Изобретать велосипеды - увлекательное занятие...
Предлагаю вам некое соглашение - его я называю 6px. Информация занимательна, и может будет полезна сторонним разработчикам. Всё что тут приводится - только о margin и padding.
Предыстория:
Я заметил, что у себя в работах, когда верстаю - то просто от балды беру значения отступов "на глаз" и внешние отступы/внутренние начинают свой танец как только всё это начинает работать в комплекте с другими дополнениями...
Медитируя прошлым летом на даче:
- я часто думал о дизайн системе - что готовое решение 100% не может удовлетворить потребности и зачастую избыточное.
Рассматривая свой доп, который выводил карточки в личном кабинете я понял - с этими отступами что-то надо делать. Были отступы: margin: 5px 7px 10px 2px; или например такие: padding: 8px 3px 5px 7px; WTF - откуда такие "точные" цифры? и если прошерстить все css файлы - мы увидим что картина везде повторяется - нет единой концепции отступов.
Чуток теории margin:
Что мы знаем о margin? Они схлопываются! Почитать можно здесь. И это визуально показывает нам - что от максимального значения идет схлопывание и зачастую два правила, например у 2х div-ов один над другим:
Верхний margin: 10px 7px 3px 2px; и под ним div margin-top: 11px; - не дадут нам отступа в 3px. И не будет 3+11 = 14px. Это будет 11 пикселей. И раньше, там где этого дива не было с 11 пикселями - дизайн смотрелся более лаконично. А теперь один блок отпрыгнул...
Дизайн система у реколл появляется:
Как сделать универсальным по дизайну - маленькие шаги мы в WP-Recall начали делать уже в 16-й версии: в плагин был внедрен единый стандарт таблиц, форм, уведомлений, большая работа предстоит по формированию единого апи кнопок в 17-й версии плагина.
Но всё это хорошо и по отдельности смотрится неплохо. А когда мы добавляем дополнение - оно выводит свои данные по своему. Я предлагаю не выдумывать все эти отступы, а придерживаться концепции 6px.
Общие принципы соглашения 6px:
6px отлично делится на 2 без остатка и в редком случае нужно будет (кто придерживался 5px - куда вы поделите? 2px сделаете - или 3px? А скорей всего запутаетесь и в одном случае 2px, в другом 5px поделите и получите 3px). Прошло время этих отступов до 6ти пикселей. И точкой отсчета берите 6px.
Блоки, что идут рядом, отделяйте в 6px.
Блоки, что имеют какую-то группировку можно сверху-снизу отступать на 12 (или 18px).
Большие отступы - словно новые разделы - отступы в 18-24 пикселя.
Пруфы:
С этим соглашением не нужно думать о том, какие отступы применять - я успешно в последних дополнениях применяю этот подход и складывая дополнения друг с другом мы получаем более целостную картину.
Theme Control и User Info Tab верстались с применением этого соглашения - посмотрите на целостный дизайн.
Большое дополнение по расширению групп Groups Theme RePlace и все последующие для него - сразу вышли используя это соглашение. И внешний вид - отступы - сразу видно что всё идет один за другим на равном расстоянии. Мне не потребовалось много времени и какие-то макеты в psd - держа в голове соглашение 6px всё становится на свои места самостоятельно.
По мере появления свободного времени я привожу старые дополнения к этому соглашению и картинка становится более приятной.
