Оформлять как отдельный доп не стал, т.к. его не установить как дополнение, так что если кому понравилось - ставьте все ручками, это не трудно.
Во-первых создайте новый файл шаблона в папке /wp-content/wp-recall/templates и назовите его user-flex-block.php
Затем вставьте в него следующий код:
<?php global $rcl_user,$rcl_users_set; ?>
<div class="user-single" data-user-id="<?php echo $rcl_user->ID; ?>">
<div class="user-single-top">
<?php rcl_user_rayting(); ?>
<a href="<?php rcl_user_url(); ?>" class="user-avatar" rel="nofollow noindex">
<?php rcl_user_avatar(70); ?>
</a>
<a href="<?php rcl_user_url(); ?>" rel="nofollow noindex" class="profile-link">
<?php rcl_user_name();?>
</a>
<p>Был активен <?php echo human_time_diff( strtotime($rcl_user->time_action), current_time('timestamp') ); ?> назад</p>
</div>
<div class="user-single-bottom">
<?php rcl_user_description(); ?>
<a href="<?php rcl_user_url(); ?>" class="user-profile-link" rel="nofollow noindex">
Профиль
</a>
</div>
</div>
Примечание: Убедитесь что файл сохранен в кодировке utf8 без BOM
Во-вторых добавьте эти стили, например в файл стилей вашей темы (style.css)
.userlist.flex-block-list {
min-height: 400px;
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
align-items: flex-start;
align-content: flex-start;
}
.userlist.flex-block-list .user-single {
width: 235px;
margin: 5px;
flex: 0 0 auto;
text-align: center;
background: white;
box-shadow: 0 0 5px #dadada;
padding: 10px;
margin-top: 40px;
transition: all .4s;
}
.userlist.flex-block-list .user-single-top img {
border-radius: 50%;
box-shadow: 0 -1px 5px #dadada;
transition: all .4s;
}
.userlist.flex-block-list .user-single-top {
position: relative;
margin-top: -40px;
}
.userlist.flex-block-list .user-single:hover {
box-shadow: 0 0 5px #989898;
transition: all .4s;
}
.userlist.flex-block-list .user-single:hover .user-single-top img {
box-shadow: 0 -1px 2px #989898;
transition: all .4s;
}
.userlist.flex-block-list .user-avatar {
