Содержание:
- Введение
- Минимальная структура файлов для дополнения
- Другие файлы для дополнений
- Наша структура файлов
- Подключаем .js .css правильно. Поддержка минимизации WP-Recall
- Ajax в WP-Recall
- Подчищаем за собой – файл: delete.php
Введение:
Прежде чем приступить к дальнейшему чтению - вам потребуется знать и уметь:
1. "Создаем свое дополнение для Wp-Recall, выводим свою вкладку в личном кабинете"
2. "Ajax в WordPress"
+ начальные знания по js/php (знание синтаксиса). Если эти знания у вас отсутствуют - не отнимайте в комментариях время, задавая элементарные вопросы - обратитесь к гуглу. Цель данного руководства помочь новичкам разобраться с разработкой под плагин WP-Recall и упростить некоторые задачи.
Что будет делать наше дополнение: Слева, по клику на кнопке передадим данные на сервер, увеличим на 1, запишем в БД, и вернем итоговый результат.
Исходники этого урока вы можете посмотреть скачав дополнение "Give a Smile" - именно его в этом уроке мы и будем создавать.
Оно же, по MIT лицензии, доступно в моём git-репозитории
Минимальная структура файлов для дополнения:
Чтобы плагин WP-Recall увидел наше дополнение на странице дополнений плагина в админке, и при включении дополнения мы получили его работу, необходимо следующее:
1. Без пробелов создать папку give-a-smile по следующему пути:
ваш-сайт/wp-content/wp-recall/add-on/
Получится так:
ваш-сайт/wp-content/wp-recall/add-on/give-a-smile/
В дальнейшем, папка give-a-smile – будет являться идентификатором (ID) дополнения.
Например id применяются для такой проверки
2. В корне создать 2 файла в кодировке UTF-8 (без BOM) - info.txt и index.php
info.txt – файл с информацией о дополнении. Информация оттуда используется в админке: на странице "Дополнения", "Репозиторий", при проверке обновлений, на сайте CodeSeller.ru, и по работе с его API (например я это API использовал в дополнении Seller on Codeseller). Как мы видим это очень важный файл.
Его содержимое:
Name: Give a Smile; Version: 0.1; Support Core: 15.9.7; Description: Просто подари улыбку; Author: Владимир Дружаев (Otshelnik-Fm); Author URI: http://across-ocean.otshelnik-fm.ru/; Add-on URI: https://codeseller.ru/products/give-a-smile/;
- здесь все просто:
Name – Имя дополнения.
Version - текущая версия, необходимо чтобы пользователи узнавали о обновлениях.
Support Core – с какой версией WP-Recall точно работает. Не младше.
Description – Описание дополнения
Author – Автор дополнения
Author URI – сайт автора
Add-on URI – адрес дополнения
И файл:
index.php – исполняемый php файл.
Это были два обязательных файла.
Другие файлы для дополнений:
Кроме них, иногда полезны следующие файлы, которые может использовать плагин WP-Recall:
activate.php - срабатывает единожды, в момент активации дополнения. Например предустановка начальных настроек, создание таблиц в БД
deactivate.php - срабатывает единожды, в момент деактивации дополнения.
delete.php - срабатывает единожды, в момент удаления дополнения. Подчищаем за собой (правило хорошего тона в программировании)
readme.txt - Разметка readme-файла для товара - при публикации товара на сайте CodeSeller.ru
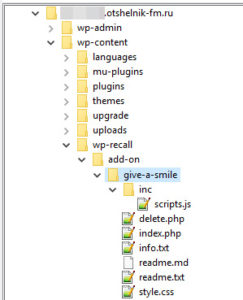
Структура файлов нашего дополнения:
Для работы нашего дополнения я создал такую структуру файлов:
scripts.js в папке inc – там будет работать наш ajax.
В корне дополнения у меня находится readme.md - файл для гитхаба (его я описывать не буду), и стилевой style.css файл. Остальные файлы описаны выше.
Как заполнить info.txt - я указал выше.
Подключаем .js .css правильно. Поддержка минимизации WP-Recall:
Плагин WP-Recall использует собственную систему регистрации и объединения файлов с 15-й версии (это улучшенная реализация функций регистрации стилей и скриптов из ядра вордпресс). Это значит что js и css файлы объединяются в один (если в основных, расширенных, настройках WP-Recall включена эта опция), переносы строк и пробелы там убираются – небольшую минимизацию он проводит. Это удобней чем использовать стандартные вордпресс функции регистрации стилей и скриптов.
