Дополнение выполняет 3 важные задачи:
1. При загрузке изображения в публикацию - добавляет на оригинал изображения ваш водяной знак - watermark (заранее подготовленную картинку). Таким образом личерам будет сложней украсть ваше полноразмерное изображение.
А само изображение в нижнем правом углу картинки покажет бренд вашего сайта.
2. Пользователи при загрузке изображений не будут ограничены максимальными размерами. Например раньше было так: вы выставили максимальный размер аватарки в 1024 килобайт. И если у пользователя аватарка весит больше - ему выскакивает сообщение "Предельный размер загружаемого изображения 1024 килобайт". А это ставит пользователя в тупик - ему или искать редактор и как-то уменьшать своё фото или отказаться от загрузки аватарки. Чаще они выбирают второе. С помощью этого дополнения вы даете максимум удобства от вашего сайта.
3. Экономия дискового пространства вашего хостинга. Вы платите за объем. Представим что вы пользователям разрешили ради их удобства загружать аватарки в 5 мегабайт. Но вам это нужно хранить и вам за это платить. А в этом дополнении идет кроп оригинала изображения. т.е. загружая 4х мегабайтное фото можно хранить оригинал этого фото размером в 320 килобайт! Экономия в 12.5 раз! (подробности на вкладке "F.A.Q.")
Итак - в каких местах работает обрезка изображений и ватермарка?
1. Формы публикации и вордпресс медиабиблиотека
2. Обложка в профиле
3. Gallery Reload
4. Личные сообщения и чаты дополнения Rcl Chat
5. Праймфорум (при использовании дополнения Prime Image Uploader)
А помимо этого - дополнение дерегистрирует размеры, оставляя только оригинал и thumbnail (100x100) у чата и у Prime Image Uploader - т.к. они проходят через медиабиблиотеку вордпресс, а она (как мы знаем) нарезает кучу зарегистрированных миниатюр. Для вложений в чате и праймфоруме и авы группы - эта масса миниатюр не нужна. Вот их дополнение дерегистрирует экономя еще примерно половину.
Дополнение имеет настройку по отключению генерации вордпрессом scaled и 1536×1536 и 2048×2048 размеров. Экономьте дисковое место с умом.
Еще дополнение умеет подменять с ссуффиксом -rotated изображения - wordpress их генерирует если камера была повёрнута.
Дополнение имеет настройки в админке. Подробней читай на вкладке "Настройки"
Имеет зависимость в виде библиотеки GD (подробности на вкладке "F.A.Q.")
Имеются стоп слова - вы можете исключить из работы по нанесению ватермарки и не обрезать например длинные изображения типа инфографики (а для просмотра таких длинных изображений в удобном лайтбоксе я советую свое дополнение Magnific Popup Recall)
А еще есть возможность отдельно для png-файлов и отдельно для .jpg-файлов исключать зарегистрированные размеры. Например это круто экономит место если у вас идет загрузка png-файлов. Вордпресс их нарезает, вот только нарезанные размеры могут быть в 5-раз больше весить чем оригинал. Протестируйте это. Это киллер фича дополнения.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течение суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
В админке: "WP-Recall" -> "Настройки" -> "Настройки OTFM Watermark and Crop"
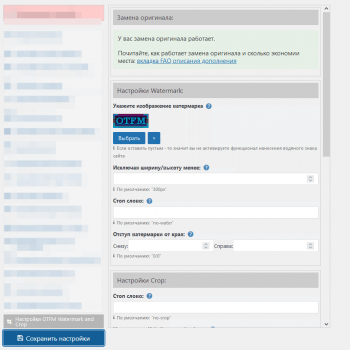
Настройки Watermark
Загружаем в медиабиблитеку файл ватермарки (например размером 88х35) и указываем путь к ней в настройках.
Если не укажете изображение ватермарки - то данный функционал не будет активен.
В настройках можно также указать размеры каких изображений игнорировать (на мелкие нет смысла ставить ватермарку)
Можно задать стоп-слово. Изображения содержащие его будут игнорироваться и ватермарка на них проставляться не будет.
И задаются отступы от края изображения.
Настройки Crop
Все загружаемые через медиабиблиотеку изображения будут иметь ограничение по максимальному размеру указанным в медиабиблиотеки.
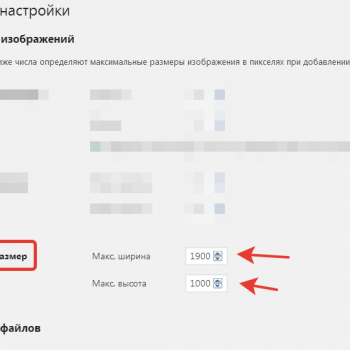
Переходим в админке в настройки WordPress - Медиафайлы.
