Дополнение Float Chat - всплывающий чат на вашем сайте.
Принцип работы - автоматически добавляет кнопку, слева вверху (опция), на вашем сайте. По клику появляется всплывающее окно чата. Внимание! Этот аддон зависит от дополнения Rcl Chat (Чат).
Нажав на кнопку закрыть, или по оверлею - чат полностью закрывается и перестает посылать ajax-запросы. Так как чат присутствует на всех страницах вашего сайта и начинает работу, только когда он вызван, и заканчивает работу по закрытию - это выгодно отличает его от простой вставки шорткода rcl-chat. Это расширяет и упрощает общение ваших пользователей.
Возможности:
- Вывод кнопки вызова чата автоматически ли вручную (html или шорткодом)
- Настроить положение кнопки (сверху/снизу, отступ)
- Указать надпись на кнопке
- Указать иконку кнопки
- Задать заголовок чата
- Возможность загружать файлы в чат
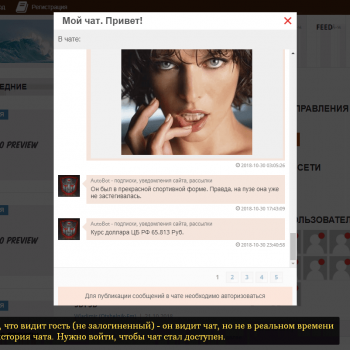
- Гостям (не залогиненным) показать последние сообщения чата или скрыть
- Система реколл-шаблонов позволит вам кастомизировать вывод сообщения для гостей
- По закрытию чата - перестают идти запросы на новые сообщения (а для гостей их и нет совсем)
- Поддержка Автобота и его Чат-ботов
- Адаптивный дизайн
Администратор имеет возможность модерировать чат (не только админ, но и тот кому разрешен доступ к консоли в общих настройках WP-Recall)
Смайлы, картинки, загрузка файлов, поддержка youtube, soundcloud и других oEmbed сервисов - оживят ваш сайт. Будьте ближе к своим пользователям.
Демонстрация тут
- слева в вертикальной панельке.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течение суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
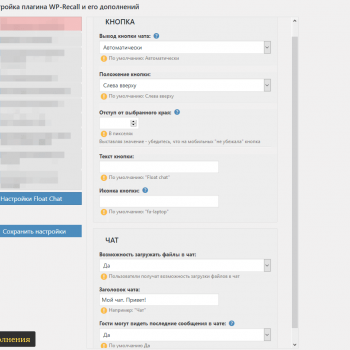
Имеются настройки в админке: "WP-Recall" -> "Настройки" -> "Настройки Float Chat"
* Возможность вывести кнопку вызова всплывающего чата: автоматически или шорткодом (вручную)
* При выводе кнопки автоматически в опциях задается ее положение: сверху/снизу и отступ от выбранного края
* Возможность задать текст кнопки и иконку кнопки
* Задать заголовок чата
* Вкл/откл возможность обмениваться файлами в чате
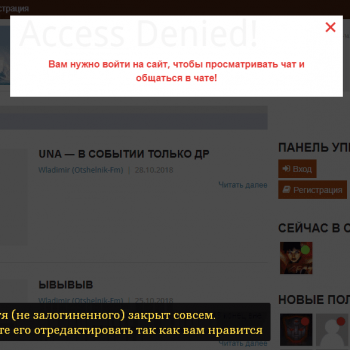
* Вкл/откл возможность гостям просматривать чат
При настройках вывода вручную, в нужное место вставьте шорткод [fchat_init]
Еще можно прокачать функционал с помощью Автобота и его Чат-ботов (смотри вкладку FAQ)
Так как прокачать его Автоботом и чат-ботами?
Чтобы вашим пользователям было веселей если они одни в чате - установите ботов.
- вы можете установить дополнение "Автобот" (обязателен для чат-ботов), а для него доступны чат-боты
дополнения чат-ботов:
Bot AnekBot (анекдоты)
Bot Bash.org (истории с Bash.org)
Bot Exchange Rates (курсы доллара и евро)
Bot Rules (правила чата)
Bot User Info (информация о пользователе и краткая статистика)
Bot Weather In The City (Погода в заданном городе)
Как я могу поменять для гостя сообщение, что нужно войти на сайт?
- в настройках дополнения переключить "Гости могут видеть последние сообщения в чате" на "Нет" и можно кастомизировать шаблон:
- Дополнение использует функционал шаблонов WP-Recall.
Шаблон fchat-guest-info.php - как раз выводящий информацию для гостей. Можете поменять текст, вставить изображение, свою вёрстку.
