Дополнение больше не распространяется. Доступна PRO-версия.
Вы наверно сталкивались с такой проблемой - когда ВП тема, контент, что должен быть в сайдбаре вверху - при мобильных экранах перемещает вниз сайта? А у вас там личный счет, полезные ссылки и виджеты которые у вашего пользователя должны быть всегда на виду...
Это дополнение, для WordPress плагина WP-Recall, решает эту проблему - копируя с сайдбара в мобильное меню.
- Регистрирует сайдбар и виджет.
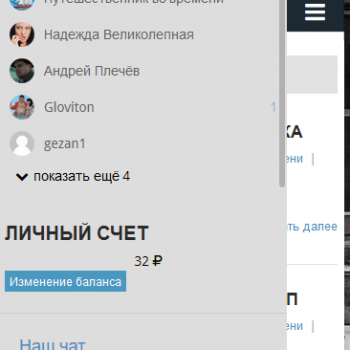
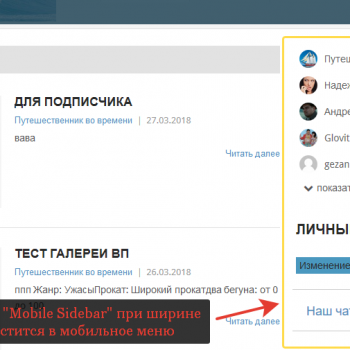
- В сайдбар помещаете нужные вам виджеты, шорткоды, html и на ширине 768 пикселей и меньше контент сайдбара переносится в мобильное меню.
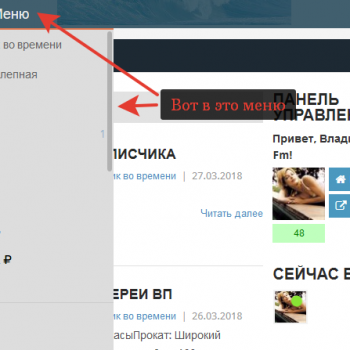
- Мобильное меню вызывается кнопкой "Меню", которая появляется в реколлбаре.
- Если в сайдбаре нет контента - кнопка "Меню" выводиться не будет.
Таким образом, помещенный в сайдбар "Mobile Sidebar", контент будет у вас на мобильных устройствах всегда на виду и доступен в один клик.
p.s. Реколлбар должен быть включен у вас.
Я выпустил расширенную PRO-версию данного дополнения
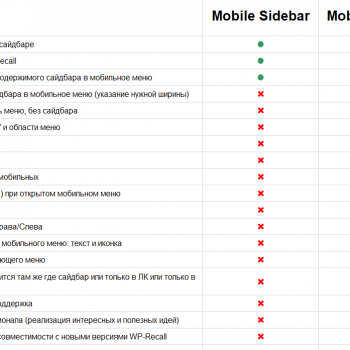
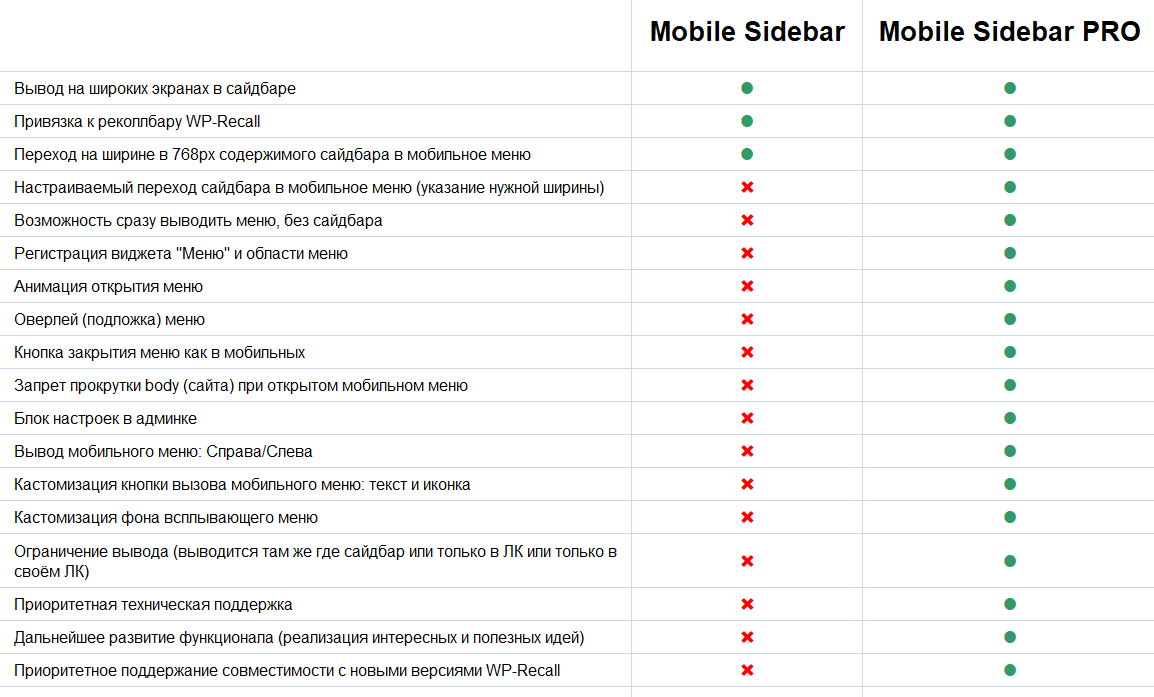
Ниже посмотрите сравнительную таблицу различий:
Таблица различий версий:
Дополнение больше не распространяется. Доступна PRO-версия.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течении суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
1. Переходите в админке: "Внешний вид" -> "Виджеты"
2. В область сайдбара "Mobile Sidebar" вставляете нужные вам виджтеы, произвольный html или шорткоды
3. Переносите виджет: "Mobile Sidebar: виджет" в нужный сайдбар.
- смотрите в описании товара видео - все подробно рассказал.
Есть блок настроек?
- настроек нет.
Кнопка "Меню" не появляется. Что не так?
1. У вас должен быть включен реколлбар.
2. Кнопка "Меню" появится только на разрешении экрана 768 пикселей и ниже и в сайдбаре должен быть какой-то контент. Если там пусто - кнопки не будет
v1.1
* Поддержка WP-Recall 16.16
* Небольшие css-фиксы
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соотвествующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Полный список моих работ опубликован моём сайте и в каталоге магазина CodeSeller.ru

















Гостям мобильный сайдбар показывается, или нужно войти?