"Крупный размер" - этими размерами и будет ограничен оригинал https://yadi.sk/i/_Ltwdb_DuGnVFQ
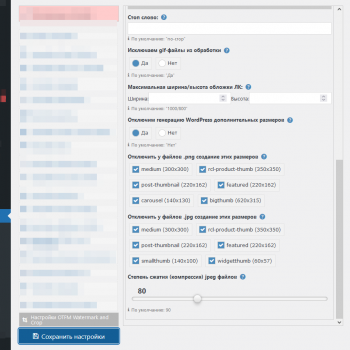
В основных настройках дополнения можно задать стоп-слово, и тогда изображение содержащее это слово обрезаться не будет.
В настройках можно исключить gif-файлы из обработки. Так что если вы загружаете активно на сайте гиф анимацию - стоит исключить гифки из обрезки. Т.к. WordPress медиабиблиотека режет анимацию.
Для личного кабинета максимальная ширина/высота аватарки и обложки настраивается.
Рекомендации:
Так как у вас сервер не будет перегружен пользовательскими 10-ти мегабайтными изображениями вы можете выставить эти настройки на максимум:
1. WP-Recall -> Настройки -> Общие настройки (ставим галочку "Расширенные настройки") - "Максимальный размер аватарки, Kb" и "Максимальный размер обложки, Kb"
2. WP-Recall -> Настройки -> Настройки группы - "Максимальный размер аватарки группы, Kb"
3. WP-Recall -> Настройки -> Настройки чата - "Максимальный размер файла, МБ"
Если у вас для PrimeForum стоит дополнение позволяющее загружать изображения Prime Image Uploader переходим:
PrimeForum -> Настройки - "Максимальный размер загружаемых изображений, в мегабайтах" и ставим например 15 мегабайт.
Когда работает замена оригинала?
Дополнение позволяет не хранить оригинал изображения, а заменять его максимальным размером указанным в админке.
WordPress хранит оригинал, а мы можем его подменить новым, ограниченным размером.
Здесь, скрин - вы выставляете "Крупный размер" и им заменяется оригинал.
В итоге вы не храните огромный файл.
Как пример: я загрузил 1.4 мегабайта изображение (3264x2448 px размеры).
Выставил в админке максимальный, что мне нужен 1920x1080
И загрузив этот файл я получил оригинал весом 215 килобайт с указанными размерами.
Экономия? В 6 раз!
Есть зависимости?
В настройках PHP (хостинга) должна быть включена поддержка библиотеки GD
Загружаю гиф анимацию - и анимация ломается. Почему?
Исключите gif-файлы из обработки. WordPress редактор не умеет делать верный кроп гиф анимации.
С какими дополнениями работает обрезка изображений и ватермарка?
Точно работает с этими:
1. PublicPost (Публикация)
2. Profile (Профиль пользователя)
3. Rcl Chat (Чат)
4. PrimeForum и Prime Image Uploader
5. Groups (Группы)
6. Gallery Reload
Много экономим места?
Т.к. ваше максимальное изображение равно тому, что указано в настройках медиабиблиотеки, то full изображение мы не храним.
Получается существенная экономия места.
Я взял изображение на 4.01 мегабайта (2204х2304) и ограничил высоту/ширину этими размерами - Скрин
Мое дополнение, отработав, дает такие результаты:
Оригинал стал 320 килобайт и размеры 957х1000 - это по весу экономия в 12.5 раз.
Вот такое эффективное использование места. Особенно полезно когда у вас высокая пользовательская активность.
v2.0
* Появились настройки: позволяют отключить создание выбранных размеров - отдельно для png и отдельно для jpg файлов.
* Появилась настройка позволяющая задать степень компрессии нарезаемых файлов (от 70 до 100).
- WordPress по умолчанию выставляет ее в 90%. Вы можете изменить степень компрессии. Это влияет на качество картинки и ее вес.
* Дополнение также подменяет файл с префиксом rotated - WordPress его создает когда в exif указано, что была повернута камера.
