В ноябре прошлого года google изменили алгоритмы PageSpeed Insights. Для тех кто не знает, PageSpeed Insights - это инструмент проверки скорости загрузки страниц сайта.
Соответственно скорость влияет на поисковую выдачу в google. А все остальные поисковые системы ровняются на google. Т.е на сегодняшний день для продвижения сайта, очень важно добиться быстрой загрузки страницы. В этой статье речь пойдет о том, как это сделать для сайта на WordPress.
Содержание
- 1. Оптимизация графики
- 2. Оптимизация css, js, html
- 3. Кеширование.
- 4. Рекомендации
1. Оптимизация графики
Итак начнем. Первое что нужно сделать, это сжать изображения без потери визуального качества. В этом нам поможет плагин Smush.
С помощью этого плагина можно уменьшить полноразмерный изображения. Это очень удобно, не нужно скачивать каталог uploads, сжимать изображения через софт и обратно заливать на сервак.
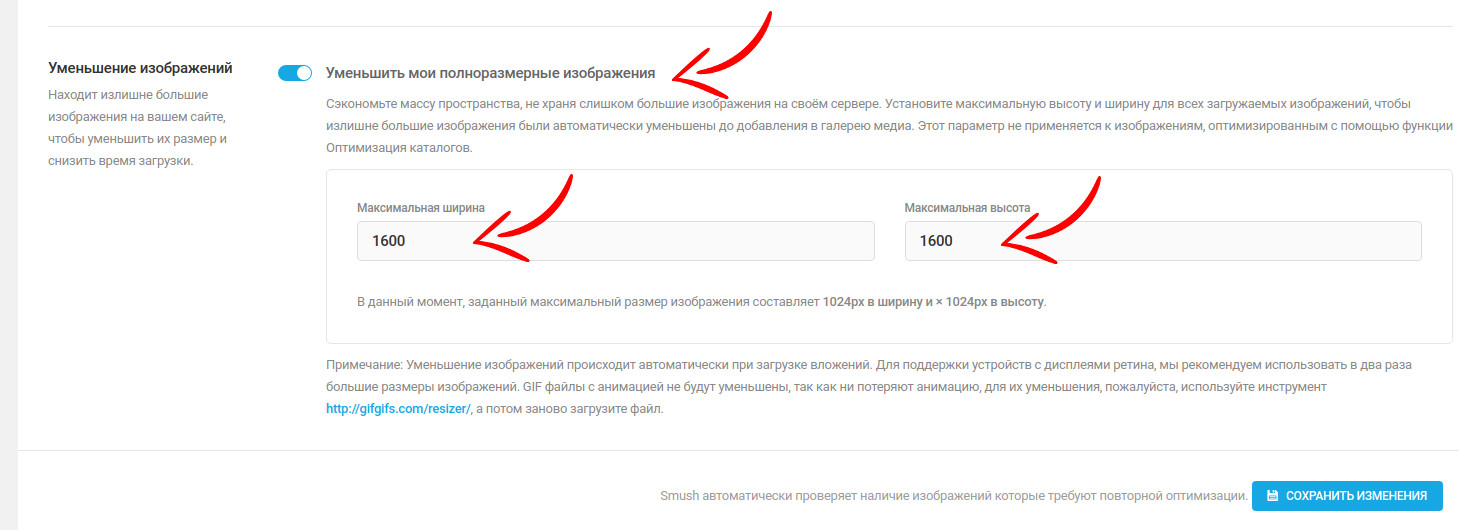
Значит, ставим этот плагин, он есть в репозитории WordPress. Далее переходим в меню Smush->панель управления . В панели управления нас интересует пункт меню массовая оптимизация и опция уменьшить мои полноразмерные изображения.
Активируем эту опцию. И задаем максимальную высоту и ширину изображений.
