Это дополнение расширяет ядро дополнения Universe Activity и позволяет на этой же странице с событиями просматривать новые записи, зафиксированные системой, в модальном (всплывающем) окне.
Возможности:
- Для зафиксированного события публикации (событие "add_post" - у дополнения Universe Activity) добавляет просмотр контента записи в модальном (всплывающем) окне (для залогиненных пользователей)
- Реализует показ в модальном окне только записей со статусом "опубликовано"
- Реализует показ записей в модальном окне только для залогиненных юзеров (мотивация для регистрации)
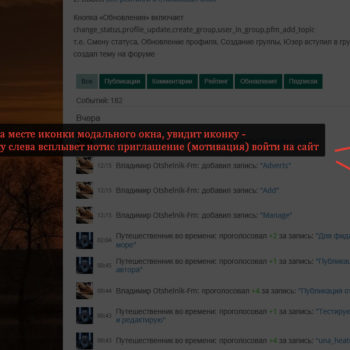
- Гостям, на месте иконки модального окна, покажет другую иконку, нажав на нее, слева всплывет нотис-приглашение (мотивация) войти на сайт
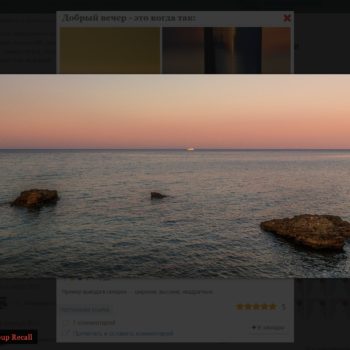
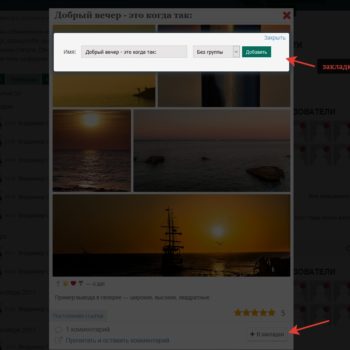
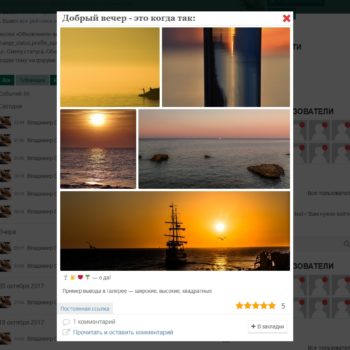
- Показывает в нем заголовок записи, галерею WP-Recall, контент записи, рейтинг WP-Recall, ссылку на полную страницу записи, возможность добавления в закладки, считает комментарии и выводит призыв если их нет, выводит ссылку на комментирование если каменты открыты для записи
- Если используется доп Magnific Popup Recall - то возможно увеличивать изображения просматривая их в лайтбоксе
- Если используется доп Bookmarks Recall - то возможно добавлять в закладки запись
- Возможность ставить рейтинг и просматривать его
- Возможность вывода кнопки с помощью шорткода в любом месте записи - по клику на ней вызовется запись в модальном окне (второе демо) - контент будет показываться всем пользователям
Чтобы получить функционал как на демо-сайте вам необходимо активировать:
- Родительское дополнение Universe Activity конечно же.
- Для галереи (лайтбокс) установите доп Magnific Popup Recall
- Для закладок установите доп Bookmarks Recall
- Для постраничной навигации в блоке Universe Activity установите доп Universe Activity Extended
ВНИМАНИЕ: дополнение имеет несколько ограничений. Подробности смотрите в вопросах на вкладке FAQ
Планы на развитие:
(При реализации нового функционала стоимость увеличится. Планы не являются публичной офертой и заявленным функционалом)
* Поддержка кеширования записей выводимых в модальном окне с помощью WP-Recall кеширования.
* Кастомный вывод публикации в всплывающем окне через шорткод или функцию или html (решение еще не принято). (Например чтобы удобно вызвать правила комментирования на сайте. Или инструкцию по комментариям или еще какую либо информацию) - реализовано в версии 1.2
* Листалка: вперед-назад - чтобы не закрывая окно просмотреть следующую запись
* ajax комментирование записей в модальном окне
* ваши предложения?
Данный доп развиваю прежде всего для своего нового сайта - поэтому вышеназванные планы мне важны.