* Исправлена ошибка когда грузился pdf-файл и миниатюра к нему генерировала warning.
v1.3
* поддержка WP-Recall 16.26
* поправил стили в настройках
* в настройках добавил блок "Замена оригинала" и информацию если не указан Крупный размер в медиабиблиотеке (читай в FAQ - как работает замена оригинала)
* убрана настройка кропа (обрезки) аватарки в ЛК. Последняя версия реколл сама удаляет оригинал изображения и ставится картинка по нужному размеру и максимум 1000px
v1.2
* поддержка WP-Recall 16.24.28
* починил обрезку при использовании нового загрузчика реколл
* в настройки добавлена опция: Отключим генерацию WordPress дополнительных размеров
"WordPress с версии 5.3 начал генерировать из больших изображений и промежуточные.
Такие, как: 1536×1536 и 2048×2048 - это ему необходимо для тега srcset - для 2x (ретина) изображений.
Этой настройкой вы можете отключить данную генерацию"
* убрана настройка кропа (обрезки) в группах. Последняя версия реколл сама удаляет оригинал изображения и изображением группы ставится картинка по нужному размеру.
v1.1
* поддержка WP-Recall 16.23.15
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru













Владимир, спасибо, ваши допы всегда очень в тему, использую с благодарностью! 🍻
Наверное, вопрос из ряда фантастики, и он не относится к данному функционалу, но все-же к теме вотармарков возможно имеет отношение... Я как-то при просмотре онлайн кино случайно сделал скриншот и каково было мое удивление, когда на скриншоте был просто черный квадрат на месте видео... Скажите, встречались ли вам подобные решения, для защиты контента веб страницы от скриншотов?
Я не представляю как вебсайт может влиять на апи андроид, винды или другой операционной системы с помощью которой делается скриншот. Ну разве если только с этого сайта специальную программу скачивали, что запрещает скринить с определенных урл. Да - это из разряда: "вот вам ружье, берите его (скачивайте) и тогда сможете себе отстрелить... эм... ногу". Но ведь вопрос - как насильно заставить подобное скачать и установить? Ведь они же не сами себе злобные буратино.
Просто запомните одно простое правило: всё что выложено в интернет - уже не защитить. Только личный сейф в доме хранит секреты.
Это у вас скорее всего какой-то "продвинутый" анитвирус, который защищает от кей-логгеров и прочих "угроз".
Либо же у вас виндовоз 10, который вы оптимизировали по рецептам недо-гуру в интернете или поставили чью-то сборку ОС, автор которой считает себя умнее сотрудников Майкрософта.)))
Подскажите пожалуйста, если уже загружены изображения для товаров и товары на сайте, при активации, для них будет проставлен водяной знак, или плагин только к новым добавляет.
Только к новым - смотря 1-й пункт в описании
Извините, техподдержка закончилась, а купленный файл не сохранил где положено. Вопрос: сжимает ли ваше дополнение изображения при загрузке или только изменяет размер? Надо ли дополнительно для сжатия изображений устанавливать плагины сжатия изображений?
Специально ничего такого не делал и не проверял этот вопрос. При изменении размеров (В/Ш) конечно же и размер файла меняется. Но насколько там компрессия идет (в качественном эквиваленте - без артефактов на глаз) - я не знаю. Да и алгоритмы сейчас у разных библиотек сжатия такие, что и за плагином сжатия всегда найдётся библиотека, которая компрессию выполнит ещё лучше. Так что пробуйте сами.
А в описании, в вкладке FAQ указано: что по сравнению с ВП методами - экономия места в 12.5 раз.
Как раз за этот отрывок текста я и зацепился и из-за них сомнения начали докучать, а вообще нужен ли мне дополнительно плагин сжатия изображений, если ваш доп итак уже в 12,5 раз экономит место. Экономит место - значит сжимает)
Мне все ваши дополнения нравятся, все покупаю и покупаю)
Версия 2.0. Добавлена киллер фича - еще больше экономии дискового места. Читайте последний абзац описания и вкладку ChangeLog
купил, но к сожалению не на все размеры ставит вотермарки, пришлось перейти на другой плагин
Здравствуйте. Хотел уточнить,вотемарки ставятся на фото/картинки при всех видах публикаций? На заказы,товары,проекты?
т.е. если загружаются при использовании вордпресс медиатеки - то да.
Если какие-либо плагины реализуют загрузку мимо вп медиатеки - то оно работать не будет.
Добрый день, с водяным знаком можно сделать или уже есть такой функционал продажи фотографии ?
Здравствуйте. По продажам - тут это не заявлено.
А это дополнение ставит водяной знак на изображения, если вы их загружаете штатными средствами WordPress (медиабиблиотека вордпресс)
Доработать можно? Цена
Не понимаю вопроса. Что доработать?
Дописать кол чтобы можно было продать передать