Дополнение для WordPress плагина WP-Recall - добавляет возможность увеличивать изображения - формируя лайтбокс галерею.
Возможности:
- Автоматическая работа
- Отличное поведение на мобильных устройствах
- При повороте экрана - ресайз изображения происходит сразу
- Отображает очень длинные (вертикальные) изображения (например инфографику)
- На мобильниках позволяет двумя пальцами увеличить изображение - масштабируя его. Ни одна мелкая деталь не останется незамеченной
- В всплывающем окне воспроизводит Gif-анимацию
- Возможно исключить увеличение изображения
- Поддержка дополнения Prime Forum
- Поддержка дополнения RCL Chat
- Поддержка дополнения OTFM List of Publications
- Поддержка Prime Forum дополнения Prime Image Uploader
- Переведён на 8 языков: русский, английский, украинский, немецкий, итальянский, испанский, французский, румынский
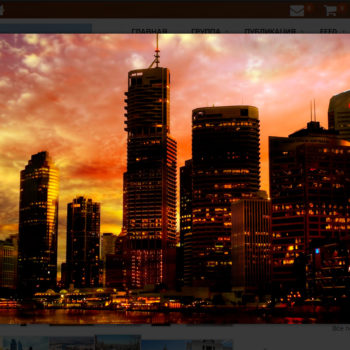
Демо тут и на CodeSeller
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течение суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
Как мне исключить изображение из работы галереи?
- Чтобы изображение не участвовало в увеличении Magnific Popup Recall (а открывалось в окне браузера) укажите в теге "a" класс: class="nomagnific"
Вставляю изображение - а оно не увеличивается. Что не так?
- Важно, чтобы вы вставляли изображение из WordPress медиабиблиотеки отмеченное как "медиафайл"
В медиабиблиотеке выбираешь справа "медиафайл" Скриншот
т.е., если смотреть исходный код страницы, изображение должно быть внутри тега <a
Так: <a href="http://линк-к-полной-картинке.jpg"><img src="http://линк-к-миниатюре.jpg"/></a>
У меня картинки подгружаются ajax-скриптом, но галерея их не видит. Открывает в отдельном окне
- Скрипт обрабатывает картинки которые загрузились вместе с html страницей. Если потом ajax-ом загружаются новые данные - он их не увидит.
Выход есть - после успешной загрузки ajax вам нужно реинициализировать скрипт.
Просто вызовите в своем скрипте после ajax-запроса js функцию MpActivate();
Функция инициализации лайтбокса принимает первым аргументом наименование атрибута
- это позволяет уточнить область поиска изображений, а не искать по всему DOM дереву.
- соответственно лучшая скорость работы и меньше памяти на операцию
Пример:
var dAttr = '.chat-messages';
MpActivate(dAttr);
- передаем класс.
Но можно и id: var dAttr = '#some-wrapper';
Двоятся изображения в Prime Forum. Как выключить одну галерею?
- Чтобы сайт использовал единую галерею - в настройках Prime Forum отключите опцию "Галерея изображений"
v2.3
* поддержка дополнения OTFM List of Publications
- если в нем включена бесконечная подгрузка (infinity scroll)
v2.2
* Поддержка WP-Recall 16.26.0
v2.1.1
* Небольшие правки на странице настроек
v2.1
* Поддержка WP-Recall 16.17.0
* Поддержка блока "Галерея" Gutenberg
* Поддержка блока "Изображение" Gutenberg
* небольшие правки
v2.0
* Поддержка WP-Recall 16.16
* Поддержка Rcl Chat:
- Личные сообщения и общий чат
- Переключение пагинации в чате
- Переключение к важным сообщениям и обратно
- Открыли окно чата: в миничате, в прайм форуме, в лк ЛС (даже по F5)
- Добавление или получение нового сообщения в чате и ЛС
- - Все эти действия, если пришло изображение - позволит вывести его в лайтбоксе
* Поддержка PrimeForum:
- Получение чужого сообщения на форуме или отправка сообщения на форуме - если там картинка - она подцепиться в лайтбоксе
- Предпросмотр сообщения перед отправкой. Теперь изображение в лайтбоксе и там
* Функция инициализации лайтбокса принимает первым аргументом наименование атрибута
- это позволяет уточнить область поиска изображений, а не искать по всему DOM дереву.
- соответственно лучшая скорость работы и меньше памяти на операцию
Пример:
var dAttr = '.chat-messages';
MpActivate(dAttr);
- передаем класс.
Но можно и id: var dAttr = '#some-wrapper';
- Перевел на этот механизм и интеграцию с чатом и прайм-форумом
* Небольшие изменения в стилях
v1.3
* Поддержка мультиязычности
* Добавлены переводы на 8 языков: Русский, английский, украинский, немецкий, итальянский, испанский, французский, румынский
* Добавлена иконка дополнения
* Стили не критичные для первого экрана, поэтому гружу их в подвале.
* Стили от ядра magnific сжал
* Анимация переведена на ядро WP-Recall (animate-css)
v1.2
* Поддержка дополнения Prime Image Uploader для Prime Forum
- Чтобы сайт использовал единую галерею - в настройках Prime Forum отключите опцию "Галерея изображений"
v1.1
* скрипт инициализации главного скрипта галереи обернут в функцию MpActivate();
это удобно чтобы еще раз проинициализировать галерею например после того как контент загрузился с помощью ajax
Как работать с этим? После удачного завершения ajax-запроса вызовите функцию MpActivate();
* Стили главного скрипта теперь объединены с стилевым файлом дополнения - минус 1 запрос к серверу.
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru












Спасибо, Владимир, за аддон. Оригинально смотрятся изображения. Жаль только, что нет хотя бы кнопочек соц. сетей к каждому фото. И я не могу понять, как сделать эти длинные изображения.
- просто загрузите их (в описании к допу все написано). Если вопросы по использованию остались - создавайте новую тему на форуме поддержки товара.
Отличное дополнение. Поставил на замену Simple Lightbox.
Полезный плагин. Недавно прошёл обновление и просмотр картинок стал возможным прямо из чата.
Классно смотрится! Заменила им доп Simple Lightbox.
Здравствуйте!
Как использовать с Гугл фото?
Здравствуйте.
Я не знаю о чем вы.
Давайте на форуме поддержки создавайте новую тему - там выясним что это значит.