Вы наверно сталкивались с такой проблемой - когда ВП тема, контент, что должен быть в сайдбаре вверху - при мобильных экранах перемещает вниз сайта? А у вас там личный счет, полезные ссылки и виджеты которые у вашего пользователя должны быть всегда на виду...
Это дополнение, для WordPress плагина WP-Recall, решает эту проблему - копируя с сайдбара в мобильное меню.
Возможности:
- Регистрирует сайдбар и виджет
- Регистрирует собственное меню и виджет этого меню
- Блок настроек в админке
- Указание ширины при которой произойдет перемещение из сайдбара в мобильное меню
- Анимация
- Запрет скролла body
- Кастомизация текста кнопки, иконки, бекграунда меню
- Положение вывода: Справа/Слева
- Пункт "◁ Закрыть" - как на смартфонах
- Настройка "Ограничение вывода": выводится там же где сайдбар или только в ЛК или только в своём ЛК (при условии что тот сайдбар присутствует в ЛК или на всех страницах)
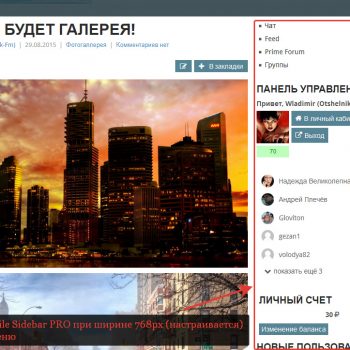
В сайдбар помещаете нужные вам виджеты, шорткоды, html и на ширине 768 пикселей (настраивается) контент сайдбара переносится в мобильное меню.
Мобильное меню вызывается кнопкой "Меню", которая появляется в реколлбаре.
Помимо этого дополнение регистрирует свою зону меню - её тоже можно вывести как в сайдбаре, так и в мобильном меню.
Таким образом, помещенный в сайдбар "Mobile Sidebar PRO", контент будет у вас на мобильных устройствах всегда на виду и доступен в один клик.
Принцип работы, настройки, демонстрация, отличительные особенности:
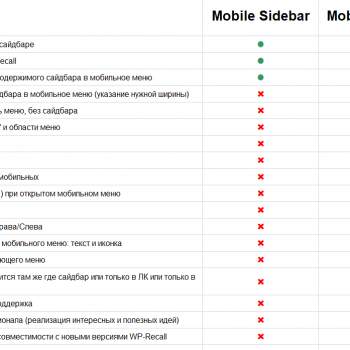
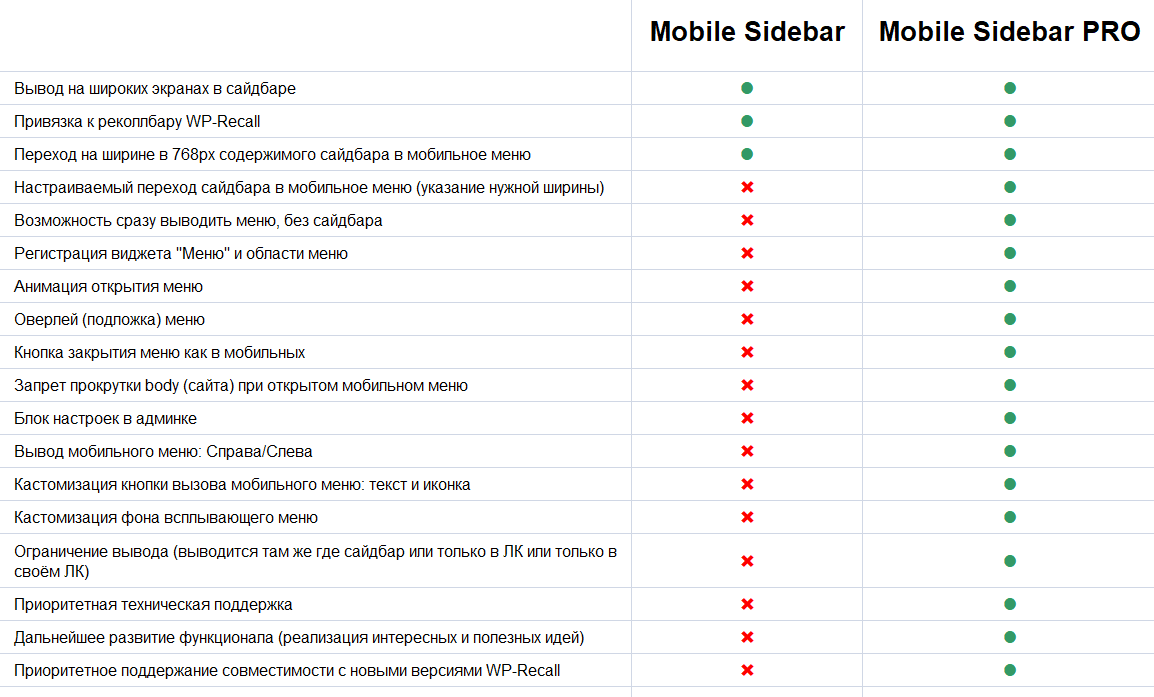
Таблица различий версий:
p.s. Реколлбар должен быть включен у вас.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течении суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
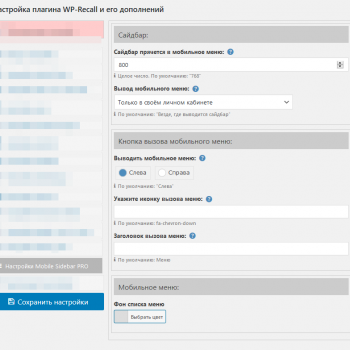
Блок настроек в админке:
WP-Recall -> Настройки -> Настройки Mobile Sidebar PRO
Опции:
- "Сайдбар прячется в мобильное меню". Возможно указать в пикселях, на какой ширине сайдбар превратится в мобильное меню.
