С версии WP-Recall 15.3.0 было объявлено о js фильтрах (filters) и экшенах (actions) и появилась подробная статья с описанием
В данной статье мы рассмотрим практическое применение этим хукам (руководство применимо к версии WP-Recall 15.7.0 и старше).
Навигация:
* Добавим дополнительный css класс контенту вкладки
* Выключим прокрутку к вкладке
* Заменим иконку loader-а на свою
* Сменим звук приходящего сообщения в чате. Прибавим или убавим его
* Динамический ajax-хук
Немного слов:
По аналогии с фильтрами и экшенами в вордпресс, js хуки в WordPress плагине WP-Recall дают нам мощный инструмент динамического влияния, изменения или, по сигналам, расширения имеющегося функционала.
Например систему js-хуков я применил в дополнении личного кабинета Across Ocean Pro - я отлавливаю событие загрузки вкладки, и только потом, шеврону (кнопке вызова мобильного меню), я назначаю класс.
Или в дополнении You Need To Login – когда после загрузки вкладки я внутри нее начинаю обработку на jquery.
Т.е. экшены позволяют нам зацепиться за событие, и как только оно наступило – выполнить нашу js функцию
Если вы хотите посмотреть весь список js actions – ищите поиском по файлам WP-Recall rcl_do_action
Если вам нужны js фильтры – ищите rcl_apply_filters
Вначале хочу дать пояснение к коду ниже. Опытные разработчики его называют спагетти-код - когда в коде намешиваются разные языки - например в php идет js, jQuery, html, css. Когда их можно было бы положить в свои файлы и подключать по необходимости. Т.е. чтобы избавиться от этого вы просто js код между тегами:
<script></script>
- (php переменная $out) можете разместить в подключенном вашим шаблоном (или вами) .js файле. Но не спрашивайте меня "где этот js в моей ВП теме", "что это", "я разместил - а не работает". Поэтому берите php код и вставляйте как знаете - в файл функций (functions.php) вашей вордпресс темы (статья то для новичков - поэтому этот момент правильности опустим, так же как и не будем говорить о том - "когда мне нужен один мелкий js-сниппет - зачем мне озадачиваться поисками нужного js файла?")
Рассмотрим практическое применение js actions:
Добавим дополнительный css класс контенту вкладки
Работать мы будем с rcl_upload_tab - это js экшен. Срабатывает как только ajax вкладка загрузилась
function otfm_add_content_class(){
if(!rcl_is_office()) return false; // если мы не в ЛК
$out = "<script>
rcl_add_action('rcl_upload_tab','otfm_after_load_content_add_class');
function otfm_after_load_content_add_class(){
jQuery('#lk-content').addClass('my_custom_class');
}
</script>";
echo $out;
}
add_action('wp_footer','otfm_add_content_class');
- как видно: мы в футер сайта добавили скрипт. Скрипт будет выводиться только в ЛК (во всех примерах эти участки идентичны). Внутри него функция otfm_after_load_content_add_class повешена на событие rcl_upload_tab - и внутри этой функции идет работа jquery по добавлению контентной части вкладки - css класса my_custom_class.
Напомню - событие срабатывает в момент ajax загрузки (динамической) - и отловить это событие теперь просто.
Пример слишком абстрактный - но кто знаком с работой хуков вордпресс - увидят много общего. Цель - показать как прицепиться к js хуку - достигнута.
Вы внутри функции можете запускать свою логику работы - что либо добавить - как html, так и стили, или наоборот - поудалять ненужное нам. Заменить текст.
В общем - все то, что можно сделать используя методы jquery
Js хуки:
rcl_before_upload_tab - срабатывает перед загрузкой вкладки (начало ajax загрузки)
rcl_upload_tab - срабатывает после того как контент вкладки получен. класс .active кнопке назначен
rcl_footer - в футере. когда html загрузка страницы происходит.
rcl_success_upload_avatar - удачная загрузка аватарки (с 15.9 версии)
rcl_success_upload_cover - удачная загрузка обложки (с 15.9 версии)
Прокрутим сразу к форме общения в чате:
Перейдя в чужой кабинет, залогиненным пользователем, и нажав на вкладку "Чат" - если наше окно маленькое - то прокрутка доведет нас до формы ввода сообщения. Что весьма удобно для мобильных пользователей:
// прокрутка в вкладке чат к форме
function dd3_tab_scroll_tab_chat(){
if(!rcl_is_office()) return false;
$out = "
function dd3_scroll_chat_form(e){
var dChat = e.result.post.tab_id; // мы получили объект и берем нужные данные
var h = window.innerHeight; // высота окна браузера
if(dChat === 'chat'){ // мы во вкладке чат
var chatForm = jQuery('.chat-form'); // наша форма
if(chatForm.length < 1) return false; // а это если мы в своем лк - ее нет (или гость)
var offsetToChat = chatForm.offset().top; // отступ до формы
if((h + 250) < offsetToChat){ // если окно браузера огромное - не будем прокручивать
jQuery('body,html').animate({scrollTop:offsetToChat - (h - 140)}, 1000); // 140 допуск на высоту формы
}
}
}
rcl_add_action('rcl_upload_tab','dd3_scroll_chat_form');
";
echo '<script>'.$out.'</script>';
}
add_action('wp_footer','dd3_tab_scroll_tab_chat');
- тут мы из элемента "e", который содержит объект данных текущей вкладки, взяли информацию о том, какая это вкладка - и применили это "точечно".
