Дополнение WP-Recall, которое позволяет скрывать/показывать реколлбар (WP-Recall recallbar - верхняя панель) при прокрутке страницы вниз.
2 варианта работы:
- 1. Реколлбар появляется при прокрутке вниз
- 2. Реколлбар скрывается при прокрутке вниз
Первый вариант подойдет вам, например, если меню вашей WordPress темы находится в самом верху и не имеет фиксированной позиции (скрывается).
В этом случае можно будет выставить отступ от верха (в пикселях) при котором реколлбар будет показываться.
В самом верху реколлбар будет скрыт, но стоит прокрутить страницу ниже - он плавно покажется.
демо 1 варианта:
Второй вариант - В самом верху реколлбар будет показан, но он скрывается при скролле страницы вниз. Но стоит чуть-чуть прокрутить наверх - как он тут же появляется.
Полезно для экономии места на мобильных устройствах. И меньше отвлекающих факторов - пользователь может сосредоточиться на прочтении статьи, прокручивая страницу вниз и реколлбар ему не будет мешать.
Полезно и для магазинов - ничто не отвлекает от просмотра каталога товаров.
демо 2 варианта:
Живая работа реколлбара, по второму варианту, на моём демо сайте
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течении суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
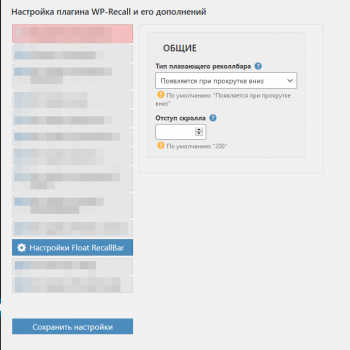
В админке блок настроек: WP-Recall -> Настройки -> Настройки Float RecallBar
Возможно выбрать тип плавающего реколлбара:
'Появляется при прокрутке вниз'
'Скрывается при прокрутке вниз'
В первом случае можно будет выставить отступ от верха (в пикселях) при котором реколлбар будет показываться.
v1.1.0
* работа с WP-Recall 16.24.11
* переход на css переменные реколл. Меньше гонять инлайн стили
v1.0.1
* Исправлен баг при - включенной опции "Скрывается при прокрутке вниз" - пункты меню были невидимыми - но кликабельными
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соотвествующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru

















Большое спасибо, отличное дополнение!
Блин... не успел купить, как доп подорожал! 😃
Хороший кофе подорожал))
Интересное решение, барчик становится все удобнее и удобнее))
Прикольно, мне нравится, Владимир молодец.буду брать.
при наведении курсора в Recallbar на страницу, не отображаются дочерний элемент, хотя показывает что вставлен дочерний элемент. хотя раньше всё показывало и работало, ставлю меню со страницами в другое место там работает. помогите пож.