display: block;
width: 70px;
margin: 0 auto 10px;
}
.userlist.flex-block-list .user-single-top p{
font-size: 12px;
color: #868686;
margin: 5px 0;
font-style: italic;
}
/* Социальные ссылки*/
.userlist.flex-block-list #social-link-rcl .social-link {
float: none;
display:inline-block;
}
.userlist.flex-block-list #social-link-rcl {
margin: 5px 0;
}
/* Ачивки */
.userlist.flex-block-list .achiev-list-userlist .achiev > p {
display:none;
}
.userlist.flex-block-list .achiev-list-userlist .achiev {
width: 48px;
margin: auto;
}
.userlist.flex-block-list .achiev-list-userlist .achiev .achiev-img > img {
width: 36px;
height: 36px;
}
.userlist.flex-block-list .achiev-list-userlist:before {
content: "";
display: block;
border-top: 1px solid #e8e8e8;
margin-bottom: 5px;
font-size: 12px;
font-weight: bold;
color: #929292;
}
/* Конец Ачивки */
.userlist.flex-block-list .user-profile-link {
background: #e9e9e9;
padding: 3px 8px;
margin-top: 10px;
display: inline-block;
width: auto;
color: #797979;
font-size: 12px;
font-weight: bold;
border-radius: 3px;
transition: all .4s;
}
.userlist.flex-block-list .user-profile-link:hover {
text-decoration:none;
background: #e4e2e2;
transition: all .4s;
}
.userlist.flex-block-list .profile-link {
font-size: 15px;
font-weight: bold;
color: #333;
}
.userlist.flex-block-list .filter-data {
display: block;
margin: 3px 0;
font-size: 12px;
color: #717171;
}
.userlist.flex-block-list .filter-data i {
margin-right: 5px;
}
.userlist.flex-block-list .ballun-status {
display: none;
}
.userlist.flex-block-list .rating-rcl .rating-plus,
.userlist.flex-block-list .rating-rcl .rating-minus,
.userlist.flex-block-list .rating-rcl .rating-null {
background: none;
position: absolute;
right: 0;
font-weight: bold;
top: 40px;
}
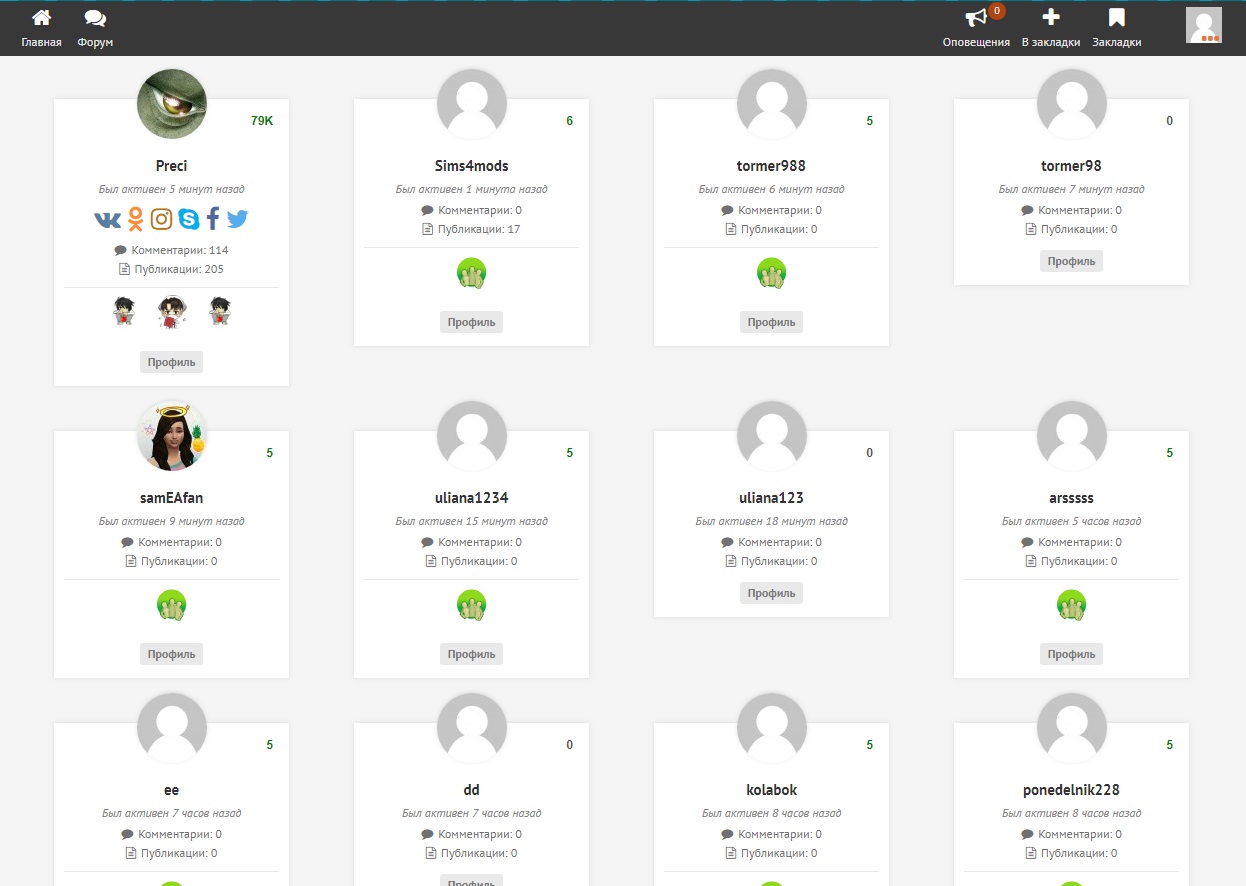
В-третьих укажите в шорткоде userlist параметр template="flex-block", например: [ userlist template="flex-block" ] (пробелы у скобок убрать)
Все.