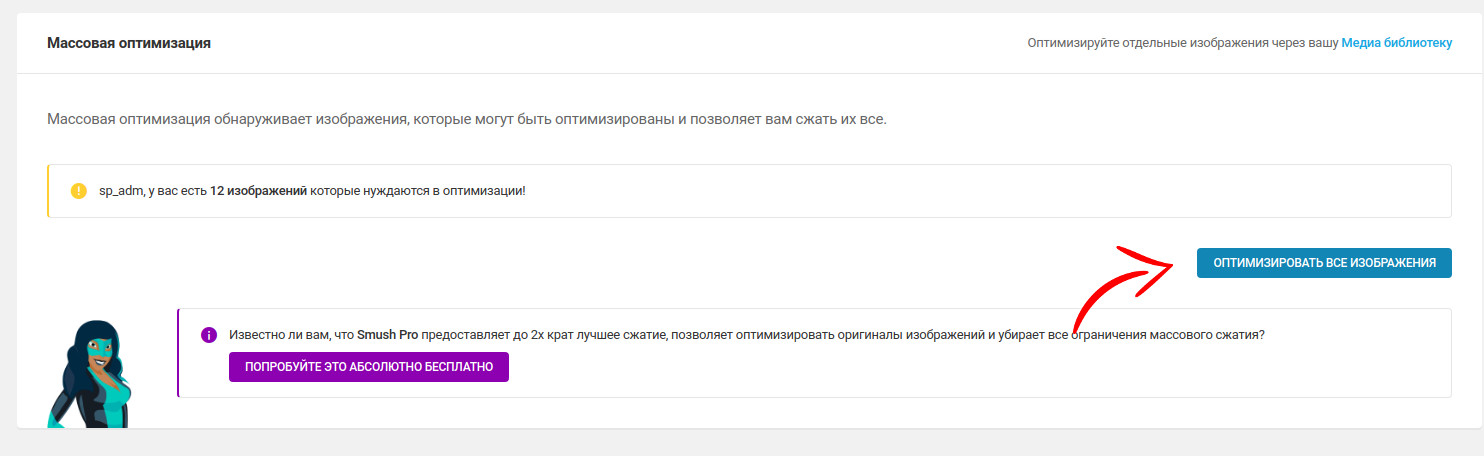
Нажимаем сохранить изменения и запускаем оптимизацию изображений. Обязательно сделайте резервную копию папки где лежат изображения.
Одно из нововведений PageSpeed Insights это требование наличия изображений в WebP формате. Что это за формат? WebP - Это современный формат графики разработанный google, аналог png и jpg. Для решения этой задачи на поможет плагин WebP Express
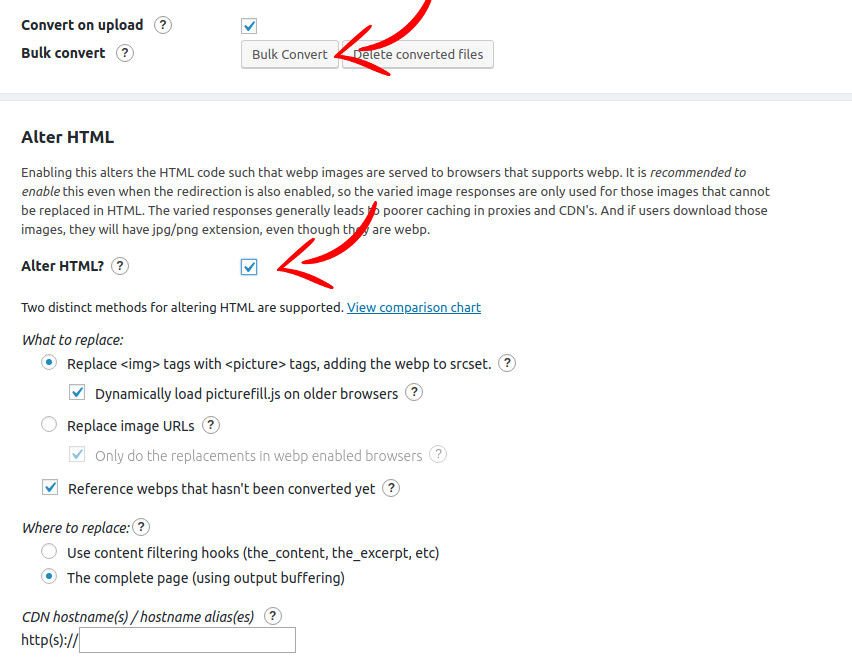
Ставим это плагин. Настройки не трогаем, оставляем все по умолчанию. У этого плагина, нас интересует очень полезная опция, подмена стандартных изображений на изображения в WebP формате.