Детальный разбор:
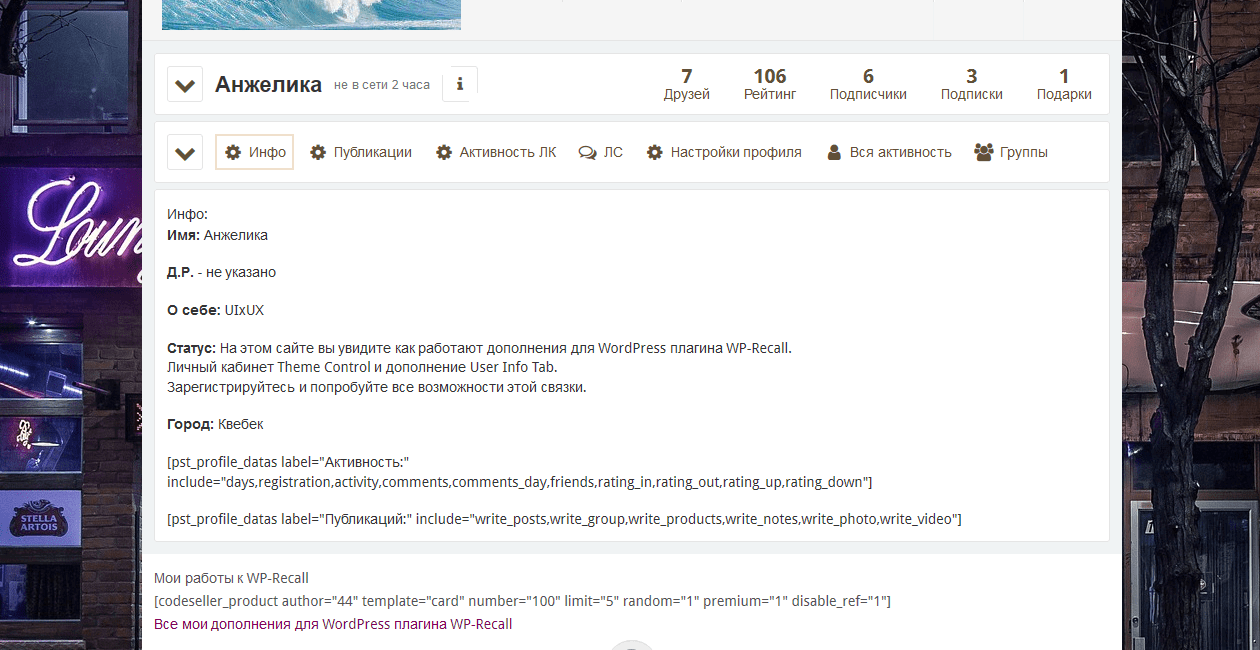
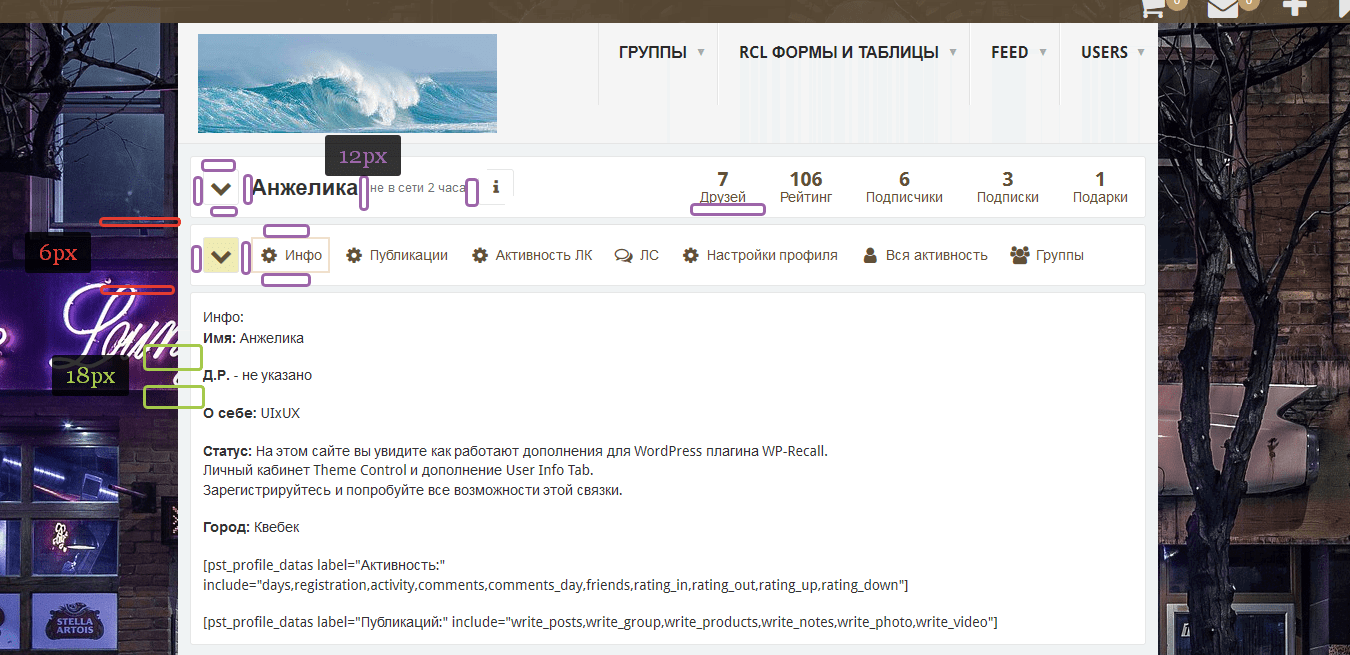
Давайте посмотрим на Theme Control свёрстанному по этому соглашению:
Первые 2 блока (имя автора кабинета и ниже кнопки области menu) - это сама тема ЛК, а третий блок - содержимое вкладок, что выводит WP-Recall. Заметьте как контент внутри вкладки плагином выводится - всё отмерено и содержимое третьего блока гармонично сочетается с первыми 2-мя блоками стороннего решения.
Итак: что надо чтобы следовать соглашению 6px?
Начинайте с 6px как с минимального значения. Для исключительного случая можно поделить его на 2 и применить 3px отступ.
Отступы между группами в 12px или в 18px.
Отступы между другими большими логическими блоками 24px
- здесь наглядно показано что всё на местах. И всё что нужно помнить - 6px и его кратные значения!
Не отталкивайте блоки через padding - они не позволят блокам схлопываться. Используйте margin:
- мы видим что блоки равномерны по отступам. Если бы мы второй блок пытались позиционировать через padding - то у нас бы вышло всё хуже - значения отступов бы просуммировались. А схлопывание margin нам дало равномерный отступ.
Заключение:
У Контура есть дизайн система на 8px - на тостере недавно увидел в обсуждении. Мне не понравилась эта система прежде всего большим количеством деления: 8px 4px 2px - тут тоже есть куда запутаться.