- "Выводить мобильное меню" - "Слева" или "Справа"
- "Укажите иконку вызова меню" - возможно указать свою иконку на кнопке
- "Заголовок вызова меню" - задаётся текст на кнопке вызова мобильного меню
- "Фон списка меню" - тут вы можете выбрать задний цвет (background) фона мобильного меню
Добавление сайдбара:
1. Переходите в админке: "Внешний вид" -> "Виджеты"
2. В область сайдбара "Mobile Sidebar PRO" вставляете нужные вам виджтеы, произвольный html или шорткоды
3. Переносите виджет: "Mobile Sidebar PRO: виджет" в нужный сайдбар.
- смотрите в описании товара видео - все подробно рассказал.
Добавление меню в сайдбар:
В админке: Внешний вид -> Меню
зарегистрирована новая область: "Mobile Sidebar PRO Menu"
Вы можете создать свое новое меню, привязанное к этой области, и накидать туда ссылок на страницы вашего сайта.
Теперь перейдите: Внешний вид -> и перетащите виджет этого меню "Mobile Sidebar PRO: виджет menu" в сайдбар "Mobile Sidebar PRO"
- этот подход значительно упрощает добавление ссылок в мобильное меню вашего сайта. Я расположил там ссылки на: чат, форум, группы.
Теперь данные ссылки в одном клике и всегда под рукой.
v1.2.1
* исправлена ошибка когда сайдбара на странице не было, а кнопка выводилась
* работа с WP-Recall 16.24.35
v1.2.0
* работа с WordPress 5.6 (если у вас ВП версии 5.5 - перепроверьте работу дополнения)
* добавлена настройка позволяющая задать область видимости виджета (полезно если сайдбар у вас на всех страницах выводится, а мобильное меню нужно только в ЛК)
в опциях: "Вывод мобильного меню"
- Везде, где выводится сайдбар
- Только в личном кабинете (видят все)
- Только в своём личном кабинете
v1.1.0
* работа с WP-Recall 16.24.10
* в настройках появился удобный иконпикер для выбора иконки меню
v1.0.1
* небольшой css-фикс
v1.0
* Убрана прокрутка body при открытом мобильном меню
* Добавлена анимация открытия окна
* Добавлен Overlay под мобильным меню. Клик по нему закроет меню
* Вверху открытого меню добавлен пункт "◁ Закрыть" - как на смартфонах. Привычное для закрытия пользователю
* Добавлен блок настроек:
- Сайдбар прячется в мобильное меню. Возможно указать в пикселях, на какой ширине сайдбар превратится в мобильное меню.
- Выводить мобильное меню - "Слева" или "Справа"
- Укажите иконку вызова меню - возможно указать свою иконку на кнопке
- Заголовок вызова меню - задаётся текст на кнопке вызова мобильного меню
- Фон списка меню - тут вы можете выбрать задний цвет (background) фона мобильного меню
* В админке: Внешний вид -> Меню
зарегистрирована новая область: "Mobile Sidebar PRO Menu"
Вы можете создать свое новое меню, привязанное к этой области, и накидать туда ссылок на страницы вашего сайта.
Теперь перейдите: Внешний вид -> и перетащите виджет этого меню "Mobile Sidebar PRO: виджет menu" в сайдбар "Mobile Sidebar PRO"
- этот подход значительно упрощает добавление ссылок в мобильное меню вашего сайта. Я расположил там ссылки на: чат, форум, группы.
Теперь данные ссылки в одном клике и всегда под рукой.
v0.1
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соотвествующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru
















Здравствуйте Владимир. У меня на одном сайте версия 1.2.1 на другом 1.2.0 и не могу обновится. Мне теперь нужно еще раз покупать ?
Здравствуйте. У вас есть файлы - скопируйте их на тот сайт где версия меньше.
Гостям мобильный сайдбар показывается, или нужно войти?
Гостям показывается
Обычную версию вы удалили? Будет ли работать с допом https://codeseller.ru/products/yworld-menu-recallbar/ ?
Насчет работы с ним я не знаю