Демонстрация работы здесь (для просмотра этого окна вы должны войти на сайт. Гости сайта увидят иконку - сообщение о необходимости входа на сайт)
Демонстрация ручного вывода в модальном окне здесь
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течение суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
- В админке: WP-Recall -> Настройки -> Настройки Universe Activity Modal
* Экспериментальная опция: скрыть скроллбар сайта когда открыто модальное окно. Включено по умолчанию!
Неудобно когда 2 скролла на странице - начинаешь путаться в поведении.
Эта опция поможет вам избавиться от этого скролла. Но гарантии 100% нет. Может на разных WordPress темах работать по-разному.
У меня работает и контент не прыгает, когда окно открывается - т.к. я учитываю ширину скроллбара. Ширина скроллбара хранится в css переменной --unam_scroll
* Опция: "Показывать модалку в ленте для гостей?" позволяющая вкл/выкл в ленте показ модалки для гостя.
Ранее модалка не показывалась в ленте для гостя.
Сейчас по умолчанию вкл - показывается.
Если выключить - то гость увидит всплывающую подсказку "Войдите на сайт, чтобы получить больше возможностей".
* Экспериментальная опция: Задать размытие (блюр) контента под окном.
Может на разных WordPress темах отрабатывать по-разному. Или поломать отображение.
0 - отключено. А положительные значения - степень размытия фона в пикселях.
* Опции - включить замену цвета фона подложки. Можно выставить цвет и прозрачность, а совместно с блюром получаются интересные варианты,
которые освежат ваш сайт и придадут ему уникальность.
Например, задайте этому фону такой же цвет который выставлен у вас как основной цвет сайта - и ваш сайт и модалка станут единым целым.
* Настройка позволяющая текст (содержимое записи) выводить над галереей. Это по умолчанию. Но можно как раньше - вначале галерея, а потом текст.
* Если текст выводится над галереей, то появляется опция позволяющая произвольные поля WP-Recall выводить сразу после текста (как сейчас),
а можно этот блок произвольных полей выводить под галереей. Более гибкое решение для разных типов сайтов получается.
* Появилась опция позволяющая текст (контент записи) прятать в спойлер.
Получилось как в VK - если контента слишком много - он прячется в спойлер и открывается по кнопке "Показать полностью..."
Но можно и на видимый текст кликнуть - контент тоже весь покажется.
Есть настройка высоты по которой текст будет прятаться под спойлер.
* Опция - позволяет прятать галерею под спойлер
Есть возможность выводить в модальном окне конкретную запись (например страницу с инструкцией, с каким либо вопросом и ответом или правила комментирования)
Имеется шорткод [una_post_modal]
Доступные атрибуты:
id - идентификатор записи которую нужно вызвать в модальном окне
text - текст кнопки (по умолчанию пусто)
class - дополнительный css-класс кнопки. Позволит создавать разные по дизайну кнопки (info, warning - например). Css стилей там не много - я создал самые основные, т.к. дизайны сайтов уникальные - под всех не угодишь. Если стиля не хватает - напишите свой. Это не сложно.
icon - иконка слева от текста fontawesome правая часть - например fa-question
Пример:
Выведем запись с идентификатором 1280 и назовем кнопку "Правила комментирования"
[una_post_modal id="1280" text="Правила комментирования"]
И то же самое только еще и иконку добавим:
[una_post_modal id="1280" text="Правила комментирования" icon="fa-exclamation"]
Есть несколько предустановленных стилей:
Размеры:
unam_small - самый маленький
unam_standart - средний
unam_big - большой
Тип кнопки (задает цвет кнопки):
unam_simple - без фона, без обводки. Идеален для просто иконки
unam_warning - оранжевый фон
unam_danger - красный
unam_success - зеленый
unam_info - синий
Передавая их в атрибуте class вы можете сделать свою кнопку:
[una_post_modal id="2836" class="unam_standart" text="Ткни"] - простая серая кнопка среднего размера
[una_post_modal id="2836" class="unam_big unam_danger" text="Ткни"] - получится большая красная кнопка.
Если стилей не хватает - просто допишите свои.
Возможно вывести и функцией в php файле - создавайте на форуме поддержки тему, расскажу как вызвать через php нужную запись
Как с ним работать?