Моя система проще для понимания 6, 12, 18, 24px и 3px для редких случаев.
Посмотрим кто что скажет - но я за применение этой системы в ядро WP-Recall. Кто против - обоснуйте.
Ну и применение соглашения в 6px сторонними разработчиками - позволит построить из множества дополнений единый и целостный дизайн с любым сторонним дополнением (словно кубики лего - всё стандартизировано и можно строить перфект систему).
В итоге владелец сайта не будет озадачен как "причесать" это всё.
Буду рад мыслям, критике, доводам "За" и "Против" в комментариях. Ну и применению на практике конечно же.
А я наконец-то не только втихоря реализовывал разработку по этому соглашению, но и осилил и надеюсь наглядно показал её преимущества.





Владимир, мысль понятна, читаю и вроде все складывается ровно. Но я пока не охватил полную картину, еще на сложилось в голове, надо руками пройти...
Вообще я всегда за стандарты внутри системы.
Чем больше нахожусь в разработке тем более укрепляется мысль о необходимости стандартов. Стандарт, даже плохой, уже хорош, а хороший и продуманный стандарт - хорош вдвойне. Мне нравится то, что ты предлагаешь, надеюсь в итоге мы получим удобный механизм, который стандартизирует и ускорит разработку и в частности верстку. Впереди большая работа, я уверен, что с таким подходом нам удастся реализовать единый стандартизированный подход к текущим и будущим решениям. В общем, поддерживаю.