Как работать с шаблонами описано здесь.
- копируете нужный файл и меняете его.
Я могу сменить иконку кнопки, положение кнопки, отступ и текст кнопки?
- да. В настройках всё есть.
Как вывести кнопку в нужном месте?
- в настройках выберите "Вывод кнопки чата" -> "Выведу шорткодом или вручную"
и в нужное место вставьте шорткод [fchat_init] (в текстовый или html-виджет)
Как вывести кнопку программно?
- кнопку также можно вызвать функцией fchat_button($dop_class) где $dop_class(строка) дополнительный класс кнопки. Если пусто - "fc_manual"
- также можно вписать класс fc_wrap в вашу кнопку - по этому классу происходит срабатывание всплывающего окна
Какой смысл в этом чате? - ведь в реколл уже есть шорткод чата
- это всплывающий чат. Он доступен на всех страницах вашего сайта.
Даже если вы выведите реколл чат с помощью шорткода rcl-chat - в сайдбаре... Да - он будет доступен на всех страницах вашего сайта.
Но! Он будет всегда посылать ajax-запросы на получение новых сообщений со всех страниц вашего сайта. И это увеличит нагрузку на ваш хостинг.
Так что такой подход не рационален. Этот шорткод нужно размещать на отдельной странице.
Итак, еще раз про Float Chat:
Ссылка на этот чат присутствует на всех страницах вашего сайта и чат начинает работу, только когда он вызван, и заканчивает работу по закрытию:
Нажав на кнопку закрыть, или по оверлею - чат полностью закрывается и перестает посылать ajax-запросы.
Это выгодно отличает его от простой вставки шорткода rcl-chat.
Это расширяет и упрощает общение ваших пользователей.
С версии 2.0 дополнения, чат гостям (не залогиненным) не отправляет ajax-запросы. Они видят просто последние сообщения чата или заглушку. Смотря что вы выбрали в настройках.
- такой вот смысл. Получаем рациональное использование своего сервера. И платим за хостинг меньше 🙂
v2.1.0
* поддержка WP-Recall 16.26
v2.0.0
* поддержка WP-Recall 16.16
* доп переписан
* скрипты и стили грузятся в зависимости от ситуации и настроек и минимизированы
* кнопка выводится не через вкладку ЛК, а своим способом (старый способ создавал неверные внутренние урл, которые детектили СЕО утилиты).
* для гостей убрал автоополучение новых сообщений чата и возможность просматривать по страницам
* добавлен js-хук fc_load_chat - срабатывает при загрузке всплывающего чата
* возможность в настройках задать текст кнопки и иконку
* возможность вывести не только шорткодом, но и вставив просто html кнопки в нужное место
* кнопку также можно вызвать функцией fchat_button($dop_class) где $dop_class(строка) дополнительный класс кнопки. Если пусто - "fc_manual"
* опция - автоматический вывод кнопки (если не шорткодом выводим) слева вверху, слева внизу
* опция - отступ кнопки от выбранного края
* плавное появление контента чата
* устранил убегание контента при загрузке чата, если в чате картинки или oEmbed
* проработал адаптивность
v1.4.1
* Устранил "дерганье" кнопки при загрузке.
Добавил принудительно скрытие кнопки в хедере. Разблокируется после загрузки стилей в подвале сайта и кнопка плавно появляется
v1.4
* Внутренняя анимация переведена на используемый в WP-Recall animate-css
* Стили загружаются в подвале
v1.3.1
* Убрал стили размытия контента при включении всплывающего чата. Возникал конфликт при срабатывании других модальных окнах.
v1.3
* Исправлена ошибка вывода кнопки через шорткод
* Работа с 16-й версией плагина
* Корректировки по стилям
* Добавлена иконка дополнения
v1.2
* Добавлена настройка - "Гости могут просматривать чат"
Вместо чата, гости увидят во всплывающем окне призыв: "Вам нужно войти на сайт, чтобы просматривать чат и общаться в чате!"
* Дополнение использует функционал шаблонов WP-Recall.
Добавлен шаблон - как раз выводящий информацию для гостей. Можете поменять текст, вставить изображение, свою вёрстку.
Как работать с шаблонами описано здесь.
v1.1.2
* Исправлен баг - в хроме, при включении ютуб на воспроизведение в полноэкранном режиме
v1.1.1
* Работа с версией WP-Recall 15.4
* Исправлен недочет при работе с новой версией реколл - спиннер загрузки чата выбился из блока.
v1.1.
