Оформлять как отдельный доп не стал, т.к. его не установить как дополнение, так что если кому понравилось - ставьте все ручками, это не трудно.
Во-первых создайте новый файл шаблона в папке /wp-content/wp-recall/templates и назовите его user-flex-block.php
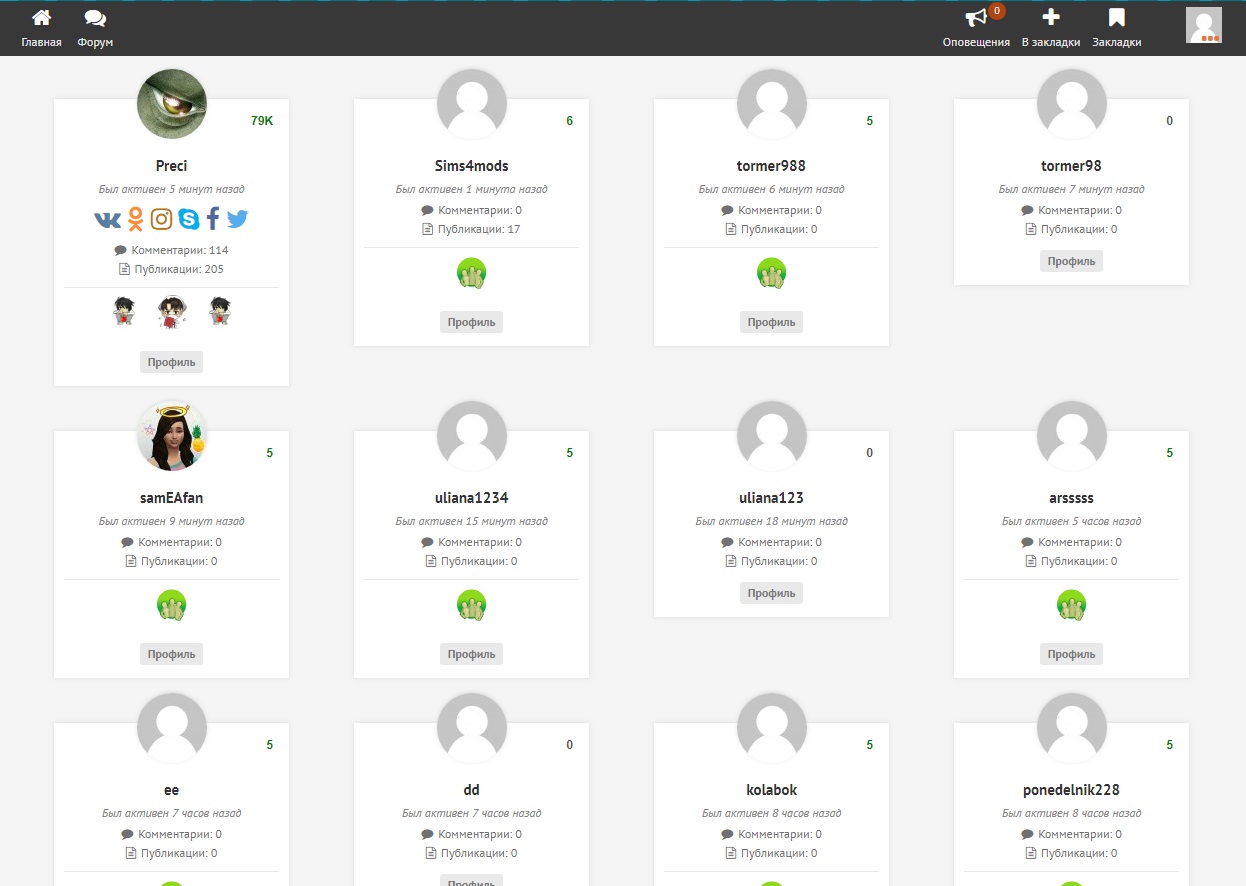
Затем вставьте в него следующий код:
<?php global $rcl_user,$rcl_users_set; ?>
<div class="user-single" data-user-id="<?php echo $rcl_user->ID; ?>">
<div class="user-single-top">
<?php rcl_user_rayting(); ?>
<a href="<?php rcl_user_url(); ?>" class="user-avatar" rel="nofollow noindex">
<?php rcl_user_avatar(70); ?>
</a>
<a href="<?php rcl_user_url(); ?>" rel="nofollow noindex" class="profile-link">
<?php rcl_user_name();?>
</a>
<p>Был активен <?php echo human_time_diff( strtotime($rcl_user->time_action), current_time('timestamp') ); ?> назад</p>
</div>
<div class="user-single-bottom">
<?php rcl_user_description(); ?>
<a href="<?php rcl_user_url(); ?>" class="user-profile-link" rel="nofollow noindex">
Профиль
</a>
</div>
</div>
Примечание: Убедитесь что файл сохранен в кодировке utf8 без BOM
Во-вторых добавьте эти стили, например в файл стилей вашей темы (style.css)
.userlist.flex-block-list {
min-height: 400px;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
align-items: flex-start;
align-content: flex-start;
}
.userlist.flex-block-list .user-single {
width: 235px;
margin: 5px;
flex: 0 0 auto;
text-align: center;
background: white;
box-shadow: 0 0 5px #dadada;
padding: 10px;
margin-top: 40px;
transition: all .4s;
}
.userlist.flex-block-list .user-single-top img {
border-radius: 50%;
box-shadow: 0 -1px 5px #dadada;
transition: all .4s;
}
.userlist.flex-block-list .user-single-top {
position: relative;
margin-top: -40px;
}
.userlist.flex-block-list .user-single:hover {
box-shadow: 0 0 5px #989898;
transition: all .4s;
}
.userlist.flex-block-list .user-single:hover .user-single-top img {
box-shadow: 0 -1px 2px #989898;
transition: all .4s;
}
.userlist.flex-block-list .user-avatar {
display: block;
width: 70px;
margin: 0 auto 10px;
}
.userlist.flex-block-list .user-single-top p{
font-size: 12px;
color: #868686;
margin: 5px 0;
font-style: italic;
}
/* Социальные ссылки*/
.userlist.flex-block-list #social-link-rcl .social-link {
float: none;
display:inline-block;
}
.userlist.flex-block-list #social-link-rcl {
margin: 5px 0;
}
/* Ачивки */
.userlist.flex-block-list .achiev-list-userlist .achiev > p {
display:none;
}
.userlist.flex-block-list .achiev-list-userlist .achiev {
width: 48px;
margin: auto;
}
