
Тут будет очень много заумного, взрывающего сознание материала. Бегите, глупцы!
Вместе с последними обновлениями плагина WP-Recall незаметно был внедрен новый функционал, условно названный "биением" (beats). Внедрен незаметно, потому что реального опыта по его использованию еще не было, рядовому пользователю он неинтересен, а для программиста надо подробно разжевать показать, что это "хорошо". Настало время описать этот функционал, рассмотреть и прикинуть варианты его применения.
Теоретические изыскания
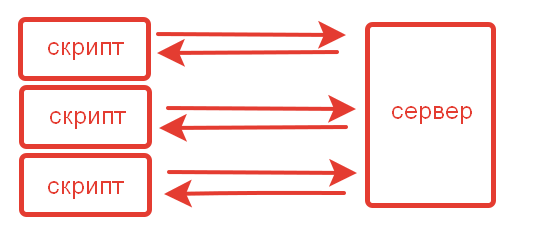
Очень часто какой то функционал предполагает отправку на сервер запросов с определенной периодичностью, например, раз в 10-15 секунд. Запросы посылают определенные данные для обработки в php, а ответы от сервера обрабатываются уже на стороне клиента в js-среде. Как вы поняли, речь идет об ajax-запросах. Как правило, под каждую такую задачу, разработчик пишет отдельный скрипт и если на сайте будет работать несколько подобных несвязанных между собой скриптов, то это может стать проблемой. Данные будут посылаться на сервер, а ответы обрабатываться отдельными скриптами без всякой согласованности между собой, в результате чего, сервер будет постоянно бомбардироваться подобными запросами в разнобой, что негативно скажется на его производительности и стабильности в целом. Именно поэтому, периодичные ajax-запросы не очень любят разработчики и по возможности отказываются от них.
рис. ajax-запросы от разных скриптов без использования "биения" wp-recall
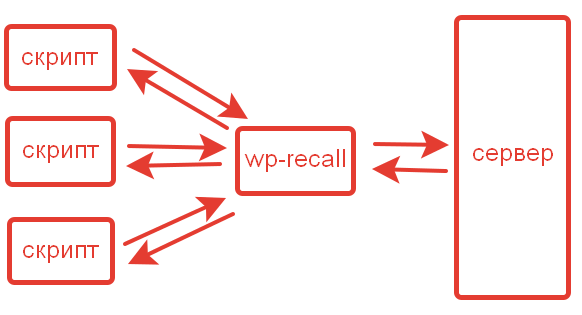
Для решения подобных задач плагин WP-Recall может предложить существующий функционал "биения", который был разработан специально для этого. Под данным функционалом мы понимаем некое ядро, к которому можно подключать свои скрипты (регистрировать события) для выполнения периодических ajax-запросов. Ядро плагина будет сводить данные нескольких событий, которые должны произойти именно в этот момент, в один запрос и посылать его на обработку на сервер, где данные нескольких событий будут разобраны и обработаны отдельно друг от друга, а затем возвращены одним ответом в функции обработчики каждого события. Рассмотрим подробнее в теории.
Допустим мы зарегистрировали два события: А и Б, каждое из которых посылает на сервер свои данные и ожидает от сервера ответа в зависимости от посланных данных. Пусть события А и Б срабатывают одновременно, раз в 15 секунд. После регистрации событий ядро плагина начнет формировать массив данных, состоящий из данных двух событий А и Б и посылать их одним запросом на сервер для обработки. На стороне сервера полученные данные будут разложены на данные события А и данные события Б и поочередно обработаны указанными при регистрации событий функциями-0бработчиками, ответы полученные от этих обработчиком будут опять сведены в единый массив и отправлены ответом клиенту на дальнейшую обработку на стороне js, где ответ будет опять разложен на два потока и каждый поток будет обработан соответствующей функций js, которую мы также указали для каждого события при регистрации.
рис. ajax-запросы от скриптов подключенных к функционалу "биения" wp-recall
Для сравнения, если запустить ajax-скрипты обычным образом, то каждый скрипт будет посылать свой отдельный запрос, а если таких скриптов будет 5 или 10? Плагин же предлагает подключать несколько ajax-скриптов к функционалу "биения", которые будут согласовано, одним запросом, отправлять и принимать данные, что в разы лучше и производительнее. Одним словом, запрягаем ajax в тройку и погоняем!
Это была теория, перейдем к практике.
Практика использования
Чтобы зарегистрировать событие, необходимо использовать js-функцию:
rcl_add_beat("beat_name",time_beat,object);
где beat_name - уникальное наименование js-функции, которое будет вызываться при каждом срабатывании события,
time_beat - интервал времени в секундах через которое событие будет срабатывать,
object - необязательный объект или массив данных, при указании будет передан в качестве аргумента в функцию beat_name.
Как только регистрация события будет произведена, "биение" плагина начнет вызывать событие через указанные промежутки времени, поэтому имеет смысл регистрировать событие только при определенных условиях или на определенных страницах сайта через php или через подключаемый на этих страницах файл js. Если же работа регистрируемого события требуется на всем сайте, то просто прописываем регистрацию в js-файле, который подключается в header на всех страницах сайта.
