Данное дополнение выводит по нажатию на кнопку "Контакты", контактную информацию автора публикации. Идеально подойдет для доски объявлений. Данные подгружаются ajax-ом - без обновления страницы и дополнение поддерживает плагины кеширования. Данный метод позволит вам защитить персональные данные ваших продавцов от программ сборщиков и ботов-парсеров. И усложнить им жизнь.
p.s. Гугл, говорят, умеет выполнять скрипты на странице - но пока я не увидел чтобы он проиндексировал номер телефона.
Возможности:
- В админке имеется блок настроек
- Вывод шорткодом или автоматически - после контента записи (опция)
- Возможность выводить кнопку только залогиненным пользователям, а гостям клик по кнопке форму входа покажет (а можно и всем контакты показывать)
- Настраиваемые атрибуты: "заголовок кнопки" и тип получаемых данных
- Выводит: почту пользователя, номер телефона, или вывод карточкой (оба значения + имя автора)
- Тип "Карточка" - использует функционал шаблонов WP-Recall. Как работать с шаблонами описано здесь. Вы можете значительно расширить применение.
- Если кнопка будет выводиться автоматически, то есть возможность установить тип записей в которых будет выводиться кнопка запроса контактов и атрибуты шорткода
- Для настройки внешнего вида, если стандартные стили не вписываются в цветовую гамму вашего сайта, используется вордпресс кастомайзер - вы в реальном времени можете настроить кнопку вывода. Но если вы уверенно владеете css - вы можете отключить кастомайзер.
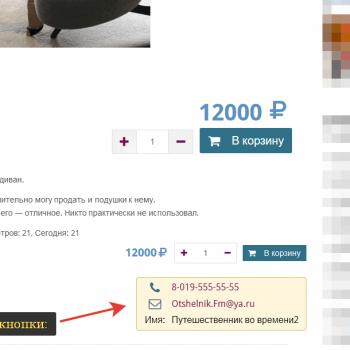
Превью:
Демонстрация работы здесь
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течении суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
Имеется блок настроек в настройках страницы "WP-Recall" - "Настройки" - "Настройки Ajax Contacts Author"
* Если вы будете выводить номер телефона - то вы должны будете создать на странице "Произвольные поля профиля" поле, для ввода номера телефона пользователем.
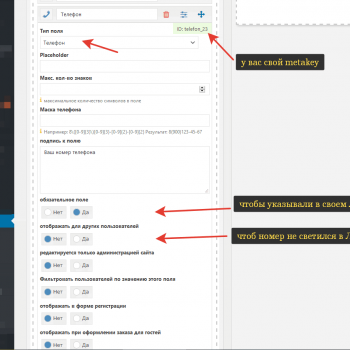
1. Чтобы создать это поле - преходим в админке на страницу "WP-Recall" - "Поля профиля"
2. Выбираем тип "Телефон"
3. В имя вводим название поля, например "Телефон"
4. Остальные значения в нем необязательны. Кроме как "отображать для других пользователей" - "Нет"
-логично же - контакты светить не будем. Только по запросу шорткода.
Значение "обязательное поле" - "Да" позволит вам напомнить пользователю, когда он будет редактировать свою персональную информацию, о необходимости заполнения данного поля.
Если вам нужно чтобы пользователи на этапе регистрации заполняли номер телефона выбираем "Да" у "отображать в форме регистрации"
5. Сохраняем произвольное поле профиля. И копируем metakey этого созданного поля
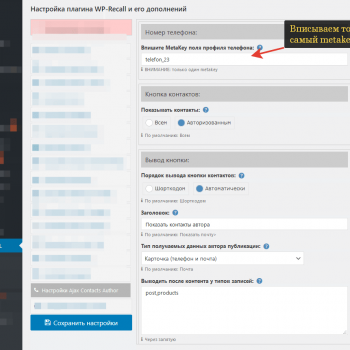
6. Вписываем metakey в настройках: "WP-Recall" - "Настройки" - "Настройки Ajax Contacts Author"
* "Показывать кнопку контактов" - данная опция позволит вам выбрать кому будет доступна кнопка контактов.