- Например у вас включен бесплатный доп Universe Activity:
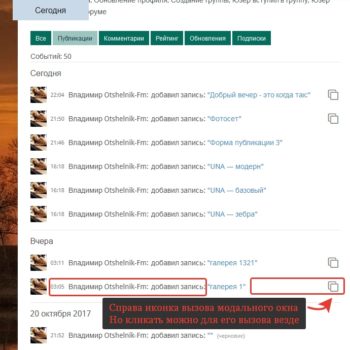
Переходим на страницу где у нас выводится блок от дополнения Universe Activity
И справа от публикаций (событие "add_post") будет выводиться иконка модального окна. Щёлкая в ее области видимости мы увидим всплывающее окно.
Необязательно кликать на иконку - в любое место, где есть текст например (но не ссылки). Попробуйте - удобно - не нужно прицеливаться.
Мне надо использовать его для вызова модального окна вручную. Можно?
- Читай вкладку "Настройки" - есть шорткод. Если нужно больше - на форуме подскажу как такое сделать.
В Universe Activity есть событие новой публикации - но иконки нет
- Там иконка и модальное окно показываются залогиненным пользователям. Гостям не показываются.
Я подумал что это небольшое ограничение будет мотивировать пользователей заходить на сайт или регистрироваться на нем.
Как выключить в Universe Activity для гостей?
- Опция: "Показывать модалку в ленте для гостей?"
Я не вижу возможности посмотреть комментарии
Дополнение выводит подсчет комментариев WordPress, но пока возможности оставить через модальное окно комментарии нет.
Некоторые страницы в модальном окне показываются не так как должны. Что делать?
- Некоторые записи действительно могут отображаться не так как вам хочется. Например, когда стили или скрипты загружаются именно по урл той страницы.
Или контент добавленный выше или ниже записи через ВП фильтр the_content не отображается. В этом случае вы можете исключить подобную страницу или запись из вывода в модальном окне.
Создавайте тему на форуме поддержки товара - подскажу как исключить нужную страницу из отображения в модальном окне.
Надо понимать что существует несколько десятков тысяч плагинов и обеспечить с ними полную интеграцию и поддержку не представляется возможным.
Еще раз - заявленный функционал -
Доп показывает:
Заголовок записи;
Контент записи (+шорткоды - если только автором шорткода не заложено ограничение на их работу за пределами записи);
Галерею WP-Recall;
Рейтинг WP-Recall;
Ссылку на полную страницу записи;
Возможность добавления в закладки;
Считает комментарии и выводит призыв если их нет;
Выводит ссылку на комментирование если комментарии открыты для записи;
Поддерживает дополнение commerce wp-recall;
По шорткодам действительно могут быть проблемы с их неверным определением:
1. Например, автор шорткода загружает стили и скрипты только на странице записи. Такой шорткод не будет работать верно за пределами этой страницы, а значит и неверно отработает и отобразится в модальном окне.
2. Или автор скрипта инициализирует его работу по загрузке страницы, а наше окно через ajax загружается - значит надо сторонний скрипт реинициализировать по этому событию. Не зная что и как - не предугадаешь. Такие вопросы нужно решать совместно с автором конфликтного плагина.
Для таких частных случаев я предусмотрел функционал исключения вывода модального окна по id записи.
Создавайте тему на форуме поддержки товара - подскажу.
Я хочу выводить в модальном окне только записи. Как убрать страницы?
Тип записей page (страницы) можно убрать из вывода полностью. Создавайте тему на форуме поддержки товара - подскажу.
Какие дополнения мне еще нужно активировать, чтобы получить полный набор?
- Родительское Universe Activity конечно же.
- Для галереи (лайтбокс) - доп Magnific Popup Recall
- Для закладок установите доп Bookmarks Recall
- Для постраничной навигации в блоке Universe Activity установите доп Universe Activity Extended
Какие дополнения еще с ним работают?