Рассмотрим практические применения js filters:
С фильтрами тоже интересно работать - так же как и в вордпресс фильтрах мы должны возвращать результат.
Часто на форуме задавали вопрос - "а как отключить в кабинете автоматическую прокрутку к вкладке?" - его и рассмотрим.
Выключим прокрутку к вкладке
Работаем с фильтром rcl_options_url_params - он содержит единственную настройку - скроллить к табу или нет. По умолчанию включен. Выключим его:
// выключим прокрутку к вкладке
function dd3_tab_scroll_off(){
if(!rcl_is_office()) return false;
$out = "
rcl_add_filter('rcl_options_url_params','dd3_scroll_tab_off');
function dd3_scroll_tab_off(options){
options.scroll = 0;
return options;
}
";
echo '<script>'.$out.'</script>';
}
add_action('wp_footer','dd3_tab_scroll_off');
- тут мы так же в личном кабинете прописываем скрипт в футере. И внутри функции dd3_scroll_tab_off - мы меняем параметр настройки и возвращаем его.
В оригинале, в скрипте js/recall.js - в плагине была такая настройка:
var options = {
scroll:1,
offset:100
};
- мы повлияли на нее установив scroll в 0 (а как вы видите есть возможность повлиять на отступ - но это вам домашнее задание). Теперь нам не нужно исправлять это в скрипте, боясь обновить плагин и затереть наши правки - функция выше, размещенная в файле функций вашей вордпресс темы (functions.php) сделает это.
Идем дальше (дальше круче):
Заменим иконку loader-а на свою
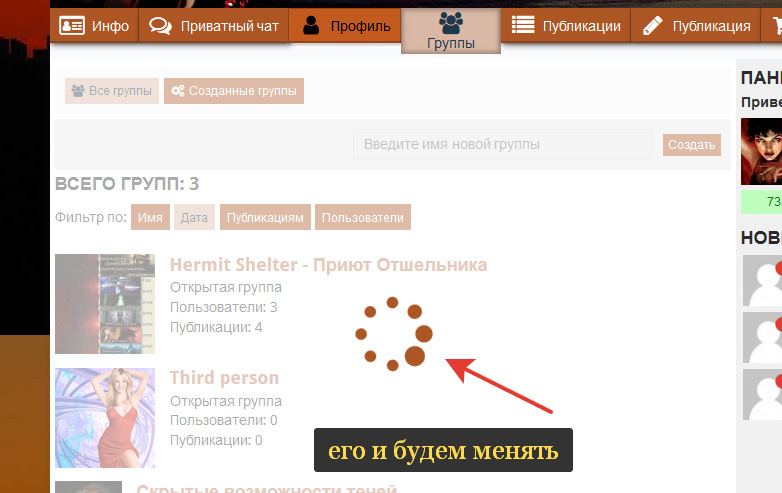
Все мы видели, нажимая на вкладку в личном кабинете, или нажимая на вызов блока "подробная информация" как в то время пока ajax-запрос обрабатывается крутящуюся иконку ожидания. Я называю ее спиннер (spinner):
его мы сейчас заменим на свой.
Выбираем нужную иконку на сервисе Font Awesome. Для примера я взял fa-sun-o
Простой код js-фильтра:
// заменим спиннер на свой
function dd3_change_spinner(){
if(!rcl_is_office()) return false;
$out = "
rcl_add_filter('rcl_preloader_options','dd3_spinner');
function dd3_spinner(options){
options.icon = 'fa-sun-o';
return options;
}
";
echo '<script>'.$out.'</script>';
}
add_action('wp_footer','dd3_change_spinner');
- Повлияли на фильтр rcl_preloader_options, где в options.icon - мы поставили свою иконку.
