь может оставить свой отзыв. Добавление комментария происходит без перезагрузки страницы. Кроме того, встроено добавление смайликов и стикеров (правда пока их немного). Работу плагина можно посмотреть на gif анимации. Кроме того, если alt картинки заполнен, то он тоже выводится над всеми комментариями.
Важно! Настройка плагина подразумевает азы владения html: поиска родительского блока div и вставки в него class="demo-gallery".
Установка плагина:
- Распакуйте и скопируйте папку
advanced-comment-imageпо следующему пути:Ваш-сайт/wp-content/plugins/. - В админке перейдите в плагины WordPress.
- Активируйте Advanced Comment Image.
- Важно! Для корректной работы плагина, родительский блок div должен иметь класс
demo-gallery. - Наслаждайтесь результатом










Круто выглядит. А демку "пощупать" есть возможность?
Привет. Да, можно.
Ссылка на демо не работает
Ссылка на демо заработает чуть позже
Согласен, круто!
А можно её прикрутить к gallery-recall?
Да, в принципе, можно прикрутить куда угодно. Главное чтобы родительский блок div имел класс demo-gallery. Если речь идет о совместной работе с другим расширением, правки, скорее всего, нужно вносить в файлы плагина gallery-recall.
Прикрутить к gallery-recall как оказалось невозможно! Потому что родительский блок галереи не имеет класса. 😕
Привет) Так что в итоге? Можно его прикрутить к gallery-recal? И если можно, то как там формируются размеры картинок? Все в одном экране? Что бы было более понятно, не выходят за рамки экрана изображания больших размеров как тут описано https://codeseller.ru/forum/product-3471/razmery-izobrazhenij/ ?
Прикрутить.... Нет!!!! Я пыталась править код, но к сожалению моих мозгов мало для реализации. А так вообще "Сomment Image" - крутое дополнение.
понял. спасибо за ответ) уже и не надо мне)
работает плагин? Обновление: 5 лет назад