Feed Sexy Theme
OTFM List of Publications
Groups Theme RePlace
А еще оно поддерживает скрытие контента используя интеграции с:
Time Limit Access
WP Access Ultimate
И поддерживает доп Ajax Contacts Author - выводит контакты автора
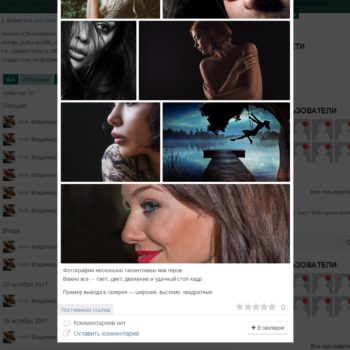
А в модальном окне на демо сайте я вижу картинки плиткой - как такое сделать?
- Все просто - когда вы публикуете запись и загружаете изображения к ней через "Медиа-загрузчик WP-Recall" - там есть галочка "Отображать прикрепленные изображения в галерее" - вот она и дает сигнал использовать вывод изображений подобным образом
Когда щёлкаю на изображение в галерее оно выводится отдельно. Как сделать в лайтбоксе?
- Для лайтбокса установите доп Magnific Popup Recall
Отдельную запись в модальном окне могу вывести? Хочу вручную вывести
- Да.
Можно вызвать модальное окно с любой записью по ее id (WordPress post_type) с помощью шорткода.
Смотри вкладку "Настройки"
Могу я в ссылке вызвать его через php?
Возможно вывести и функцией в php файле - создавайте на форуме поддержки тему, расскажу как вызвать через php нужную запись
Могу я исключить часть из действия модального окна?
Да. Классы исключения для модального окна (пригодится если весь блок повесили на модалку, но картинки нужно открывать в лайтбоксе):
una_p_link, avatar, aligncenter, alignleft, alignright
v2.2.0
* Добавлена настройка: Модалку закрывать только по кнопке "Закрыть"
На широких экранах слева и справа оверлей - клик по нему также закрывал модалку.
По умолчанию теперь закрыть модальное окно можно только по кнопке "Закрыть"
v2.1.0
* В модалку добавлены 2 фильтра:
una_modal_pre_footer - позволяет вывести информацию до блока с иконками. Сразу после текста записи
una_modal_after_footer - позволяет вывести информацию после блока с иконками.
* Добавил настройку "Показывать модалку в ленте для гостей?" позволяющую вкл/выкл в ленте показ модалки для гостя.
Ранее модалка не показывалась в ленте для гостя.
Сейчас по умолчанию вкл - показывается.
Если выключить - то гость увидит всплывающую подсказку "Войдите на сайт, чтобы получить больше возможностей".
* Добавлена совместимость с дополнением "Una Telegram Comments"
* Исправлена ошибка когда гостю показывалась модалка (а не должна) и там сообщение error1
v2.0
* работа с WP-Recall 16.26.4
Появились настройки:
* Экспериментальная опция: скрыть скроллбар сайта когда открыто модальное окно. Включено по умолчанию!
Неудобно когда 2 скролла на странице - начинаешь путаться в поведении.
Эта опция поможет вам избавиться от этого скролла. Но гарантии 100% нет. Может на разных WordPress темах работать по-разному.
У меня работает и контент не прыгает, когда окно открывается - т.к. я учитываю ширину скроллбара. Ширина скроллбара хранится в css переменной --unam_scroll
* Экспериментальная опция: Задать размытие (блюр) контента под окном.
Может на разных WordPress темах отрабатывать по-разному. Или поломать отображение.
0 - отключено. А положительные значения - степень размытия фона в пикселях.
* Опции - включить замену цвета фона подложки. Можно выставить цвет и прозрачность, а совместно с блюром получаются интересные варианты,
которые освежат ваш сайт и придадут ему уникальность.
Например, задайте этому фону такой же цвет который выставлен у вас как основной цвет сайта - и ваш сайт и модалка станут единым целым.
* Добавлена настройка позволяющая текст (содержимое записи) выводить над галереей. Это по умолчанию. Но можно как раньше - вначале галерея, а потом текст.
* Если текст выводится над галереей, то появляется опция позволяющая произвольные поля WP-Recall выводить сразу после текста (как сейчас),
а можно этот блок произвольных полей выводить под галереей. Более гибкое решение для разных типов сайтов получается.
* Появилась опция позволяющая текст (контент записи) прятать в спойлер.
Получилось как в VK - если контента слишком много - он прячется в спойлер и открывается по кнопке "Показать полностью..."
Но можно и на видимый текст кликнуть - контент тоже весь покажется.