Включаем эту опцию, она называется Alter HTML. Но перед этим конвертируем все изображения в WebP формат(нужно нажать на кнопку Bulk convert)
И теперь сообщение "Используйте современные форматы изображений" от Google PageSpeed Insights должно исчезнуть.
2. Оптимизация css, js, html
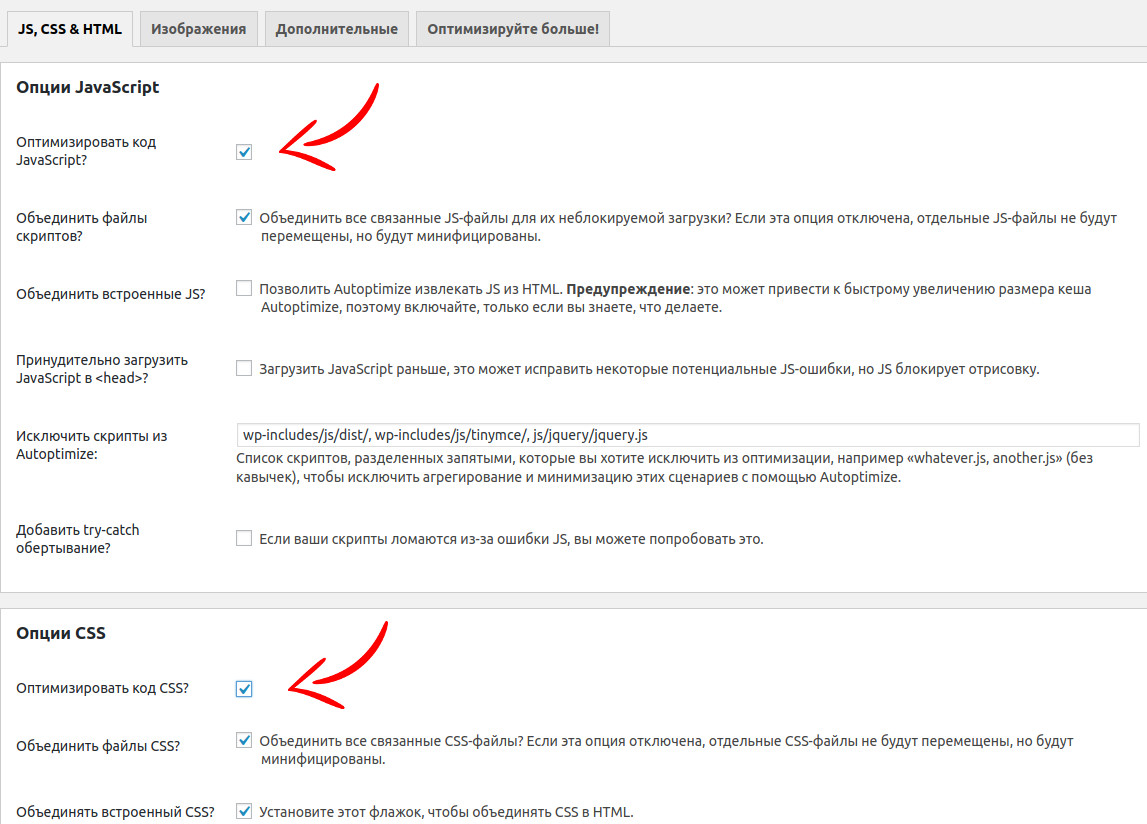
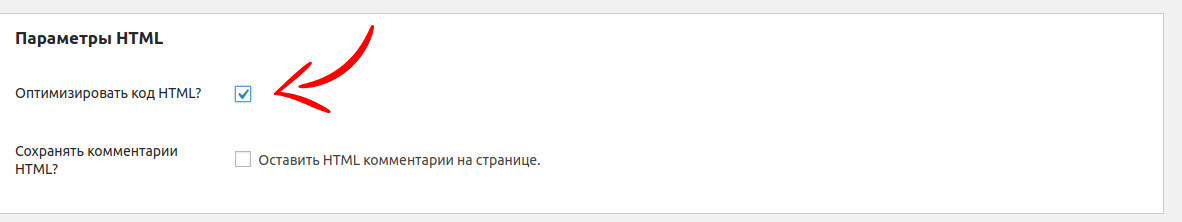
Для оптимизации css, js и html мы будем использовать плагин Autoptimize. С его помощью мы минифицируем и объедением в один файл все css файлы и тоже самое сделаем для js файлов.