.userlist.flex-block-list .achiev-list-userlist .achiev .achiev-img > img {
width: 36px;
height: 36px;
}
.userlist.flex-block-list .achiev-list-userlist:before {
content: "";
display: block;
border-top: 1px solid #e8e8e8;
margin-bottom: 5px;
font-size: 12px;
font-weight: bold;
color: #929292;
}
/* Конец Ачивки */
.userlist.flex-block-list .user-profile-link {
background: #e9e9e9;
padding: 3px 8px;
margin-top: 10px;
display: inline-block;
width: auto;
color: #797979;
font-size: 12px;
font-weight: bold;
border-radius: 3px;
transition: all .4s;
}
.userlist.flex-block-list .user-profile-link:hover {
text-decoration:none;
background: #e4e2e2;
transition: all .4s;
}
.userlist.flex-block-list .profile-link {
font-size: 15px;
font-weight: bold;
color: #333;
}
.userlist.flex-block-list .filter-data {
display: block;
margin: 3px 0;
font-size: 12px;
color: #717171;
}
.userlist.flex-block-list .filter-data i {
margin-right: 5px;
}
.userlist.flex-block-list .ballun-status {
display: none;
}
.userlist.flex-block-list .rating-rcl .rating-plus,
.userlist.flex-block-list .rating-rcl .rating-minus,
.userlist.flex-block-list .rating-rcl .rating-null {
background: none;
position: absolute;
right: 0;
font-weight: bold;
top: 40px;
}
В-третьих укажите в шорткоде userlist параметр template="flex-block", например: [ userlist template="flex-block" ] (пробелы у скобок убрать)
Все.


Шаблон отличный!
не могли бы вы помочь вывести пользователей только с определённым доступом дополнения WP Access Ultimate?
ну если у вас у определенного доступа назначается определенная роль, то выводите через userlist
а похоже немного не то, извиняюсь
Здравстсвуйте! А как вывести зарегистрированному самого себя? к примеру пользователь на вкладке, где ему шорткод и выведет в этой вкладке его же...Т.Е. я захожу на вкладку "Мои данные", где будет мой выведен блок....
Здравствуйте! Как вывести определённого пользователя через шорткод [ userlist template="flex-block" ] ? Подскажите пожалуйста.
https://codeseller.ru/api-rcl/userlist/
include="1,2,3"
Спасибо большое!
Здравствуйте. Что-то не получается вывести блоки пользователей с платным временным доступом. Помогите пожалуйста добиться желаемого результата [userlist template="flex-block" include="wau_get_access"]
Авторов тоже не получилось отобрать [userlist template="flex-block" user="author"] 😊 Кстати, всех с праздником! Настолько сайтом увлёкся, что забыл и про праздник..
[userlist template="flex-block" usergroup="wp_capabilities:author"]
С этим справился, а вот как прописать wau_get_access вот...
Как можно сделать чтобы показывало в реальном времени кто онлайн?