Итак функции:
rcl_enqueue_style - подключает css файл
rcl_enqueue_script - подключает js файл
и их вешаем на хук rcl_enqueue_scripts
Подключаем:
// подключим стили и скрипт
function gas_resource(){
rcl_enqueue_style('gas_style',rcl_addon_url('style.css', __FILE__));
rcl_enqueue_script('gas_scripts', rcl_addon_url( 'inc/scripts.js', __FILE__ ),false,true);
}
if(!is_admin()){ // в админке они нам не нужны
add_action('rcl_enqueue_scripts','gas_resource',10); // в момент срабатывания хука
}
- в момент срабатывания хука rcl_enqueue_scripts мы подключаем наши стили и файл скриптов, проверяя выше что мы не в админке.
Ajax в WP-Recall
Чтобы понять разницу между работой в вордпресс и wp-recall с ajax, вам нужно знать (и уметь) как вордпресс работает с ajax и как правильно работать в фронтенде с ним. Вначале я уже давал ссылку на подробные доки
Вкратце, как это делается в вордпресс:
1. Нам нужен путь до обработчика AJAX запросов wordpress
2. Нам нужно создать ключ безопасности nonce
3. Сам ajax запрос
4. и его php обработчик, в котором проверяем ключ nonce и функция висит на нужном хуке (залогиненный пользователь или гость)
Плагин WP-Recall позволяет избавиться от первых 2х пунктов. Прочь рутину!
Он уже определяет путь в объекте Rcl - Rcl.ajaxurl и содержит проверочный nonce в Rcl.nonce
Помимо этого в объекте Rcl есть:
Rcl.wpurl - главная страница вашего сайта
Rcl.rcl_url – путь до плагина wp-recall
Rcl.user_ID – текущий юзер – его id (если гость то 0)
И другое - подробней смотрите распечатав console.log(Rcl);
Выведем кнопку, по клику на которой сработает ajax.
В файле index.php:
// в футер вставим свою кнопку слева
function gas_block(){
$title = '<div>От улыбки хмурый день светлей,<br/>От улыбки в небе радуга проснется,<br/>'
.'Поделись улыбкою своей,<br/>И она к тебе не раз еще вернется!</div>'
.'<div>p.s. жми смайл - и подари улыбку</div>';
$out = '<div id="gas_smile" class="gas_open" onclick="gasPush(this);return false;">';
$out .= '<span>Подари улыбку</span>';
$out .= '<i class="fa fa-smile-o"></i>';
$out .= '</div>';
$out .= '<div id="gas_smile_motiv">'.$title.'</div>';
echo $out;
}
add_action('wp_footer', 'gas_block',100);
- простейшая функция, висит на хуке wp_footer - выведет кнопку в подвале. А потом мы css стилями ее, с фиксированной позицией, прижмем к левому верхнему краю. В стилях также укажем небольшую анимацию для плавного поведения.
В переменной $title у нас небольшой отрывок стихотворения, который появится при наведении на кнопку.
В блоке с id gas_smile - у нас на событие onclick - идет вызов js-функции gasPush - по клику запускаем ее.
Магия style.css:
#gas_smile {
background-color: #ffc03e;
border-left: 4px dotted #eb403b;
border-radius: 0 2px 2px 0;
font-size: 14px;
line-height: normal;
padding: 8px;
position: fixed;
top: 150px;
z-index: 2;
}
#gas_smile.gas_open {
align-items: center;
cursor: pointer;
display: flex;
left: -115px;
transition: left 0.3s ease-in-out;
}
#gas_smile.gas_open:hover {
background-color: #ffd04e;
left: 0;
transition: left 0.3s ease-in-out;
}
#gas_smile .rcl_preloader .fa {
left: auto;
right: 6px;
}
#gas_smile.gas_result:not(.gas_open) {
left: 0;
}
#gas_smile span {
color: #4b67ad;
padding: 0 8px 0 0;
}
#gas_smile > .fa {
color: #eb403b;
font-size: 24px;
}
#gas_smile_motiv {
background-color: #ffd2a6;
border-left: 5px solid #ff9e40;
border-radius: 0 2px 2px 0;
color: #000;
font-size: 14px;
left: -300px;
line-height: normal;
max-width: 300px;
opacity: 0;
padding: 5px;
position: fixed;
top: 195px;
transition: all 0.3s ease-in-out 0.15s;
z-index: 2;
}
#gas_smile:hover + #gas_smile_motiv {
left: 0;
opacity: 1;
transition: all 0.3s ease-in-out 0.15s;
}
#gas_smile_motiv > div:first-child {
margin-bottom: 8px;
}
.gas_count {
margin: 5px 0 0;
text-align: center;
}
.gas_nmbr {
color: #227fb0;
font-size: 30px;
font-weight: bold;
}
#gas_smile.gas_result:not(.gas_open)::after {
bottom: 3px;
color: #ffdd5b;
content: "\f118";
font-family: fontawesome;
font-size: 31px;
left: 3px;
position: absolute;
}
Кнопка создана. Стили для нее есть, теперь займемся ajax.
