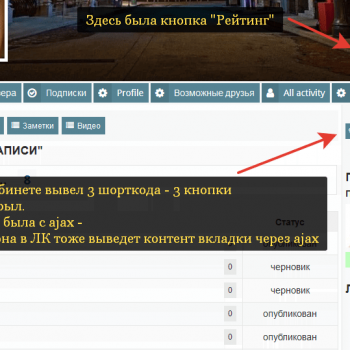
Дополнение для WordPress плагина WP-Recall, которое с помощью шорткода может вывести кнопку-ссылку на вкладку (или подвкладку) личного кабинета залогиненного пользователя с любой страницы сайта. Клик по кнопке - отправит авторизованного пользователя на указанную вами вкладку.
Вы размещаете шорткод с идентификатором вкладки - и он превращается в кнопку-ссылку на ту вкладку ЛК, что вы указали.
Размещайте несколько шорткодов - так вы выведите несколько ссылок на различные вкладки ЛК залогиненого пользователя.
Шорткод можно разместить на странице, в записи или в виджетах. Используйте блок "Шорткод" - для вставки этого шорткода в новом блочном редакторе вордпресс.
С помощью данного шорткода можно вывести кнопку-ссылку на главную страницу ЛК авторизованного пользователя.
А если вам родные вкладки в ЛК мешают - просто отключите их в менеджере вкладок.
Если пользователь находится в своём личном кабинете и вкладка поддерживает ajax-загрузку - клик по кнопке шорткода также вызовет контент вкладки без перезагрузки страницы.
Кнопку, что формирует шорткод - видит только залогиненный пользователь - т.к. кнопка, что выводит шорткод, ведёт в его ЛК.
У незалогиненного нет ЛК. Ему кнопка не показывается.
Ранее я выпускал дополнение Liberty Tabs - Вывод вкладок автора вне личного кабинета - в сайдбаре шорткодом или реколлбаре. Предлагаю ознакомиться с ним.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течение суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
Шорткод 1: [tab_button] - выводит кнопки ведущие на нужную вкладку своего ЛК
Атрибуты шорткода:
tab_id - id вкладки
subtab_id - id дочерней вкладки
title - текст на кнопке
icon - иконка на кнопке
Шорткод 2: [tab_logout] - выведет кнопку выхода из ЛК и редирект на нужную страницу после выхода.
Атрибуты шорткода:
title - текст на кнопке
icon - иконка на кнопке
redirect - URL-адрес редиректа после выхода. По умолчанию на главную. Можно вписать current и оставить на текущей или вписать нужный урл
Название иконок брать отсюда
Примеры:
1. Если просто такой шорткод вписать - то кнопка будет вести в свой ЛК:
[tab_button]
Внимание! Эта кнопка не показывается в своем ЛК. Только если вы вышли за пределы своего кабинета.
2. Кнопка будет вести на нужную вкладку:
[tab_button tab_id="chat"]
в tab_id вписываем id вкладки: Скриншот
3. Возможно указать сразу вывод на нужную дочернюю вкладку:
[tab_button tab_id="publics" subtab_id="type-post-group"]
в subtab_id вписываем идентификатор (slug) дочерней вкладки
4. Выведем кнопку на вкладку созданных групп, зададим свою иконку и имя:
[tab_button tab_id="groups" subtab_id="admin-groups" icon="fa-comments-o" title="Мои группы"]
5. Выведем кнопку выхода:
[tab_logout]
6. Выведем кнопку выхода с нужной иконкой и редиректом на текущую страницу:
[tab_logout title="выход" icon="fa-sign-out" redirect="current"]
Маленькие хитрости:
1. Шорткод можно вписать в html-виджет.
В админке: Внешний вид - Виджеты.
2. Шорткод можно вписать в редакторе блоков, в блок "Шорткод" и вывести в записи или на странице.
3. Шорткод можно использовать в вашем php-файле используя функцию echo do_shortcode( [tab_button tab_id="chat"] ); например.
4. Если вам мешает вкладка в ЛК и она дублируется шорткодом - ее можно скрыть в админке: WP-Recall - Менеджер вкладок.