Выбрав "Авторизованным", то контакты смогут увидеть только залогиненные пользователи.
* Если вы хотите автоматически выводить шорткод в определенных типах записей - то выставьте настройки в секции "Порядок вывода кнопки контактов"
Там же есть возможность задать текст на кнопке и выбрать тип получаемого контента (email, телефон, карточка)
* Выполнив пункт выше, обязательно укажите, через запятую, у какого типа записей будет выводиться кнопка.
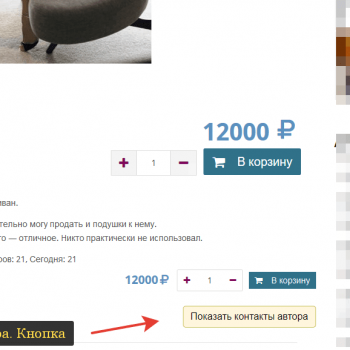
* Если вы будете вписывать шорткод вызова кнопки контактов вручную, то вам необходимо в нужное место записи вписать шорткод [otfm_contact]
Шорткод поддерживает дополнительные атрибуты:
title - надпись на кнопке. Произвольный текст. По умолчанию "Показать почту"
type - тип получаемого контента.
Значение типа mail - по умолчанию. Выведет почту.
Значение типа phone - номер телефона. Обязательно создавать в полях профиля поле, как указано выше
Значение типа card - карточка. Выведет и почту и телефон
Тип Карточка - это реколл шаблон. А это значит что вы легко сможете добавить туда свой текст, верстку или дополнительные данные.
Как работать с шаблонами описано здесь
[otfm_contact] - выведет почту, текст на кнопке по умолчанию ("Показать почту")
[otfm_contact title="Показать телефон" type="phone"] - выведет телефон, на кнопке написано "Показать телефон"
[otfm_contact title="Показать контакты" type="card"] - выведет и телефон и почту
* Если цвет по умолчанию кнопки вас не устраивает или она не вписывается в цветовую гамму вашего сайта и вам сложно редактировать css, то вы можете включить настройку "Включаем визуальный кастомайзер"
Далее переходим на страницу вордпресс кастомайзера: "Внешний вид" - "Настроить" - "Настройки Ajax Contacts Author"
Справа в окне открываем одиночную запись с вписанным шорткодом (или если выводится автоматически - то одиночную страницу того типа записей что вписали)
и начинаем визуальную настройку кнопки и иконок результата.
- Вам нужно поменять в шаблоне templates/aca-card.php (внутри тега i) rcli fa-phone на свое значение
Выберите иконку на сервисе https://fontawesome.com/v4.7.0/icons/ и измените в шаблоне
Как правильно работать с шаблонами описано здесь
- Программно. Функцию подскажу на форуме поддержки
v2.3.0
* В карточке под номером телефона выводится и имя - так наглядно будет кому звонишь и как обращаться
* Добавлена функция для программного вывода кнопки - она учитывает все настройки в админке
* Поддержка дополнения Universe Activity Modal
- контакты можно выводить в модальном окне при просмотре полной записи в дополнении
* Добавлена анимация появления кнопки
* Опция "показывать всем" сменила логику работы: теперь если выставлено "не показывать контакты гостям (незалогиненным)"
- то кнопка гостю будет показываться, но клик по ней вызовет всплывающую форму входа и регистрации (она должна у вас быть выбрана в общих настройках реколл)
* В карточку добавлен хук "aca_footer_card" - для добавления любой своей произвольной информации
v2.2.0
* в карточке добавил проверку если метакей телефона в админке не указали
* небольшое исправление стилей
* по умолчанию тип записей "post" ставится в настройки вывода кнопки
* у кнопки изменен приоритет вывода - теперь она выводится выше блока "Рекомендуем" товаров rcl commerce
v2.1.2
* поправил скрипт
v2.1.1
* поправил ссылку на телефон
v2.1
* Кликабельные ссылки на телефон и на почту
- если вы работали с шаблоном aca-card дополнения - стоит сравнить и актуализировать
v2.0
* поддержка WP-Recall 16.23.13
* поддержка css переменных WP-Recall
* миниизация скриптов и стилей
* мелкие правки
v1.3
* поддержка WP-Recall 16.16
* добавлена иконка дополнения
* небольшая оптимизация
v1.2
* Поддержка 16-й версии WP-Recall
v1.1
* Добавлена поддержка добавления иконок через css стили ВП шаблона
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соотвествующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru
















Отличное решение! в свое время обыскался чего-то подобное, но не нашел и "мудрил сам". Возможно приобрету. Получилось красиво.
