Дополнение больше не распространяется. Доступна PRO-версия.
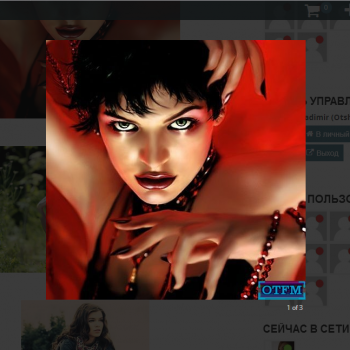
При загрузке изображения в публикацию - добавляет на оригинал изображения ваш водяной знак - watermark (заранее подготовленную картинку). Таким образом личерам будет сложней украсть ваше полноразмерное изображение.
А само изображение в нижнем правом углу картинки покажет бренд вашего сайта.
Дополнение имеет настройки в админке. Подробней читай на вкладке "Настройки"
Имеет зависимость в виде библиотеки GD (подробности на вкладке "F.A.Q.")
Дополнение в течении года работало на моем сайте и продолжает трудиться там. Решил поделиться - вдруг кому надо решить простую задачу, простым дополнением.
upd: я выпустил PRO версию дополнения "OTFM Watermark and Crop - Добавляет водяной знак на оригинал загружаемого изображения и обрезает оригинал" - там куча возможностей и экономия места.
Список различий версий
Изображение кликабельно:
Дополнение больше не распространяется. Доступна PRO-версия.
Установка:
Т.к. это дополнение для WordPress плагина WP-Recall, то оно устанавливается через менеджер дополнений WP-Recall.
1. В админке вашего сайта перейдите на страницу "WP-Recall" -> "Дополнения" и в самом верху нажмите на кнопку "Обзор", выберите .zip архив дополнения на вашем пк и нажмите кнопку "Установить".
2. В списке загруженных дополнений, на этой странице, найдите это дополнение, наведите на него курсор мыши и нажмите кнопку "Активировать". Или выберите чекбокс и в выпадающем списке действия выберите "Активировать". Нажмите применить.
Обновление:
Дополнение поддерживает автоматическое обновление - два раза в день отправляются вашим сервером запросы на обновление.
Если в течении суток вы не видите обновления (а на странице дополнения вы видите что версия вышла новая), советую ознакомиться с этой статьёй
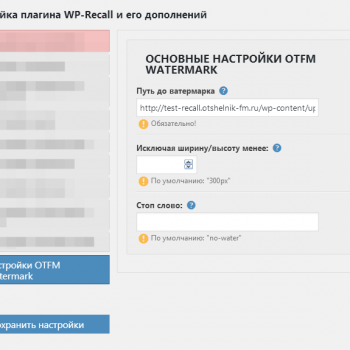
В админке: "WP-Recall" -> "Настройки" -> "Настройки OTFM Watermark"
Загружаем в медиабиблитеку файл ватермарки (например размером 88х35) и указываем путь к ней в настройках
В настройках можно также указать размеры каких изображений игнорировать (на мелкие нет смысла ставить ватермарку)
Можно задать стоп-слово. Изображения содержащие его будут игнорироваться и ватермарка на них проставляться не будет.
Есть зависимости?
В настройках PHP (хостинга) должна быть включена поддержка библиотеки GD
Есть PRO-версия?
- да. Дополнение "OTFM Watermark and Crop" содержит больше возможностей.
v1.1.1
* В настройки дополнения добавлен информационный блок про - "OTFM Watermark and Crop"
v1.1
* Добавлены опции: отступа ватермарки справа и снизу
v1.0.1
* нет ограничения на ватермарку - png, jpg, gif форматы поддерживаются
v1.0
* Release
* Поддержка осуществляется в рамках текущего функционала дополнения
* При возникновении проблемы, создайте соотвествующую тему на форуме поддержки товара
* Если вам нужна доработка под ваши нужды - вы можете обратиться ко мне в ЛС с техзаданием на платную доработку.
Все мои работы опубликованы на моём сайте и в каталоге магазина CodeSeller.ru













Хорошее и полезное дополнение, спасибо автору.
Спасибо.
Отзывы вы можете оставлять не в комментариях - а проголосовав под описанием записи в "звёздах".
Кстати у этого дополнения есть расширенная премиум версия https://codeseller.ru/products/otfm-watermark-and-crop/ - ещё больше возможностей