Находим например "Чат" и выставляем ей опцию "Скрытая вкладка": Скриншот
Таким образом останется только выводимая вкладка шорткодом.
5. Шорткод видит только залогиненный пользователь - т.к. кнопка, что выводит шорткод, ведёт в его ЛК.
У незалогиненного нет ЛК. Ему кнопка не показывается.
v1.3
* У шорткода появились 2 атрибута: позволяет задать текст на кнопке и второй - позволяет задать иконку кнопки
* появился 2-й шорткод - позволяет для залогиненного вывести кнопку выхода с сайта. Также доступен свой текст, иконка и указать ссылку куда направит после выхода с сайта
v1.2
* Поддержка WP-Recall 16.24.11
v1.1
* Появился атрибут subtab_id - вписываем идентификатор (slug) вкладки
Можно формировать кнопку, ведущую на нужную подвкладку кабинета.
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru











Теперь можно интересные блоки делать в записях. Владимир, как всегда отличное дополнение!
Какие такие интересные блоки ты собрался в записях делать?
Дима, моего креотива хватит на многое))
Владимир, приветствую!
Скажи пожалуйста, а можно ли в обратную сторону, то есть добавить произвольные ссылки в блок вкладок?
Может, где то можно подсмотреть готовое решение? Заранее спасибо!
я не знаю такого.
Когда одна вкладка выводит контент, а другая ведет себя как ссылка - это странно
Да, согласен, подойдет не всем, скорее тем, кому нужно как то сгруппировать функционал, к примеру доп Фриланса. "Все задания" идут отдельно по ссылке, а "Добавить новое" и "Мои задания" идут во вкладках. Тут вксовщина, так как при такой группировке немного теряется логика вкладок.
я уже предлагал решение - произвольная вкладка и в ней нужная ссылка. Да, на 1-н клик дольше, но зато уже готовое решение
То есть если я нахожусь на странице какого-то пользователя, то слева я вижу нашу с ним переписку, его записи и его группы (на моем скрине), а справа в сайдбаре у меня выведена панель где я могу вернуться в свой кабент или выйти с сайта:
http://prntscr.com/1033dt3
Правильно ли я поняла из описания, что ваше дополнение может перенести кнопку "личный кабинет" в левую панель где "личные сообщения и т.д",?
нет. с точностью до наоборот
А кнопка "В свой кабинет" есть в бесплатном шаблоне личного кабинета Theme Control https://codeseller.ru/products/theme-control/
Скрин https://yadi.sk/i/s1D0kbw7Octlcg
Понятно. Пока менять шаблон личного кабинета не хотелось бы.
Подскажите, а есть ещё какие-то решения, чтобы сделать как на вашем скрине: https://yadi.sk/i/s1D0kbw7Octlcg ? Кроме как топать на форум поддержки? )
Готовых решений, кроме мною показанной темы ЛК, я не знаю.
Ничего не понятно. Если я сделаю кнопку, ведущую, напаример, на вкладку "Группы", то чьи группы отобразятся: мои или того пользователя, в чьём кабинете я нахожусь?
Cмотрите как вкладки выводятся у вас сейчас в лк: просто вкладка Группы - выводит все группы и шорткод [tab_button tab_id="groups"] выведет её же. А вкладка Мои группы = шорткоду [tab_button tab_id="groups" subtab_id="admin-groups"]
У незалогиненного нет ЛК. Ему кнопка не показывается. https://codeseller.ru/products/shortcode-button-tab/?product-section=FAQ
Отличное обновление! Спасибо
Добрый вечер. Можно вместо кнопок вывести ссылки?
Здравствуйте. Только если через css убрать фон. Тогда будет просто текст
Привет! А ты можешь чтобы шорткодом не кнопка выводилась, а текст для каждой вкладки?
Как пример, во вкладки ты партнёр, например надпись: размещай партнёрские ссылки на форумах и в соцсетях и получай доход с каждой купленной программы. А в другой вкладки другая надпись.
То есть шорткод с текстом появляется только согласно id вкладки
Нет. Задача этого дополнения вывести кнопку