Есть настройка высоты по которой текст будет прятаться под спойлер.
* css переменная (помощник) --unam_vh - хранит единицу вьюпорта. На мобильных вьюпорт неверно отображается - т.к. не учитывает адресную строку.
А здесь она доступна когда открыто модальное окно и когда ресайз. Необходимая фича для моих других дополнений этой экосистемы.
т.к. это единица вьюпорта - умножаем на 100, чтобы получить всю высоту: calc( var(--unam_vh, 1vh) * 100 );
И если реколлбар включен - то вычитаем его высоту: calc( var(--unam_vh, 1vh) * 100 - 36px );
Также при открытии модального окна задаются классы html и body тегам.
v1.13.0
* работа с WP-Recall 16.26
v1.13.0
* поддержка дополнения Time Limit Access
- в модальном окне видно уведомление о закрытом доступе и выводится форма оплаты
* поддержка дополнения WP Access Ultimate
- показывает доступы так как в отдельной записи
* В админке появилась страница с настройками "Настройки Universe Activity Modal"
* Появилась возможность Recall галерею запускать в свернутом виде. Опция в настройках "Прятать галерею в spoiler?"
v1.11.0
* поддержка дополнения Commerce (дополнение из базовой части WP-Recall) - теперь можно в модальном окне просмотреть описание товара, цену,
выбрать его кол-во и добавить оттуда в корзину.
* поддержка дополнения Ajax Contacts Author
- теперь контакты автора или продавца можно увидеть и во всплывающем окне.
v1.10.0
* Небольшое фикс для крупной картинки в окне
* В скрипте поправил: для изображения имеющего ссылку на оригинал открывался лайтбокс (работа Magnific Popup) и модальное окно дополнения.
* Полная поддержка реколл галереи - только те изображения что отмечены в выводе галереи реколл и будут выведены
(раньше выводились вообще все прикреплённые к этой записи)
* Если в галерее 1-но изображение - оно выведется в свой размер (а не как раньше по правилу ширины и высоты галереи дополнения)
* Если в галерее 2 изображения - выводятся два в одной строке. Но широкое (горизонтальное) занимает большую площадь
* Аналогично с матрицей 3-х изображений (учитываются горизонтальные и вертикальные - теперь они имеют свой маркер).
* Починил добавление в закладки (доп Bookmarks Recall)
v1.9.2
* работа с WP-Recall 16.24.28
* дополнение может работать и без родительского Universe Activity
* подправил работу скрипта
* подправил работу с новой галереей реколл
* функция формирования атрибутов для вызова модального окна unam_get_data_attr
- теперь она сама запускает нужные для работы скрипты и второй аргумент позволит работать и для гостя
v1.9.1
* работа с WP-Recall 16.23.20
v1.9
* Поддержка дополнения WP-Recall Spoiler
- если спойлер выводится в списке записей группы (до тега <--more-->. В дополнении Groups Theme RePlace) - клик по нему откроет спойлер. А раньше он запускал ошибочно модальное окно.
v1.8
* Изменена анимация.
Было: появление окна сверху вниз. Это мешало работе например lazy load (стороннее решение для подгрузки картинок по мере прокрутки страницы/окна)
- т.к. быстро прокрутившееся окно по сути весь фьюпорт (viewport) показывало - а это приводило к ложным срабатываниям lazy loads
Сейчас модальное окно появляется сразу (0.15s задержка и длительность появления 0.15s). Как в VK.
Также на мобильных экранах шириной от 568px окно выезжает слева. Это поведение знакомо всем пользователям мобильных устройств и привычней
* Небольшие корректировки стилей
v1.7
* инициализация Prism Highlight вынесена отдельно
v1.6.1
* убрал уведомления уровня notice
v1.6
* поддержка WP-Recall 16.16
* Поддержка новой версии основного дополнения Universe Activity (версии 0.30). Там введена полная поддержка событий групп
* поддержка групп - если в закрытую группу не вступил: уведомление. Если там забанен: уведомление. Но админ сайта видит всё
* поддержка дополнения Jumper
* исправил ошибку, когда на исключенной к показу в модальном окне записи выводилась иконка с нотисом: "Войдите на сайт, чтобы получить больше возможностей"
* добавлен стиль unam_simple - кнопка для иконки - без обводок и т.д.