Сменим звук приходящего сообщения в чате. Прибавим или убавим его
Самый нужный сниппет. Позволит вам влиять на громкость звукового уведомления чата, и сменить его:
// сменим звук чата
function dd3_chat_sound(){
if(!rcl_is_office()) return false;
$out = "
rcl_add_filter('rcl_chat_sound_options','dd3_sound');
function dd3_sound(options){
options.path = Rcl.wpurl + '/wp-content/wp-recall/add-on/'; // путь до файла
options.sounds = ['Draw']; // имя файла
options.volume = '0.6'; // громкость
return options;
}
";
echo '<script>'.$out.'</script>';
}
add_action('wp_footer','dd3_chat_sound');
- влияем на фильтр rcl_chat_sound_options и передаем в него новый путь до файлов, имя файла и громкость. Если надо просто прибавить/убавить громкость у текущего файла - строчки options.path и options.sounds из примера стираем.
Как мы видим в коде файлы размещены у нас по пути:
/wp-content/wp-recall/add-on/
- мы знаем что обновления плагина WP-Recall не затирают эту папку.
Звуки sounds.zip - скачиваем на пк. Распаковываем. И два файла Draw.mp3 и Draw.ogg заливаем к себе на сайт - в вышеуказанную папку (два файла нужны для разных устройств и разных браузеров)
Динамический ajax-хук
В ядре плагина есть динамический хук. Выглядит он так:
rcl_do_action( action, result );
Срабатывает он на любой rcl_ajax от ядра плагина и если вы rcl_ajax будете использовать (например строя формы) - то вам он поможет.
К примеру вы ajax обрабатываете через rcl_ajax_action
rcl_ajax_action( 'sstc_get_data' );
- так этот sstc_get_data и будет сформирован как динамический хук. И туда передается еще и result.
На стороне js можно сделать так:
rcl_add_action( 'sstc_get_data', 'myDinHook' );
function myDinHook() {
console.log('im work!');
}
таким образом мы отловим выполнение нашего ajax и в нужный момент сможем на js сделать какие-то манипуляции: обновить чарт, написать что-то, вывести нотис и т.д.
Такие вот возможности дает плагин WP-Recall. Мы разобрали лишь часть из них. Возможно каких-то хуков еще нет - но дайте знать где и какие вам нужны - автор плагина рассмотрит возможность добавления.
Полезные ссылки:
Старт для разработки
Коллекция сниппетов к WP-Recall


Полезно и как всегда познавательно! Надеюсь осилю в итоге 🙂
Добавил еще один пример: "Прокрутим сразу к форме общения в чате" - так вы научитесь как из объекта выбирать нужную нам вкладку. Применимо для личного кабинета.
Замечательная статья 8)
Скажите, сниппет по замене спинера, заменяет только во вкладке ЛК. Можно ещё добавить , чтоб и при отправке сообщения в чате тоже менялся.
Убирайте проверку на кабинет в 3й строчке
Супер 8)
А как вообще в ЛК отключить прокрутку? Дело в том, что пишу тут кое что и по задумке при нажатии на кнопку прокрутка должна крутит до заданного мной места, на всех страницах сайта работает, но вот в ЛК крутит к самому верху странички!
"Выключим прокрутку к вкладке" - почему этот пример не подошел?
Работает, но как-то не докручивает 200-300 пикселей по профилю, конкретно по полям профиля! Возможно тут уже косяк не в прокрутке к вкладке, а сам вп! В любом случае спасибо за статью и ответ!
Если сделали по инструкции "Выключим прокрутку к вкладке" то прокрутки вообще не будет. Вас не понять о чем вы говорите.
Создавайте новую тему на форуме. Я не знаю что вам тут в каментах ответить еще.
Все ОК, спасибо! Еще раз прошу прощения если флужу или задаю вопросы не корректно!
Класс! Полезненько )
Давно хотел убрать прокрутку к вкладке. Вышел на эту тему с форума и всё смог реализовать. Спасибо, Владимир, за руководство!
Не пойму куда кусок скрипта
вставить нужно
PS/ не прочел сверху, там все написано, а я не внимательный))
хочу убрать прокрутку.. Скажите пожалуйста в каком файле нужно добавлять код
Что из начала описания вам непонятно?
Добавил в functions темы, но как крутило так и крутит. Когда нажимаю в профиле баланс. экран в самом верху стоит, при нажатии опускается к области контента... и так при каждом нажатии. Можно ли как то в плагине отключить или в файлах плагина это убрать?
вверху написано что в оригинале так стоит
Где так стоит? можно там исправить и тогда будет все норм
Ну тут или работает или нет.
Могу провести вам кастомизацию на платной основе - через задания.
В комментариях мы не решаем свои задачи.
Добавил информацию про динамический ajax-хук - незаменимый помощник в отлове своего ajax (если работаем через rcl_ajax https://codeseller.ru/post-group/wp-recall-16-7-0/ )