Так же с помощью это плагина мы оптимизируем html код сайта.
У этого плагина есть полезная опция "Отложенная загрузка изображений". Ее тоже следует включить.
Теперь немного программирования. В зависимости от ситуаций мы можем попробовать переподключить все css и js файлы в footer сайта. Как это сделать?
Способ 1. В файле function.php темы WP, нужной найти хук wp_enqueue_scripts и заменить его на wp_footer. Хук wp_enqueue_scripts - отвечает за подключение скриптов и стилей.
Способ 2. Достаточно грубый метод, но рабочий.
function footer_enqueue_scripts(){
remove_action('wp_head','wp_print_scripts');
remove_action('wp_head','wp_print_head_scripts',9);
remove_action('wp_head','wp_enqueue_scripts',1);
add_action('wp_footer','wp_print_scripts',5);
add_action('wp_footer','wp_enqueue_scripts',5);
add_action('wp_footer','wp_print_head_scripts',5);
}
add_action('after_setup_theme','footer_enqueue_scripts');
С ним надо быть по осторожнее! Он может нарушить работу сайта.
3. Кеширование.
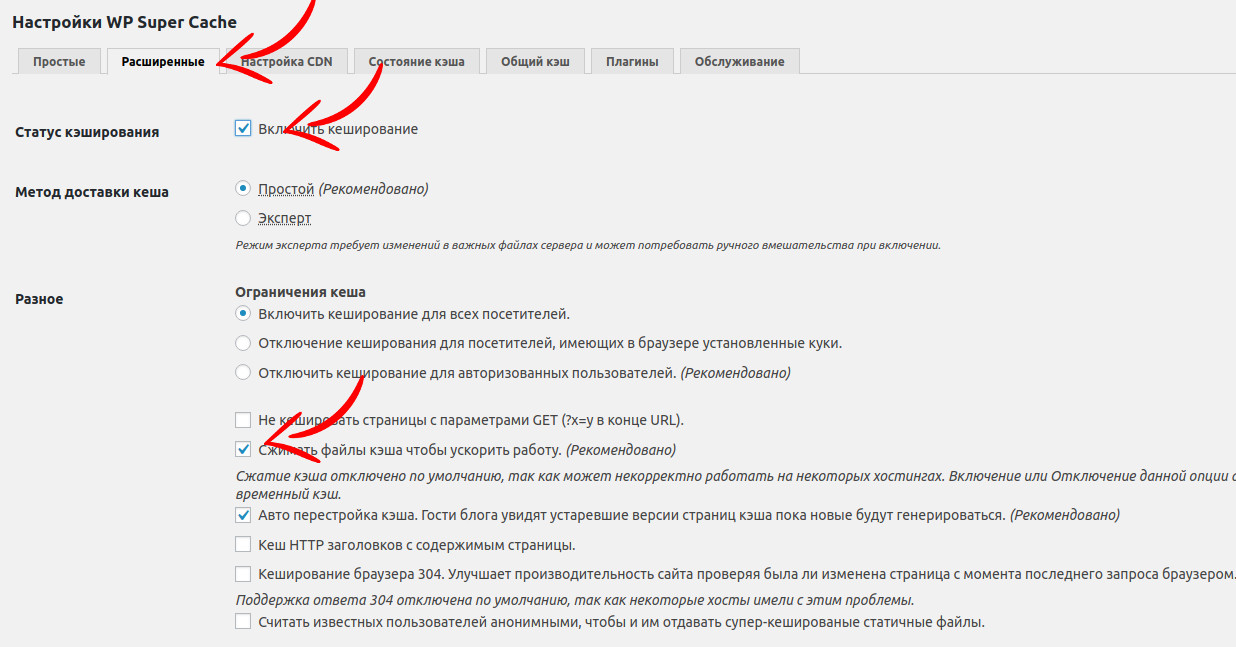
И напоследок на осталось включить кеширования страниц сайта. В этом нам поможет плагин WP Super Cache.