* Опция: Задаем заголовок чата
* Опция: Отключаем возможность загрузки файлов (меньше скриптов грузится)
* По клику на кнопке запуска чата, в ожидании всплывающего окна, в кнопке крутится спиннер. Наглядно показывая - что наш клик обрабатывается
* При первой активации дополнение устанавливает свои первоначальные настройки
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru
























Круто 😀 Установил себе 8) Отличная работа - спасибо!
Что-то я не нахожу у себя на сайте postap.ru кнопки слева вверху.
- выберите и сохраните
А зачем мне два чата? Если Rcl Chat отключить, то этот работать будет? Float Chat же вроде зависим от Rcl Chat?
Никто не заставляет вас использовать мой аддон. Откуда я знаю зачем вам что нужно
Прошу прощения за возможную резкость комментария, но я не хотел Вас обидеть. Я действительно не понимаю, зачем два чата. Было бы логично, когда Ваш Float Chat отключал бы Rcl Chat и оставался один.
Float Chat работает на основе Rcl Chat, функционал этого дополнения просто выводит общий чат в диалоговом окне, вроде как все предельно ясно.
Я не понимаю откуда он и что должен отключать. Это отдельный чат. К чату личных сообщений и к множественным чатам, выведенными вами через шорткоды он не имеет отношения. Но личные чаты он не отключает и не будет этого делать.
Важно понимать: что раз он работает на основе Rcl Chat - то именно эти два дополнения и должны быть активированы.
Если вам нужен один чат - откажитесь от Float Chat и используйте функционал Rcl Chat который идет в комплекте с WP-Recall.
Спасибо за подробный ответ. Возможно он пригодится и другим пользователям, которые тоже могут задаваться вопросом: зачем два чата на одном сайте 😉
Новая версия F-Чата. Список изменений в описании. На этом можно сказать - что идей по его развитию не осталось. Все что хотел - выполнил. Но готов выслушать интересные идеи для развития.
У меня есть идейка 🙂 Сделать возможность менять дизайн чата. Например, по аналогии вашего аддона Christmas Time. Очень оригинально и красиво получится. Может быть даже можно как-то сделать, чтобы админ сайта сам устанавливал фон и менял цвет чата в настройках чата в админке.
Спасибо за фидбек. Но, есть но...
Отвечу вам этой картинкой. Не стоит усложнять массовый продукт (который делаешь не под свой проект, а отдаешь его как универсальный многим) дополнительными рюшечками. А если и надо - то подходить с осторожностью. У меня было одно дополнение на концепт, и внедрение кучи кастомных настроек, которого я потратил кучу времени. Какой итог? Он не интересен почти никому - хотя я думал что он взорвет хитпарад среди моих дополнений.
А время проектировщика, дизайнера, разработчика в одном моем лице - это действительно куча времени.
Теперь я с осторожностью отношусь к "украшательствам". И мало того - я выпуская и этот всплывающий чат сказал опрометчиво Андрею: "Вот это будет бомба". Как мы видим спустя время - качают его мало, оставляют включенным еще меньше. Каков итог? Думаете интересно заниматься развитием малоперспективных дополнений? Нет. Я и так сейчас параллельно занимаюсь разработкой новых 4х дополнений - пойдут они или нет - вопрос. Но я готов на них потратить свое время чтобы проверить это.
Но все в ваших руках https://codeseller.ru/post-group/uchimsya-rabotat-s-panelyu-razrabotchika-brauzera-likbez-dlya-chajnikov/ - просто примените свои дополнительные стилевые правила. Стоит один раз вникнуть и перед вами дивный мир из ваших фантазий воплотится в дизайне сайта.
Да, я вас понимаю: действительно руки опускаются, когда делаешь что-то, что кажется очень нужным другим, а оказывается все не так. А с этой панелькой разработчика (которая описана по вашей ссылке) я пытаюсь иногда что-то сделать, но к сожалению, до вашего уровня мне еще далеко 🙂 Ну что же, все равно большое спасибо за вашу работу и всплывающий чат!
Владимир, доброго времени суток! Уж, очень интересный комментарий, и я не смог пройти мимо 🙂
А вы не думали над тем, чтобы выносить идеи дополнений планируемых дополнений на обсуждение? Например, создавать опросы на форуме. Так вы сможете хотя бы, примерно, оценить заинтересованность публики.
Здравствуйте.
Идеи у меня по старинке - разбросаны в виде стикеров на столе. Выносить на обсуждение не планировал. Чтобы проводить опросы - надо: чтобы тема висела на главной странице этого сайта в виде развернутой записи, а не просто заголовка и ссылки на полную запись. Ведь если не на главной - то количество просмотров уменьшается в разы. Есть группа "Предложения по новому функционалу WP-Recall" - и какова там активность?