Нужны четкие пункты или список скорее, я бы с удовольствием не изобретал, а просто привязывался.
Пункты чего?
Это соглашение позволит отталкиваться хоть от чего-то. В любом случае есть шанс что сторонняя ВП тема всё перебьет https://codeseller.ru/forum/sajtostroenie-i-veb-dizajn/verstka-pod-kontent-vyvodimyj-plaginom-ili-dopolneniem-v-vordpress.- мы же отдаем плагин и дополнения для широкого ассортимента ВП тем - а они там "главные"
Тут мне кажется не может быть строгих рекомендаций - но придерживаясь этого соглашения все будет более целостно.
Я имел ввиду, что соглашение хорошо бы описать, тогда будет понятно чего придерживаться в конкретных ситуациях. Отсюда появится стандарт. Имхо конечно. Но думаю это не просто)
я не понимаю что тут еще описывать 🤔
Могу на примере показать где и как применить. Давай любой твой свёрстанный доп - поработаю по отступам только и наглядно увидишь что и как в соглашении 6px
У меня видимо сегодня голова просто не работает и потерял способность внятно свою мысль описать, не спал 😁
Ты очень точно ее выразил)) Нужен пример до и после, но лучше не конкретный мой доп, а на твое усмотрение примеры, так будет понятнее. Наверно тогда сложится правильный путь... Или все еще продолжаю тупить))
Отличный расклад. А под соглашением, я так понию, что Игорь ведет речь про свод правил (рекомендаций) для разработчиков. И эти правила могут дополняться и расширятся, тогда разработчику меньше придется ломать голову. Идея здравая.
Для примера:
Поставил в ЛК две игрушки: сапер и тетрис, так одна во вкладке прилипает к левому краю, а другая по центру позиционируется. В итоге это надо править, а не поставил и забыл.
А имея некие стандарты таких нюансов можно избежать. И этот свод правил должен быть не в отдельной статье, которая может потеряться, а в блоке на видном месте, а разделе "разработчику"
Как то так:)
Здесь все конечно не просто если описывать это в виде некоего стандарта для разных элементов. т.к. ВП темы их каждая по своему сломает - надо тестировать и просматривать в разных темах. Выше я писал что формы, таблицы, уведомления - это мы уже стандартизировали в реколл и если делать через его апи - уже будет единство. Да и css писать не нужно будет совсем.
Но отступы например - это как раз внешнее влияние на блок, и плагин тут может лишь предлагать разработчикам подобные соглашения - повлиять он на него не сможет.
Я лично натерпелся с этим много и это часто раздражающий момент был - с этими отступами. Там скукожено, там наоборот расползлось кто куда по сторонам.
Ради интереса и хорошего примера (то что это не только в реколл такое есть) можно посмотреть решения и под сторонние плагины - под бадипресс например или вукоммерц - под них пишут много разных разработчиков - и они также не соблюдают и не придерживаются каких-то правил. Но там еще хуже - используют готовые решения в виде bootstrap и другие популярные UI kit. В итоге подключаются целые фреймворки css с кучей ненужного внутри и... Один фиг отступы там пляшут - т.к. например блок "Кнопка" никак не учитывает влияние извне. Этот элемент лишь описывает кнопку изнутри. А где ты ее расположишь и как - твой вкус и стиль и он может отличаться от отступов кнопок в основном плагине.
Это очень длинная тема и для массового продукта (пример вукоммерц) с огромной экосистемой (читай "плагинами", что туда добавляют что-то) и разными разработчиками и все это ставится на разные ВП темы - там творится в итоге бардак.
Согласен, но тем не менее определенный набор рекомендаций для разработчиков дополнений иметь полезно.
Тут отступы, там еще что-то интересное и полезное найдется и все эти предложения в одном месте вполне хорошее решение.
Таким образом, со временем, получится вполне полезная технологическая карта. И авторы уже созданных допов смогут пользоваться этим инструментом, а также те, кто будет приходить с новыми идеями. В итоге, сформируется некий фирменный стиль.