Нас интересует опция: Сжимать файлы кэша чтобы ускорить работу.
4. Рекомендации
И еще хотелось бы отметить, что многое зависит от хостинга. На дешевых тарифах скорость выдачи страницы будет медленная. Так что найдите соотношение цена/качество.
Надеюсь, информация в данной статье будет вам полезна. Спасибо за внимание)









Немного дополню или просто оставлю пост, для тех, кто незнаком с вариантами...
WebP - безусловно и однозначно, остальное все не даст нужного эффекта на сегодня.
Autoptimize - только если ваш сайт в чистом виде, без использования серьезных плагинов, включая WP-Recall. так как после исключения всех скриптов, что косячат, вы в итоге получите прирост в 0,01 секунду.
Насчет переноса скриптов, важно определить зависимости и уже потом, что то там переносить.
Кеширование отличная штука, но сейчас у многих хостеров на тарифах уже есть Memcached и подобное, есть смысл заглянуть сначала в панель хостера))
А вообще, отлаживайте показ AMP и турбо страниц, результаты вас удивят по выдаче.
Но статья полезна безусловно для общего понятия процесса!
Спасибо за предложения и замечания) Про AMP сделаю отдельную статью.
Спасибо.
Спасибо Александр за публикацию, но у меня есть дёготь 😖
Итак - спасибо, что не сказал что нужно jquery дерегистрировать и загрузить от гугла и сразу в подвал. Его трогать нельзя - он должен загружаться там, где задумали разработчики вордпресс - из папки wp-includes. Кто дерегистрирует и из гугла грузит его - вы ломаете сторонние плагины. Не делайте так.
Ну а теперь по минусам из статьи:
1. Плагин Autoptimize - по возможности не используйте его. Почему? В статье не сказано что в 99% он вам сломает сайт - т.к. объединит скрипты и стили и возможно выведет их в подвал. А экосистема плагинов устроена так, что например:
скрипты - зависимы от других. И вы эту зависимость поломаете. Открывайте F12 и наслаждайтесь "кровавой" консолью - там у вас будет куча js ошибок.
Стили - стили разработчик тоже подключает в зависимости от критичности. То что он подключил в шапку (обдумано - бывает и наоборот - от незнания), возможно критично для первого экрана. Что это? Это та часть экрана, что вы видите сразу, не используя прокрутку. Так вот, убрав все в подвал - вы заметите что экран у вас начал дергаться. А это нервирует пользователя и создает ему не комфортные условия и он, чтобы не поймать эпилепсию, просто реже заходить к вам будет.
2. Советы про wp_footer - это костыль.
Вообще все что касается скриптов и стилей - не трогайте. На https, HTTP/2 включайте и все пойдет в множество потоков без блокировки рендеринга - это лучше чем трогать стили и скрипты.