А сами идеи берутся иногда из головы - но в последнее время - или по заданию в местной фриланс-бирже или когда вопрос чаще одного раза задают на форуме. Раньше делал только то, что требовалось конкретно для моего сайта. К тому же я тренирую навыки в программировании, каждый раз изучая новое.
Но когда просят сомнительный функционал - который требует значительного времени на тестирование и разработку... А если это вопрос настроек и внешнего вида - то их тестировать надо в разных браузерах, на разных гаджетах. Это занимает очень много времени.
Если бы мне предоставили отличный дизайн модуля (личного кабинета или отдельного блока) - я с удовольствием взялся бы за реализацию. А фразы сделайте красиво - добавьте загрузчик на бэкграунд - ну это не серьезно. Предлагаете что - предлагайте варианты сами проработав концепцию и дизайн.
Такие вот мысли хоть это и оффтоп в этой теме.
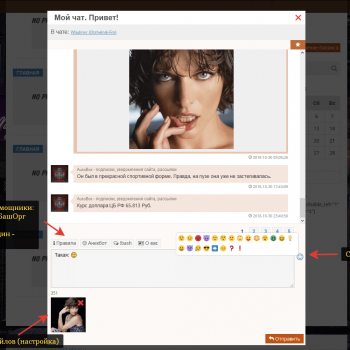
В версии 2.0 появились некоторые настройки - на скриншотах видно
Зачем именно этого сайта? Можно завести свой сайт 😉 Например, как у Web-Blog или garry.
Нуууу... пользователи по сути своей весьма ленивы и "заставить" их писать очень, порой даже невероятно сложно. Это я как блогер, испытывал (да и продолжаю испытывать) на себе (своем сайте) постоянно.
Поэтому, считаю, что надо брать инициативу в свои руки и как-то заставлять этих пользователей шевелиться.)))
Блин, да клиенты понятия не имеют, чего они хотят 😈
Я по себе прекрасно знаю: был у меня случай - нужна была 3Д-обложка. Обратился к дизайнеру: "мол хочу то, не знаю что". В ответ получил чек-лист и портфолио. Выбрал несколько работ, которые мне понравились; заполнил опросник и на выходе получил несколько вариантов готовых работ... Может пора задумываться о расширении и поиске помощника-дизайнера? 😉
В общем, вы не опускайте руки, мы всегда вас поддерживаем и с нетерпением ждем новых работ!
- максимальная концентрация заинтересованных по WP-Recall только тут. Если я создам тему опрос на своем блоге - получу я сколько долей-% юзеров? Этот вариант даже хуже, чем публикация на этом сайте в группе.
Ну ниже вы про лень сами написали - лень, на моем бложике, у минимального % заинтересованных по WP-Recall будет зашкаливать.
В общем все варианты опросов откидываю.
Вот когда понятия не имеют клиенты чего хотят и порождаются такие монстры как 1С. Этот монстр имеет кучу конфигов, настроек и запустить спейс шаттл становится проще чем 1С. Поэтому вордпресс как движок очень популярен - нет у него многих настроек. А тут у одного отдельного взятого модуля хотят видеть кучу настроек.
За все время, кстати, мне не обращались в личку по индивидуальным донастройкам и внедрением индивидуальных опций в мои дополнения. А это говорит что в моих дополнениях, в среднем, все идеально 😉
отличная штука!
Очень не хватает возможности настраивать местоположение кнопки и выбора позиции чата.
Как можно реализовать такое: что бы кнопка была в правом нижнем углу сайта и открывала чат там же, в правом углу и при этом не блокируя и не перекрывая контент сайта?
у меня на сайте сейчас установлен wise chat. все устраивает, но я все же хочу перейти на чат от wp-recall и некоторых функций которые есть там, очень не хватает.
Спасибо за интерес к теме.
Правьте стили. Переносить или делать эти настройки я не буду. Справа или слева внизу у людей кнопка "наверх" или кнопка панели сообщения от дополнения Rcl Chat (Чат). В описании указано что вы можете вывести в нужном месте вашего сайта шорткодом - выводите им. Т.е. вариантов предостаточно.
В версии 2.0 появились некоторые настройки - на скриншотах видно
Здравствуйте, покупая VIP можно качать только файлы с надписью VIP или вообще все платные дополнения?