Исходник на яндекс диск может самого шаблона? Ну - для ленивых ))
Тоже хотел обратиться с подобной просьбой, но Владимир опередил)))
PS А за статью спасибо 🙂
Очень приятная работа
Спасибо!
Классно! Спасибо за ваши труды!
Заметил, если пользоваться навигацией ПО АКТИВНОСТИ выдаёт следующее:
https://yadi.sk/i/91wADlzk3WCqPq
Проверил на нескольких сайтах. Шорткод использую такой [userlist template="flex-block" data="rating_total,comments_count,posts_count,description" filters="1" order="DESC"]
Приношу извинения, это были злые куки
расширенный поиск не работает((((( теперь
пользуюсь вашим замечательным шаблоном
как можно убрать строку про регистрацию?
В шорткоде в data="..." уберите user_registered
у меня там только data="profile_fields"
Добрый день! А как вывеси не всех пользователей, а определенных?
Спасибо!
описание шорткода вывода https://codeseller.ru/api-rcl/userlist/
используйте указание атрибута include
Спасибо!
Кстати, думаю будет даже лучше использовать usergroup="wp_capabilities:administrator"
вот только не совсем понимаю где пользователям присваивать роли? И если я правильно понял, то конечный шорткод должен выглядеть так:
[userlist template="flex-block" usergroup="wp_capabilities:название_группы"]
Спасибо! )
Что-то ну никак не работает, хотя сделать что-то не так тут трудно. На форум куда именно писать по поводу этого?
UPD: Пардон, не заметил что у меня стоял template="flex-block" template="rows". То есть два тэга.
На форуме есть ветка "Пишем свое дополнение и кастомизация"
Создаем новую тему, в ней указываем по какому уроку делали с ссылкой на него. Описываем проблему, публикуем. Потом автору урока в личку пишем сообщение с просьбой посмотреть новую тему на форуме.
Тоже себе установил. Супер просто! Давно такое искал. Спасибо автору.
У меня не работает. Какой код прописать надо?
Подскажите, а как вывести иконку от дополнения Mobile Detect через шорткод [userlist template="flex-block" data="rating_total,comments_count,posts_count,description" filters="1" order="DESC"] ,
если вручную можно вывести так:
global $rcl_user;
echo mbd_html_block($rcl_user->ID, $type = 'user');
Это надо не через шорткод выводить, а в нужное место в файле шаблона добавлять
Добрый вечер. В этом шаблоне идет отображение активности пользователя, число комментариев, публикаций, дата регистрации на сайте. А можно ли как-то чтобы там еще отображалась и роль пользователя на сайте. Например этот обычный участник, а этот модератор сайта.
редактируйте шаблон и выводите что хотите
Может хотя бы подсказку маленькую дадите.
Поставил и себе. Штука классная!
Шаблон классный 8)
расширенный поиск не работает((((( теперь и как вывести в карточке пользователя возраст?
Какой возраст? Кто его выводит?
выше у пользователя dimkk скрин карточки пользователя, там выведем возраст и рост даже.
Симпатично выглядит (под дизайн сайта легко отредактировать). Спасибо за подробное описание установки.
Информация о том, что пользователь в сети должна выводиться?
Ну показывается строчка Был активен... если вас это не устраивает - можете отредактировать ее и писать "онлайн" если последняя активность была n минут назад
Дело в том, что если человек онлайн, то в шаблоне не выводится что он "В сети", а показывает например "Был активен 10 секунд назад". Поэтому и хотел уточнит, это у меня так или это так задумано или это баг.
Я прошу прощения, а вы можете подсказать что надо вставить в общий код чтобы вывести в карточку пользователя его роль пользователя?
Помогите вывести в блоке иконку у пользователей с платным доступом. Примерно такую https://yadi.sk/i/mcqAyYQPO_YuPA
Платный доступ от WP Access Ultimate
На форуме WP Access Ultimate стоит уточнить какая функция проверяет по id пользователя что он с доступом. Тогда можно будет сделать.
Могу Preci скинуть всё дополнение, думаю он поймёт что там к чему.
Мне кажется вы сейчас почти нарушили договор оферты.