Но - в плагине WP-Recall есть система объединения скриптов и стилей, и она учитывает куда разработчик грузит - в шапку или в подвал. И разработчик, когда использует это апи проверяет что его скрипт в минимизированном и объединенном файле работает. Используйте это. А другие плагины... Их не трогаем.
3. Плагин суперкеша - спорное решение и совет. Дело в том что ускорять сайт просто рубанув по нему плагином кеширования - как лечить серьезное заболевание мирамистином или ибупрофеном. Может помочь, но, как правило, отсрочит и возможно это вырастет во что-то хроническое. Подходить надо изнутри. Например смотреть узкие места дебагом - и найдя - отправлять репорт разработчику.
Или например: отключать те js и css со страниц, там где они не нужны. Часто разрабы не знают где будет применен тот или иной шорткод и попросту подключают js и css везде. Это опенсурс - нужно быстрое решение - получите. Но часто вы получаете его общее - без таких тонкостей как строгое соответствие загрузчика именно там где нужно. Потому что вы получили это бесплатно, а у разраба на такие тонкости нет опыта/времени.
4. Ничего не сказано про lazy load - зря. Штука помогает.
Ну и мы с Андреем на стриме эту тему затрагивали: "Разбираем вредные советы по оптимизации сайта 46:50" https://codeseller.ru/itogi-za-iyul-strim/ - смотрите на 46:50 минуте.
Оптимизация - дело интимное. Не стоит просто взять статью по ней и следовать 100% рекомендаций. Но это опыт - только так вы поймете что сами сделали только хуже и за 100 попугаями с гуглосервиса - не стоит гнаться. Правило 20/80 помните и направьте свои силы на действительно полезные мероприятия.
А прежде чем бежать за помощью к разработчика плагина: отключайте плагин кеширования и этот Autoptimize. Ниодин разраб не примет вас пока вы этот зоопарк не отключите. Так делайте это до создания темы на форуме. Да и возможно уже и бежать за помощью к разработчику плагина не придется.
Я в общих чертах сам процесс показываю. А так конечно, все зависти от проекта.
Пока я писал комментарий - видео в статье еще не было. Поэтому мой камент выше - все по тексту.
Начинать оптимизацию надо с выбора хостинга. Если у хостера сервера находятся где-нибудь в Австралии или США, а целевая аудитория сайта - Россия и СНГ, то уже нас будут ждать потери скорости (кстати, если на вашем сайте есть регистрация и перс. данные, то сайт вы законодательно обязаны хранить на территории РФ). Если сайт у хостера лежит на жестких дисках, а не SSD, то скорость, естественно, будет ниже. Если у хостера плохое серверное и сетевое оборудование, а также слабенькие каналы связи, то сайт также будет плохо работать.
Второе. Как театр начинается с вешалки, так и wordpress начинается с шаблона/темы. Если использовать качественный, то и оптимизировать особо ничего не придется. Вот пример хорошей темы:
https://prnt.sc/pfuu2f
Разработчик темы уже позаботился о минификации? 🙂
Ну а WP-Recall не надо оптимизировать и кэшировать. Он сам прекрасно справляется с этой задачей)))
Хороший хостинг + хороший шаблон + мин. плагинов + мин. вмешательств со стороны пользователя - вот идеальный рецепт быстрой и бесперебойной работы сайта 😄
Установлен Smush, но не знаю, есть ли толк от него? А что касается кеширования, то не нравится мне эта штука... Это психологическое состояние, осознание того, что тебе суют фальшивку. Много где рекомендуют LiteSpeed Cache (на моем хостинге он предлагается "по умолчанию"), WP Super Cache, W3 Total Cache, WP-Optimize, SG Optimizer, WP Fastest Cache, Comet Cache, Cache Enabler, Hyper Cache и многие другие. У меня на хосте установлен и активирован WordPress Cache! Есть ли от него толк или нет, не знаю...