только VIP
отличное обновление вышло v1.2. спасибо автору. 8)
Вывести бы в админке возможность менять название кнопки чата. А то после каждого обновления в код приходиться лезть. И поле цифрового значения для указания пикселей отступа от верха. На некоторых шаблонах кнопка прячется под шапку. А если скролить вниз по сайту, шапка немного уменьшается и значок видно только на половину. В моём случае такое происходит на обоих сайтах, где установлен этот чат. Приходится прописывать дополнительный код. Ну это я так, на заметку, а не в упрёк)))
На форуме обсуждалось. Посмотрите - там не так уж и много тем https://codeseller.ru/forum/product-13245/izmenit-mestopolozhenie-knopki-vyzova-chata/
И второй вопрос решался. Все делается стилями. Усложнять под такие пустяки я не буду
Спасибо за второй код! Первым я смещал просто кнопку, теперь её можно и заменить. К стати за это тоже хотел написать в прошлом комментарии. Про иконку.
Смена названия кнопки, ее положение - сверху/внизу и отступ - появились в версии 2.0 (настройки - на скриншотах видно)
Здравствуйте!
А можно добавить возможность при выводе чата вручную шорткодом в виджете не только в закрытом, но и в открытом виде (разумеется, с ограниченным количеством сообщений на открытом поле)?
Здравствуйте. Поясните подробней. Пока не понял о чем речь.
Ну я понял что вы выводите кнопку шорткодом... А дальше что вам нужно?
Смотрите. У меня виджет с этим чатом. Он выглядит закрытым, т.е. просто иконка с Float Chat и всё. Чтобы посмотреть сообщения, надо просто щелкнуть по нему и войти. Но пользователю больше бросается в глаза не этот значок, а если бы он был открыт, т.е. видимое поле чата для общения. Тем более, что чат то публичный, а не приватный. Соответственно, скрывать нечего от других. И пусть себе идут диалоги юзеров сверху вниз типа скроллингом, но так, чтобы они были видны. К сожалению, не могу написать на Форуме, так как нужен ВИП, а ВИП не могу купить, так как еще не решился мой вопрос с возобновлением возможности оплаты))
Гляньте еще раз на название: "Float Chat - Добавляет на ваш сайт чат в всплывающем окне."
- тут как бы концепция именно всплывающего чата. Для обычного чата используйте шорткод обычного чата https://codeseller.ru/api-rcl/rcl-chat/
Понял, спасибо!
Версия 2.0. Полностью переработанная. Смотрите вкладку чейнджлог.
а можно добавить во все чаты WP-Recall функцию переключения отправки сообщения, на данный момент сообщения отправляются в чате путём нажатия мышкой на кнопку "отправить" или сочетанием клавиш (ctrl enter) а сделать возможность отправки сообщения переключением в настройках, как сейчас мышкой и как раньше нажатием на клавиатуре кнопки интер
Нет. Данное дополнение не выводит "все чаты". Использует один чат и работает на основе дополнения Rcl Chat
вы не так поняли, я говорил сделать отправку сообщений в чатах путём нажатия кнопки enter на клавиатуре
Это вы не так поняли - ваш вопрос не касается работы этого дополнения. см. мой комментарий выше и описание дополнения
эх, будем разбираться подробно, скажите пожалуйста в этом дополнении как происходит отправка текста после его написания в окне чата.
нет опять можно понят двусмысленно, щас перефразирую
что нужно сделать после написания своего текста чтобы текст появился в чате и стал доступен для чтения всем пользователям чата
Если у вас есть какие-то вопросы или проблема - прошу их задавать на форуме поддержки дополнения
А есть возможность поставить FLoat Chat в лк вместо основного чата? я просто хочу чтобы ваше дополнение работало без основного чата возможно? подскажите пожалуйста.
Нет. В ЛК - личные сообщения. Тут - общий чат.
Здравствуйте! Скажите, можно ли создавать несколько публичных чатов? Нужен один общий чат и отдельные для определенных страниц.
Здравствуйте. Здесь только один чат.
Смотрите тут https://codeseller.ru/post-group/pokazyvaem-chat-recall-v-modalnom-okne-cherez-ajax/ может поможет мануал
Здравствуйте. Не смог найти приходит ли админу на почту или в личный кабинет оповещение о новом сообщении в публичном чате. Может я что-то не настроил, но у меня нигде нет оповещения, или просто таких оповещений нет в принципе? Хорошо бы, чтобы было.
Спасибо.
Здравствуйте. Глобальные чаты в реколл не имеют уведомлений
Можно сделать чтобы гости общались в чате, без авторизации? Цена?
Этот вопрос стоит задать разработчику WP-Recall. Доп Float Chat лишь выводит его чат в всплывающем окне.