Файл scripts.js - в нем я подробно прокомментировал каждую строчку:
function gasPush(e){
if(jQuery(e).hasClass('gas_result')) return false; // если уже один раз отработало
jQuery(e).addClass('gas_result'); // ставим маркер что нажали один раз
rcl_preloader_show(jQuery('#gas_smile'),25); // покажем спиннер (иконка лоадера)
// формируем массив передаваемых данных
var gasData = {
action : "gas_callback", // коллбек для динамического хука
ajax_nonce : Rcl.nonce // проверочный ключ безопасности
};
// ajax post запрос
jQuery.post({
url: Rcl.ajaxurl, // путь до вордпресс обработчика ajax
dataType: "json", // тип данных с которыми работаем
data: gasData, // массив наших данных (сформировали выше)
success: function(data){ // при успешном возврате
if(data.gas_ok){ // gas_ok - ключ ответа что мы отправили в PHP функции
setTimeout(function(){ // у меня ajax слишком быстро работает - кручу спиннер еще 1000 миллисекунд
rcl_preloader_hide(); // скрываю спиннер
jQuery('#gas_smile_motiv').remove(); // удаляю блок со стишком
jQuery(e).removeClass('gas_open').empty().html(data.gas_ok); // очищаю кнопку и добавляю ответ что вернула PHP функция
},1000);
}
},
complete: function(){ // ajax-запрос завершился
setTimeout(function(){ // покажу результат на 8 секунд
jQuery(e).hide(400); // и скрою блок
},8000);
}
});
return false;
}
- тут одна функция, по клику она проверяет на 2 строке - что запущена один раз. На 4-й появляется recall loader - rcl_preloader_show - в нем указываем объект где выводить спиннер и размер.
В переменной gasData мы указываем уникальный экшен и nonce ключ безопасности (9 строка. Его формирует плагин WP-Recall)
Далее мы запускаем ajax-post запрос: 14 строка - указываем путь до вордпресс ajax обработчика. Этот путь плагин WP-Recall уже задает в объекте Rcl в Rcl.ajaxurl, тип данный и массив наших данных.
При получении успешного ответа от php функции - проверяем ключ data.gas_ok (18 строка) и если он пришел, то скрываем лоадер и выводим информацию со счетчиком.
По завершению ajax запроса мы на 8 секунд показываем блок и скрываем его. До следующей загрузки страницы.
Теперь рассмотрим php обработчик:
// ловим ajax
function gas_catch_smile(){
rcl_verify_ajax_nonce(); // проверка nonce
$smiles = get_option('give_a_smile') ? get_option('give_a_smile') : 0; // получаем значение
update_option('give_a_smile', ++$smiles); // увеличиваем на 1 и обновляем в БД
// формируем ответ
$gas_resp['gas_ok'] = '<div class="gas_ok">Спасибо за улыбку!</div>'
. '<div class="gas_count">Улыбок в базе: <div class="gas_nmbr">'.$smiles.'</div></div>';
echo json_encode($gas_resp); // отправляем в скрипт
wp_die();
}
if(defined('DOING_AJAX') && DOING_AJAX){
add_action('wp_ajax_nopriv_gas_callback', 'gas_catch_smile'); // No privileges - т.е. гость
add_action('wp_ajax_gas_callback', 'gas_catch_smile'); // любой залогиненный
}
- функция срабатывает на динамических ВП хуках wp_ajax_nopriv_gas_callback и wp_ajax_gas_callback (в scripts.js мы action : "gas_callback" задавали) - два хука нужны чтобы кнопка отрабатывала для гостей и залогиненных пользователей.
3 строка - функция rcl_verify_ajax_nonce - проверяем nonce ключ безопасности и ниже обычная php логика и wordpress api.
Пишем в таблицу wp_options в метаполе give_a_smile (7 строка).
Обратите внимание на 10-ю строчку: gas_ok - в js функции мы проверяем этот ключ ответа.
Закодировали в json на 13-й строке и отправили результат в скрипт. Скрипт вывел результат.
На этом ajax запрос завершен.
Подчищаем за собой – файл: delete.php:
Так как мы в базу данных - в таблицу wp_options, в метаполе give_a_smile пишем значения, то при удалении нашего дополнения нужно подчистить за собой. Это правило хорошего тона у разработчиков. Пользователю больше не нужно наше дополнение, а значит и данные от него хранить не нужно.
Плагин WP-Recall на странице "Дополнения" выводит ссылку "удалить" дополнение. При удалении через эту кнопку он ищет в корне дополнения файл delete.php и подключает его.
В нашем случае в этом файле разместим это:
delete_option('give_a_smile');
- wordpress функция для удаления ключа из таблицы wp_options
Наше дополнение готово. По FTP копируем папку give-a-smile на свой компьютер, архивируем в zip и теперь, поделившись им с другими людьми, они этот архив могут загружать через менеджер дополнений, в админке своего сайта, со страницы "Дополнения"


Комментариев (0)