* функция unam_get_data_attr($post_id) принимает ID записи. На выходе дает готовый data-атрибут для использования при вызове модального окна.
Если вы его будете вызывать в кнопке, то вам нужен доп класс unam_button или для простого текста класс unam_set_modal - скрипт события по ним проверяет
* классы исключения для модального окна (пригодится если весь блок повесили на модалку, но картинки нужно открывать в лайтбоксе):
una_p_link, avatar, aligncenter, alignleft, alignright
* JS хук unam_load - срабатывает когда окно загрузилось
* Стили для картинок переработаны.
* Стили для ютуб видео (oEmbed), инстаграмма, твиттера - всё в едином стиле - на всю ширину окна
* Переработан дизайн. Кнопка закрытия окна зафиксирована и всегда на виду
* Поддержка дополнения Group Theme Replace:
- использует компоненты дополнения и их стилизацию. В модальном (всплывающем) окне, если это запись из группы есть шапка группы;
- в модальном окне футер от дополнения. + поддержка там дополнения Group Share Button - чтобы поделиться из окна в соцсети;
- поддержка дополнения закладок в футере окна;
v1.5
* Поддержка дополнения Prism Highlight
v1.4
* Работа с последней версией дополнения закладок 1.15.5
* Незначительные правки стилей
v1.3
* Шорткод ручного вызова модального окна дополнился атрибутом icon теперь кнопка может быть с иконкой (fontawesome правая часть - например fa-question)
v1.2.1
* Небольшая правка стилей
v1.2
* Добавлен шорткод una_post_modal - позволяет вручную вывести кнопку вызова модального окна и в нем выводить запись.
Позволяет указать id записи, текст кнопки и дополнительный стиль кнопки. Подробней на вкладке "Настройки"
* Защита от многократного нажатия по кнопке
v1.1
* Исправлен баг с двойным выполнением
* Гость, на месте иконки модального окна, увидит иконку - по клику слева всплывет нотис приглашение (мотивацию) войти на сайт
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Полный список моих работ опубликован на моём сайте и в каталоге магазина CodeSeller.ru



















Еще круче с этим дополнением становиться.
Устанавливайте себе на сайты весь комплект, не пожалеете!
То ли еще будет с ним)) Roadmap по базовому допу (Universe Activity) получился внушительный. Скоро еще один на подходе. Своя экосистема внутри экосистемы WP-Recall. Потом придется видео-уроки записывать - как и что с чем работает, чтобы новичок в этих связях и зависимостях не потерялся
Но как и написал выше - я это разрабатываю для своего сайта (новый бренд: "OTFM" - куда уж без бренда в наше время)) ) - ну и поделился заодно. Так что я уверен в его долгой жизни и развитии (мой внутренний перфекто не дает всё сайт открыть - "то это не так на нем", "то тут не хватает". Уже кучу допов обновил, потому как на моем разрабатываемом сайте они не совсем так смотрелись или не хватало)
В общем вот вам еще одна затравочка. Внутри меня все горит: показать и поделиться - но не готово...
Ждем, надеемся и верим)
Что же Владимир такой стеснительный? Пора уже и показать что за сайтик:)
Появилась возможность вручную выводить любую запись в модальном окне. Смотри по второй демке
Много нового в обновлении. Читаем Changelog вкладку
Привет ребята, подскажите пожалуйста работает ли данный доп с записями групп?????
приобрел данный доп. Я так понимаю нужно приобрести дополнение Groups Theme RePlace что можно было просматривать записи групп в окне. Очень жаль что без него данный доп не работает 😕
Дополнение со стандартными группами не работает - об этом нигде не заявлено.
Но в Groups Theme RePlace https://codeseller.ru/products/groups-theme-replace/ я специально делал интеграцию по внедрению universe activity в вкладку группы и universe activity modal туда и в всплывающую запись группы. Там было проделано много работы - сделать подобное на стандартной группе не представляется возможным. Слишком многое пришлось бы затронуть
Версия 2.0
Много крутого функционала - читай на вкладке ChangeLog.
Также дополнил описание вверху в вкладках: Настройки и Faq - ознакомьтесь.
Демо сайт указан - посмотрите как это сейчас выглядит