Итак, вместе с регистрацией события, мы должны написать функцию одноименную событию, где будут формировать данные для отправки на сервер, например:
rcl_add_beat("my_beat",15);
function my_beat(){
var beat = {
action: 'my_beat_php_action',
success: 'my_beat_js_success',
data: {
data1:100,
data2:200
}
};
return beat;
}
В коде выше, мы зарегистрировали событие "my_beat", которое должно срабатывать каждые 15 секунд. При срабатывании события будет вызываться одноименная функция my_beat, где создается объект beat с обязательными свойствами:
- action - в значении указывается наименование функции-обработчика php куда данные свойства data будут отправляться
- success - в значении указывается наименование функции-обработчика js, которая будет принимать ответ от функции-обработчика php для обработки
- data - объект с данными, которые требуется отправить на сервер в функцию php, указанную в свойстве action
Можно дополнять объект beat своими произвольными свойствами с произвольными значениями.
Теперь должно быть ясно, что при каждом вызове события my_beat в php-функцию my_beat_php_action будет отправляться объект beat, который мы сформировали внутри функции my_beat.
Далее, на стороне php мы должны написать функцию, которую указали в свойстве action для обработки отправленных данных - my_beat_php_action:
function my_beat_php_action($beat){
$beat->data1; //100
$beat->data2; //200
$result = array(
'success' => 1
);
return $result;
}
Как можно видеть, при срабатывании события my_beat, php-функция my_beat_php_action принимает на обработку отправленный объект $beat, затем формирует массив $result с произвольным содержимым, в нашем случае, с ключом "success" и возвращает этот массив в качестве ответа сервера. Массив ответа может содержать произвольные данные, например данные необходимые для обработки на стороне клиента или сообщение об ошибке, если таковая имела место. Сервер вернет данный массив на сторону клиента в js-функцию my_beat_js_success, которую мы указали при формировании объекта beat ранее.
function my_beat_js_success(result){
if(result.error)
alert('Ошибка!');
if(result.success)
rcl_notice('Успешно','success',5000);
}
Функция my_beat_js_success ничего не возвращает, а только принимает от сервера объект result на обработку, который является результатом работы php-функции my_beat_php_action, в зависимости от содержимого полученного объекта можно производить любые действия, например, показывать уведомления или манипулировать контентом.
На приведенном примере мы рассмотрели основы регистрации события, отправки данных на сервер, обработки этих данных и получения ответа от сервера. В сущности ничего сложного в данном процессе нет, достаточно создать функцию с формируемым объектом данных и две функции-обработчика на стороне сервера и на стороне клиента. Произведенных действий будет достаточно для того, чтобы подключить к "биению" плагина свое событие без необходимости написания отдельного ajax-запроса, а возможности по формированию отправляемого и получаемого объекта остаются столь же широкими.
На этапе регистрации события можно увидеть в функции rcl_add_beat() вторым параметром принимается период срабатывания события. Что будет если мы зарегистрируем два события с разным периодом срабатывания, например, 15 и 30 секунд? Все достаточно просто: плагин будет запускать события в зависимости от указанного времени, но в момент их пересечения, т.е. два раза в минуту, два разных события будут сводится в один запрос. Таким образом мы можем регистрировать разные события с разным периодом срабатывания, плагин сам определит какие события запускать отдельно, а какие вместе. Мы можем подключать к функционалу "биения" свои события с уверенностью, что плагин позаботиться об оптимизации отправляемых запросов на сервер.
Кому это надо?
Используя данный функционал мы можем легко писать скрипты производящие определенные проверки действий пользователя на странице, следить за текущим статусом пользователя или получать и предлагать пользователю обновленные данные взамен устаревших, например, получать новые уведомления о новых комментариях, сообщениях в личке или на форуме, информировать о статусе его заказа или изменении баланса. Дополнение личных сообщений будет также переведено на этот функционал, можно будет с легкостью открывать одновременно несколько чатов без боязни забить до смерти свой сервер запросами. Спектр применения очень широк.
Справедливости ради, стоит сообщить, что в ядре WordPress уже имеется подобный функционал - heartbeat. Он активно применяется в административной части сайта, но во фронтальной части распространения так и не получил. При ближайшем рассмотрении, функционал heartbeat вполне обеспечивает те же функции, что и "биение" WP-Recall, но, как мне показалось, он не обладает достаточной гибкостью для широкого применения: нет возможности регистрации событий и дерегистрации, нельзя проверить событие на существование, нет или глубоко запрятаны возможности для изменения интервала запросов и указания его для отдельного события. Функционал плохо документирован, в интернете практически нет доступной информации., а код достаточно объёмен, без танцев с бубном разобраться не получается. Может быть именно поэтому heartbeat от WP вообще не рассматривается разработчика в качестве инструмента для работы. В сравнении с heartbeat, "Биение" от WP-Recall имеет более доступный код и удобен в применении.
"Биение" - мощный и нужный инструмент, предлагаемый плагином WP-Recall, которым можно и нужно пользоваться при разработке своего функционала, если вы думаете об упрощении и оптимизации своей работы.



Здорово, конечно, но только жаль что я из числа "рядовых пользователей", поэтому ограничен только стуками "биения" собственного сердца. (Типа сумничал)
некоторым и этого достаточно) но главное теперь знать - у плагина тоже есть сердце))
Андрей Вы скоро создадите искусственный интелект
Даже с моими очень средними познаниями, все достаточно понятно. Сразу какие то идеи зашевелились... 🙂
Надеюсь разберусь в итоге с реализацией.