Так же в свое время пришлось поставить доску объявлений на одном сайте, именно из за отсутствия скрытия данных. Теперь проблем не будет если потребуется такой вариант. Отлично!
Ну т.к. это дополнение к WP-Recall - то и его придется ставить))
Я думал сделать это дополнение как отдельный плагин, но произвольные поля от WP-Recall и возможности шаблонов, которые дает этот плагин, и удобство работы с ajax (да с WP-Recall работать с ajax стало чуть легче. Не нужно писать пути к обработчикам, генерировать nonce, для проверки) перевесили в пользу выбора именно дополнения. Но при желании и как плагин его можно сделать, только уже со скромными возможностями.
Я чуть позже покажу в отдельной статье как использовать шаблон и вывести полноценную карточку автора. Главное что шаблон получает ID этого автора, а там уже можно и аву вывести и другие наборы скрытых полей.
Владимир, подскажите, где можно найти вашу статью по теме: "как использовать шаблон и вывести полноценную карточку автора".
Спасибо!
Почему вы это спрашиваете тут? Я не понял о чем вы спрашиваете. Но для вопросов есть форум поддержки - пишите там. Здесь оффтоп не ведем.
Да вы сами написали в комменте выше:
"Я чуть позже покажу в отдельной статье как использовать шаблон и вывести полноценную карточку автора."
Я интересуюсь, статья уже вышла? Но, если надо, могу и в форуме спросить то же самое.
Такого материала нет. На форуме поддержки дополнения могу подсказать как в карточку вывести нужные произвольные поля профиля. По клику на кнопке они будут подгружаться также как сейчас это делает поле почты и телефона. Там всё для этого есть.
Не плохо было бы добавить иконку телефона, когда выбирается только телефон.
Добавил эту возможность. Написал в FAQ секции как это сделать
Вы пишите в описании: "Идеально подойдет для доски объявлений." А где брать доску объявлений? Нет такого плагина у wp-recall, как доска объявлений((( или есть и я не нашёл?
Плагины досок объявлений есть в ВП репозитории. Ну или кастомный тип записей (register custom post type) по интернет руководству всегда можно завести самостоятельно. А реколл позволяет произвольные типы записей вывести в фронтенд редактор.
Здравствуйте. В описании возможностей дополнения этого нет,но возможно что-то поменялось за всё время: подскажите,а можно ли настроить так,чтобы пользователь мог написать в ЛС автору поста по кнопке "Написать"?
Спасибо за ответ
Здравствуйте.
Такого нет. Но идея мне нравится.
Как это работать должно? Кнопка "Написать" - рядом с кнопкой "Контакты"? или когда нажмешь и загрузятся контакты - показать там и кнопку "Написать"?
Нажав её покажется форма для отправки личного сообщения.
Думаю,что хорошим вариантом будет две кнопки "Написать" и "Позвонить".
Кнопка "написать" ведет сразу в ЛС автору
Кнопка "позвонить" показывает номер телефона автора
Кнопка "Написать" позволит сразу на этой странице открыть чат с ним и переписываться в ЛС. Без перехода в кабинет. как по мне это удобней будет. На этом сайте - на форум зайдите - слева вверху в карточке пользователя над аватаркой - там иконка ЛС. Посмотрите как это работает
а возможно ли это реализовать как-то так?
пользователи моего сайта не разработчики,и в интернете не как рыба в воде. Им бы что-нибудь попроще...
И будет ли что-то подобное обновляться в этом дополнении? Я бы приобрел