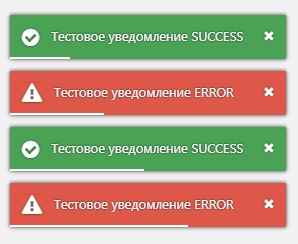
Это небольшое дополнение для wp-recall которое заменит стандартные javascript rcl уведомления на новые.
Уведомления обрели немного другую стилистику, анимацию и обзавелись полоской, которая уменьшается по мере приближения времени исчезновения уведомления.
Доступные настройки
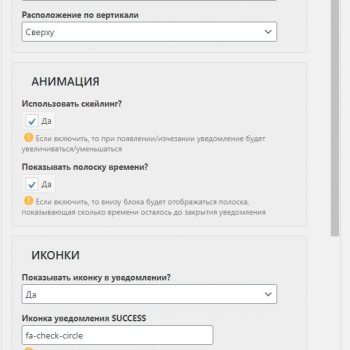
Расположение уведомления
Дополнение позволит вам гибко настроить расположение уведомлений:
По горизонтали: слева, справа, по центру
По вертикали: сверху, снизу
Анимация
Включить / отключить полоску времени
Включить / отключить скейлинг - при появлении блок будет увеличиваться из маленького до своего размера и наоборот при исчезновении
Иконки
Можете включить / отключить отображение иконок у уведомления, а так же заменить их на любые доступные в fontawesome
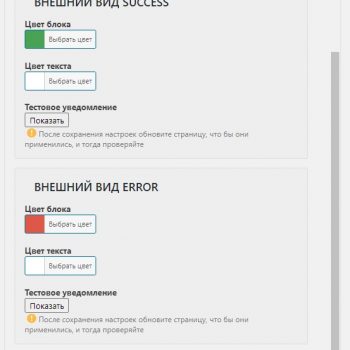
Внешний вид
Можете настроить цвет блока и текста для уведомления типа success и error
На странице настроек, там где опции внешнего вида, есть кнопки которые покажут тестовые уведомления. Что бы настройки применились - надо сохранить их и обновить страницу.
Видео демонстрация работы новых уведомлений:
Выбрать архив с дополнением и нажать "Установить". Или ручками поместить папку дополнения в /wp-content/wp-recall/add-on/
*Фикс отображения иконки в уведомлении
= 1.3 =
*Обновлено под последнюю версию recall 16.26.3
*Добавлена возможность указать время анимации уведомлений в опциях
*Добавлен предпросмотр уведомлений в админке без необходимости сохранения настроек
= 1.2 =
*Добавлена возможность выбрать шаблон уведомления (на данный момент 2 варианта)
= 1.1 =
*Добавлены настройки
= 1.0 =
*Релиз









![[DEMO] Система Достижений](https://codeseller.ru/wp-content/uploads/2019/03/as_demo-300x300.jpg)
Прекрасное дополнение, спасибо, Артём! 🎖
Интересно, как бы простимулировать пользователей, чтобы дополнение "стало пользоваться спросом", и автор внёс озвученные дополнительные фишки? 😜
Присоединяюсь к Павлу. Полезное и стильное дополнение. А если у него ещё и расширится функционал, то вообще будет супер.
Годнота!
Сейчас заценим, позже дополню... 🕒 📝
Обновил доп и добавил настройки.
Еще добавил 1 альтернативный шаблон, как у уведомлений в bootstrap
Стало ещё лучше! Спасибо за суперское решение! Переключил вывод уведомлений на шаблон bootstrap, для солидности 🙂 Благодарю автора за изящное решение чашечкой кофе ☕ 💵
Класс!
Подскажите где текст менять ошибки 😉
Текст ошибки создает код, в котором она произошла. Что бы его менять надо знать какой именно доп. ее создает и править его
Отличное дополнение! Можно цвет сообщений менять под цвет дизайна сайта. При смене цвета нужно кэш очистить.. Просто подсказка тем кто будет делать..